Fabric js路径strokeWidth属性
以下示例介绍如何使用Fabric.js设置 Path 的strokeWidth 。 Fabric.js 中的 Path 是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义路径。
为了使它成为可能,我们将使用一个名为Fabric.js的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含路径的画布块。之后,我们将初始化Fabric.js提供的 Canvas 和 Path 的实例,并使用strokeWidth属性设置路径的笔触宽度。
句法:
fabric.Path('path', {
strokeWidth: Number
});参数:此函数接受如上所述和如下所述的单个参数:
- strokeWidth:指定描边宽度。
下面的例子说明了在 JavaScript 中 Fabric.js Path strokeWidth属性的使用:
例子:
HTML
GeeksforGeeks
Fabric.js | Path strokeWidth Property
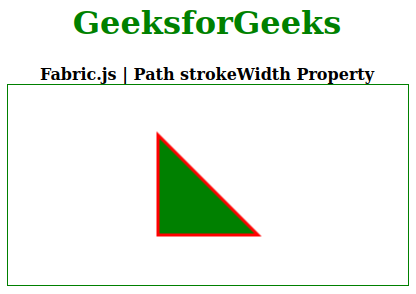
输出: