Fabric.js 行 selectionBackgroundColor 属性
在本文中,我们将使用selectionBackground Color属性来设置FabricJS中画布线的背景颜色。画布线是指线是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义线条。
句法:
fabric.line({
selectionBackgroundColor: 'string'
});方法:为了实现这一点,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含该行的画布块。之后,我们将初始化FabricJS提供的 Canvas 和线条的实例,并使用selectionBackground Color属性设置画布线条的背景颜色,并在 Canvas 上渲染线条,如下所示。
参数:此函数接受如上所述和如下所述的单个参数:
- selectionBackground Color :它指定画布线的背景颜色。它包含一个布尔值。
例子:
HTML
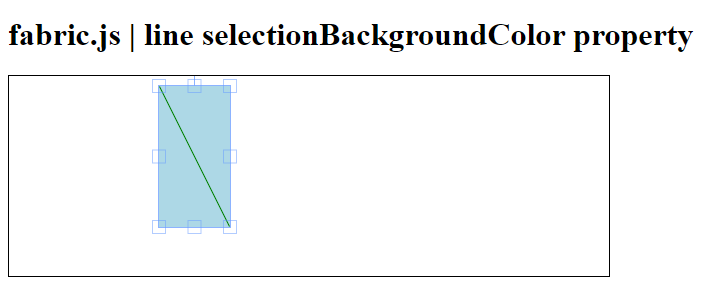
fabric.js | line selectionBackgroundColor property
输出: