Fabric.js |文本 selectionBackgroundColor 属性
在本文中,我们将了解如何使用 FabricJS 更改文本画布的活动背景颜色。画布意味着书写的文本是可移动的、可旋转的、可调整大小的,并且可以拉伸。但在本文中,我们将更改活动背景颜色。此外,文本本身不能像文本框一样进行编辑。
方法:为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的文本。之后,我们将初始化 FabricJS 提供的 Canvas 和 Text 的实例,并使用selectionBackgroundColor属性更改活动背景颜色并在 Text 上渲染 Canvas,如下例所示。
句法:
fabric.Text(text, selectionBackgroundColor: string); 参数:该函数接受上面提到的两个参数,如下所述:
- text:指定要写入的文本。
- selectionBackgroundColor:指定活动时背景的颜色。
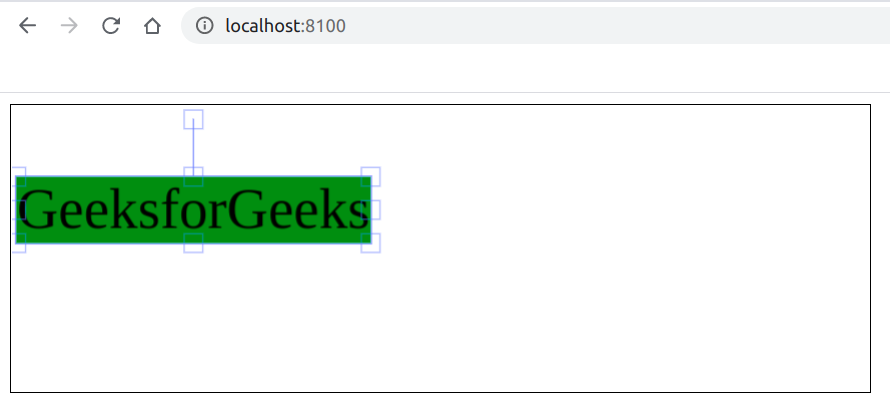
程序:此示例使用 FabricJS 更改文本画布的活动背景颜色。请注意,我们必须单击文本才能看到活动的背景颜色。
html
Fabric.js | Text selectionBackgroundColor Property
输出: