JavaScript 中 var 和 let 的区别
var 和 let 都用于 javascript 中的变量声明,但它们之间的区别在于 var 是函数作用域,而 let 是块作用域。可以说,与 let 相比,用 var 声明的变量是在整个程序中定义的。一个例子将更好地阐明差异
变量示例:
Input:
console.log(x);
var x=5;
console.log(x);
Output:
undefined
5
让的例子:
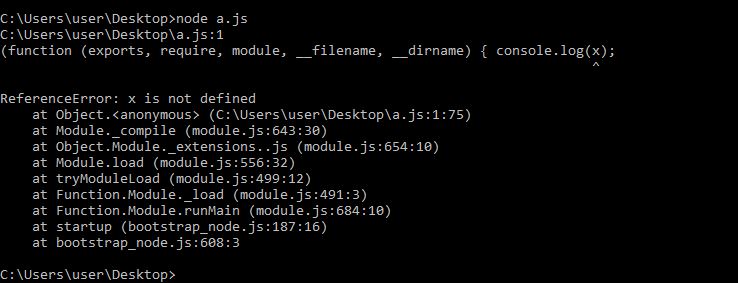
Input:
console.log(x);
let x=5;
console.log(x);
Output:
Error 让我们看看 JavaScript 中的代码:代码 #1:
让我们看看 JavaScript 中的代码:代码 #1:
HTML
HTML
Var vs Let
GeeksForGeeks
GeeksForGeeks
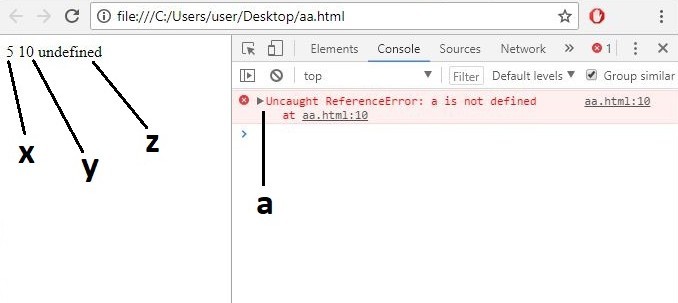
输出

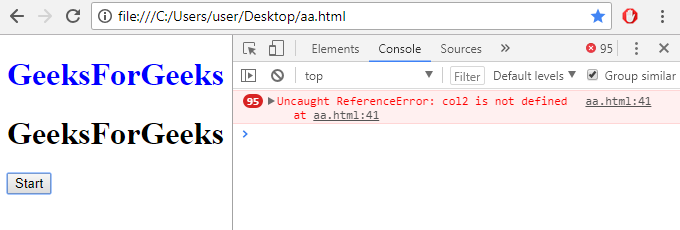
代码#2:在下面的代码中,点击开始会调用一个函数,每0.5秒改变两个标题的颜色。第一个标题的颜色存储在 var 中,第二个使用 let 声明。然后在函数块外部访问它们。 Var 可以工作,但使用 let 声明的变量会显示错误,因为 let 是块作用域。
HTML
Var vs Let
GeeksForGeeks
GeeksForGeeks
输出:

JavaScript 以网页开发而闻名,但它也用于各种非浏览器环境。您可以按照这个 JavaScript 教程和 JavaScript 示例从头开始学习 JavaScript。
让我们以表格形式了解差异 - : Syntax -: var name = value; Example -: var websitename = “geeksforgeeks”; Example -: let x = 69; var let 1. The var is a statement that is used to declare a variable The let is also a statement that is used to declare a variable. 2. The variables that are defined with let statement have a block scope. 3. It takes parameters as a name of the variable and the value that we want to assign to our variable We cannot declare a variable more than once if we defined that previously 4. 5. var is an ECMAScript1 feature. let is a feature of ES6. 6. Its supported browsers are -: Chrome , InternettheExplorer, Microsoft Edge, Firefox, safari , opera Its supported browsers are -: Chrome49, Microsoft Edge12, firefox44 , safari11, opera36