Fabric.js | Rect skewX 属性
在本文中,我们将了解如何使用FabricJS设置画布矩形的水平倾斜。画布矩形是指矩形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义矩形。
为了使它成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含矩形的画布块。之后,我们将初始化 FabricJS 提供的 Canvas 和 Rect 实例,并使用skewX属性设置矩形的水平倾斜,并在 Canvas 上渲染 Rect,如下例所示。
句法:
fabric.Rect({
width: number,
height: number,
skewX: number
});参数:此函数接受三个参数,如上所述,如下所述:
- width:指定矩形的宽度。
- height:指定矩形的高度。
- skewX:它指定水平倾斜。
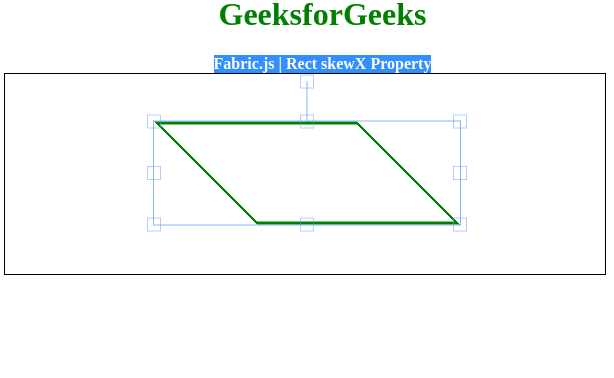
示例:此示例使用 FabricJS 设置画布矩形的水平倾斜。
Fabric.js | Rect skewX Property
GeeksforGeeks
Fabric.js | Rect skewX Property
输出: