MERN 堆栈
MERN Stack: MERN Stack 是一个 Javascript 堆栈,用于更轻松、更快速地部署全栈 Web 应用程序。 MERN Stack 包含 4 种技术,即:MongoDB、Express、React 和 Node.js。它旨在使开发过程更加顺畅和轻松。
这 4 种强大的技术中的每一种都为开发人员提供了一个端到端的框架,并且这些技术中的每一种都在 Web 应用程序的开发中发挥着重要作用。
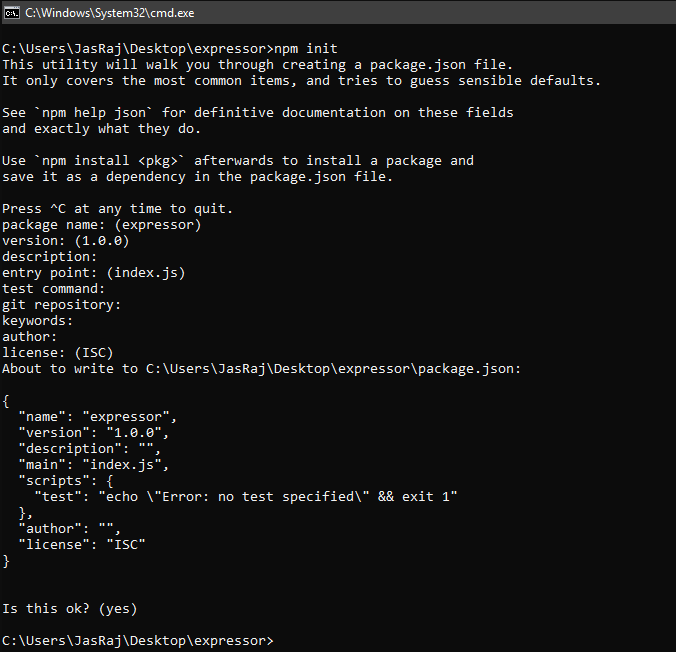
入门:首先,创建一个新的项目文件夹。然后转到命令提示符/终端中的项目文件夹并键入以下命令以初始化 package.json 文件。 (确保已安装 npm)
npm init

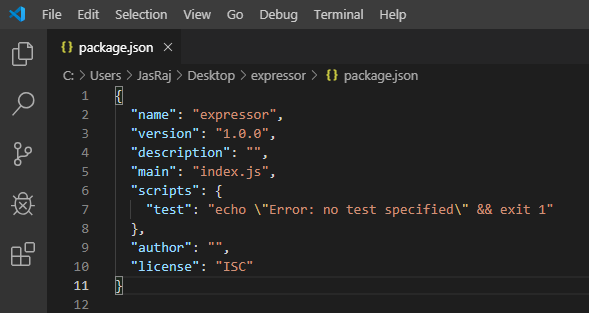
一个普通的 package.json 文件如下所示:

注意:根据您的要求,您可以安装模块(通过输入npm install module_name –save ),这将显示在 package.json 文件中。
了解 MERN 堆栈组件:
1. MongoDB:跨平台的面向文档的数据库
MongoDB 是一个 NoSQL 数据库,其中每条记录都是由类似于 JSON(JavaScript 对象表示法)对象的键值对组成的文档。 MongoDB 很灵活,允许其用户创建模式、数据库、表等。由主键可识别的文档构成了 MongoDB 的基本单元。安装 MongoDB 后,用户也可以使用 Mongo shell。 Mongo shell 提供了一个JavaScript 接口,用户可以通过该接口进行交互和执行操作(例如:查询、更新记录、删除记录)。
为什么要使用 MongoDB?
- 快速——作为一个面向文档的数据库,易于索引文档。因此响应速度更快。
- 可扩展性——大数据可以通过将其分成几台机器来处理。
- JavaScript 的使用——MongoDB 使用 JavaScript,这是最大的优势。
- 少架构 – 单独文档中的任何类型的数据。
- 以 JSON 形式存储的数据——
- 对象、对象成员、数组、值和字符串
- JSON 语法非常易于使用。
- JSON 具有广泛的浏览器兼容性。
- 共享数据:可以轻松共享任何大小和类型(视频、音频)的数据。
- 简单的环境设置——设置 MongoDB 非常简单。
- 灵活的文档模型——MongoDB 支持更快、更容易的文档模型(表、模式、列和 SQL)。
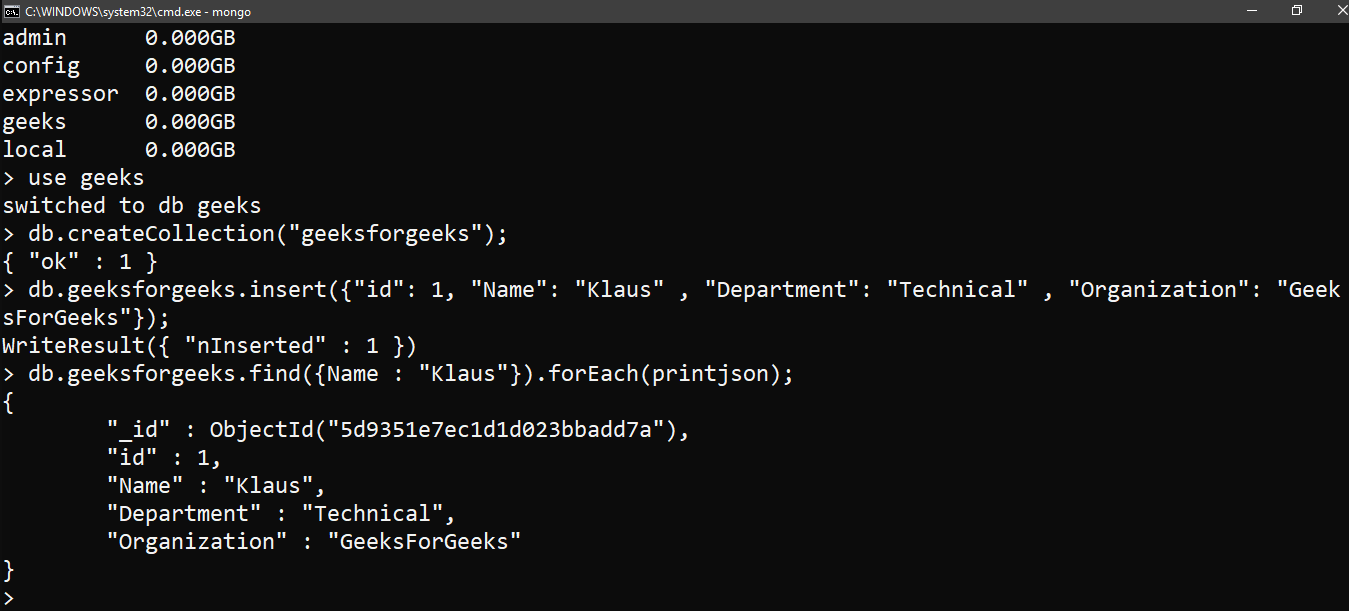
- 创建数据库:只需使用“use”命令即可:
use database_name;- 创建表:如果集合/表不存在,则将创建一个新的集合/表:
db.createCollection("collection_name");- 向集合中插入记录:
db.collection_name.insert
(
{
"id" : 1,
"Name" : "Klaus",
"Department": "Technical",
"Organization": "Geeks For Geeks"
}
);- 查询文档:
db.collection_name.find({Name : "Klaus"}).forEach(printjson);
2. Express:后端框架:
Express 是一个 Node.js 框架。 Express 不是使用 Node.js 编写代码并创建大量 Node 模块,而是让编写后端代码变得更简单、更容易。 Express 有助于设计出色的 Web 应用程序和 API。 Express 支持许多中间件,这使得代码更短更容易编写。
为什么要使用快递?
- 异步和单线程。
- 高效、快速且可扩展
- 拥有最大的 Node.js 社区
- Express 通过其内置的路由器提高了代码的可重用性。
- 强大的 API
- 创建一个新文件夹以启动您的 express 项目并在命令提示符中键入以下命令以初始化 package.json 文件。接受默认设置并继续。
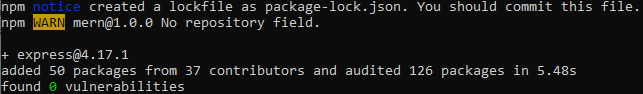
npm init- 然后通过键入以下命令安装 express 并回车。现在最后在名为 index.js 的目录中创建一个文件。
npm install express --save
- 现在在 index.js 中键入以下内容以创建示例服务器。
Javascript
const express = require('express'),
http = require('http');
const hostname = 'localhost';
const port = 8080;
const app = express();
app.use((req, res) => {
console.log(req.headers);
res.statusCode = 200;
res.setHeader('Content-Type', 'text/html');
res.end('This is a test server
');
});
const sample_server = http.createServer(app);
sample_server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});Javascript
ReactDOM.render(
Hello DEVELOPERS!!
,
document.getElementById('root')
);Javascript
var rectangle = {
perimeter: (x, y) => (2*(x+y)),
area: (x, y) => (x*y)
};
function Rectangle(l, b) {
console.log("A rectangle with l = " + l + " and b = " + b);
if (l <= 0 || b <= 0) {
console.log("Error! Rectangle's length & breadth should be greater than 0: l = "
+ l + ", and b = " + b);
}
else {
console.log("Area of the rectangle: " + rectangle.area(l, b));
console.log("Perimeter of the rectangle: " + rectangle.perimeter(l, b));
}
}
Rectangle(1, 8);
Rectangle(3, 12);
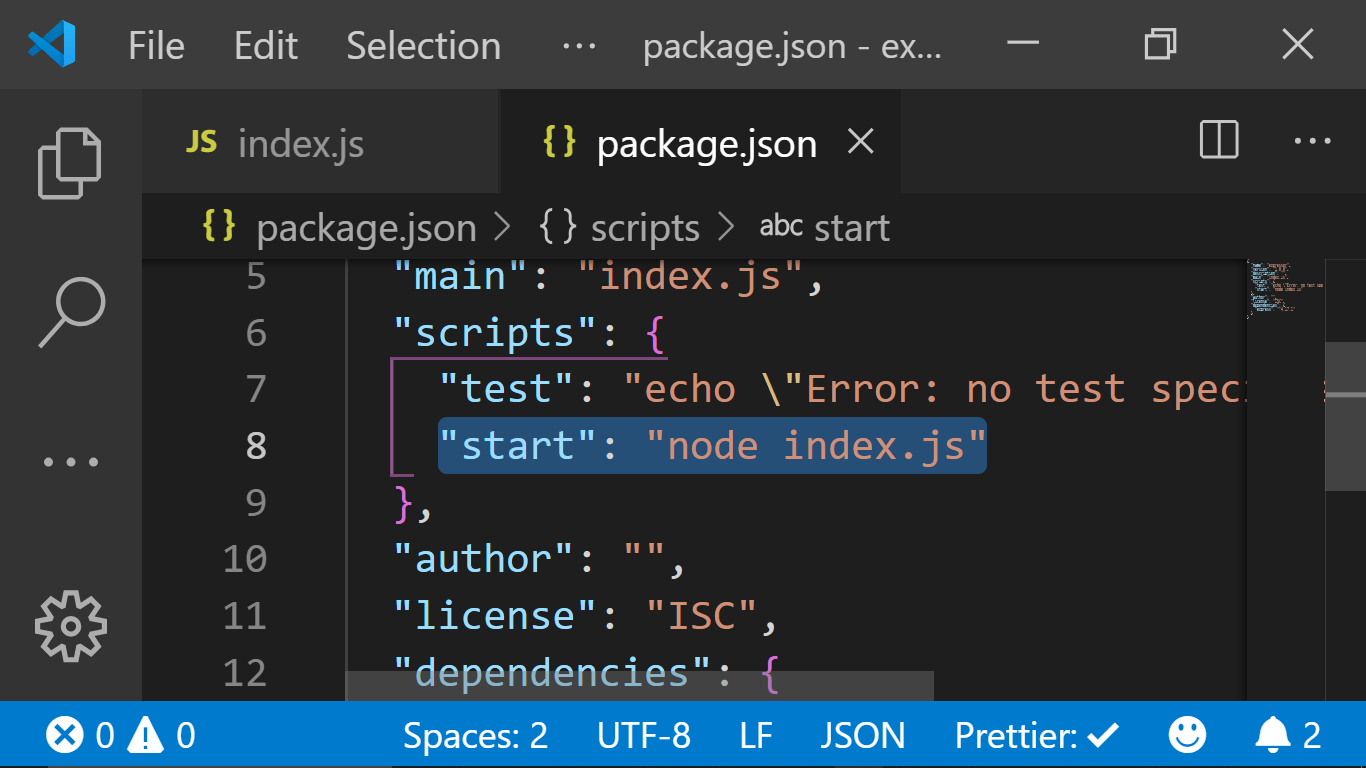
Rectangle(-6, 3);- 更新 package.json 文件中的“scripts”部分

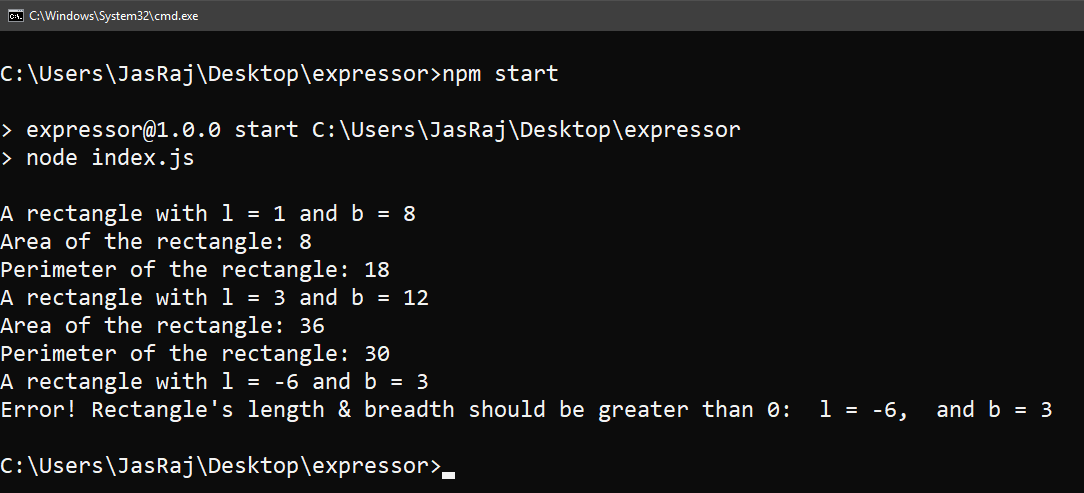
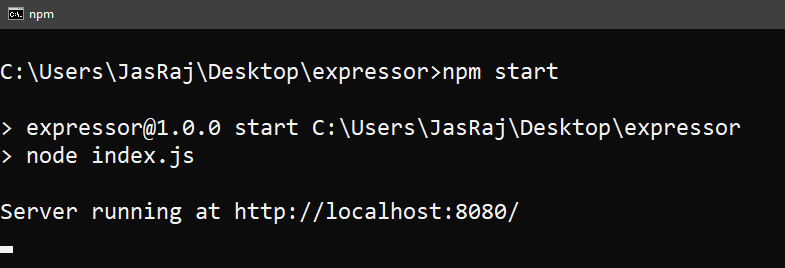
- 然后通过运行以下命令启动服务器
npm start
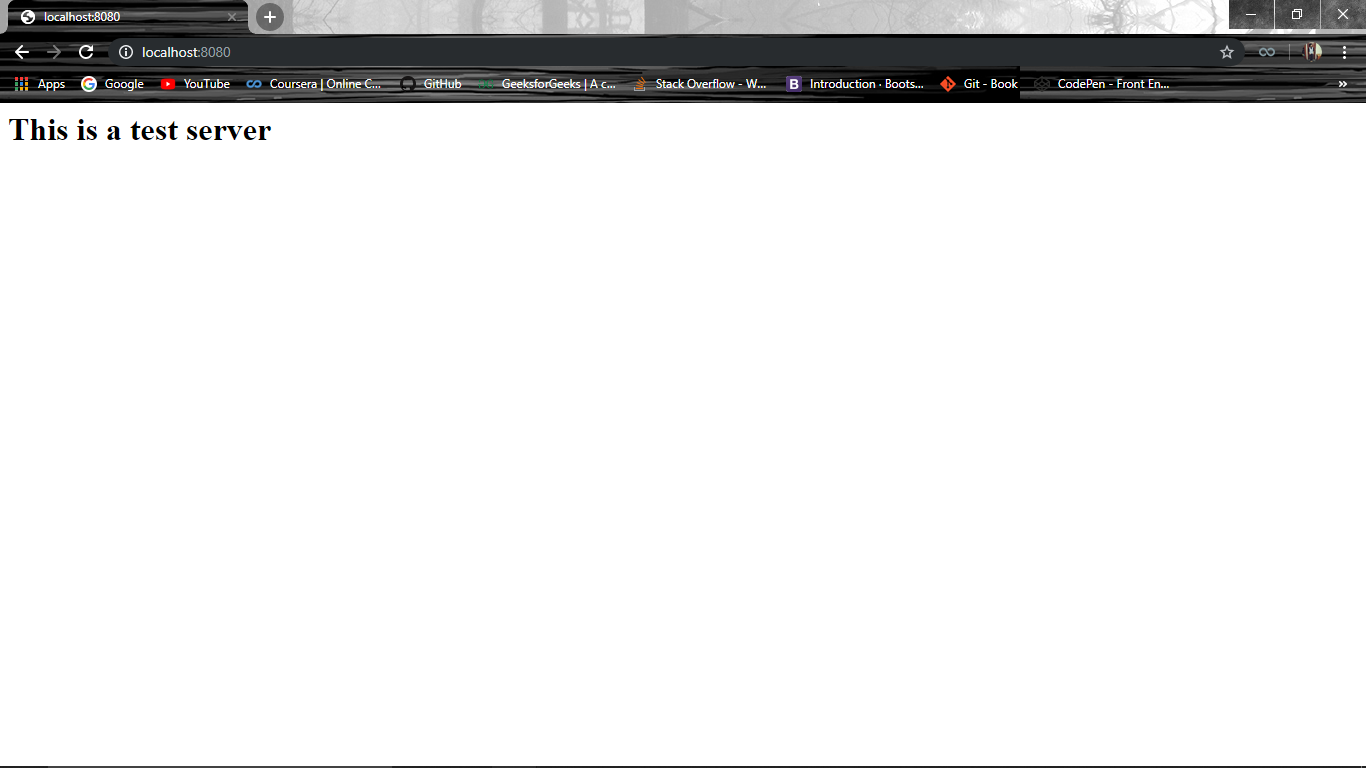
- 现在您可以打开浏览器并获取正在运行的服务器的输出。

3. React:前端库
React 是一个用于构建用户界面的 JavaScript 库。 React 用于开发单页应用程序和移动应用程序,因为它能够处理快速变化的数据。 React 允许用户使用 JavaScript 编写代码并创建 UI 组件。
为什么要使用 React?
- 虚拟 DOM – 虚拟 DOM 对象是 DOM 对象的表示。虚拟 DOM 实际上是原始 DOM 的副本。 Web 应用程序中的任何修改都会导致整个 UI 重新渲染虚拟 DOM。然后比较原始 DOM 和这个虚拟 DOM 之间的差异,并根据原始 DOM 进行相应的更改。
- JSX——代表 JavaScript XML。它是用于 React 的 HTML/XML JavaScript 扩展。使编写 React 组件变得更加容易和简单。
- 组件——ReactJS 支持组件。组件是 UI 的构建块,其中每个组件都有一个逻辑并为整个 UI 做出贡献。这些组件还提高了代码的可重用性,并使整个 Web 应用程序更易于理解。
- 高性能——Virtual DOM、JSX 和 Components 等特性使其比其他框架快得多。
- 开发 Android/Ios 应用程序 – 使用 React Native,您只需了解 JavaScript 和 ReactJS 即可轻松编写基于 Android 或 IOS 的应用程序。
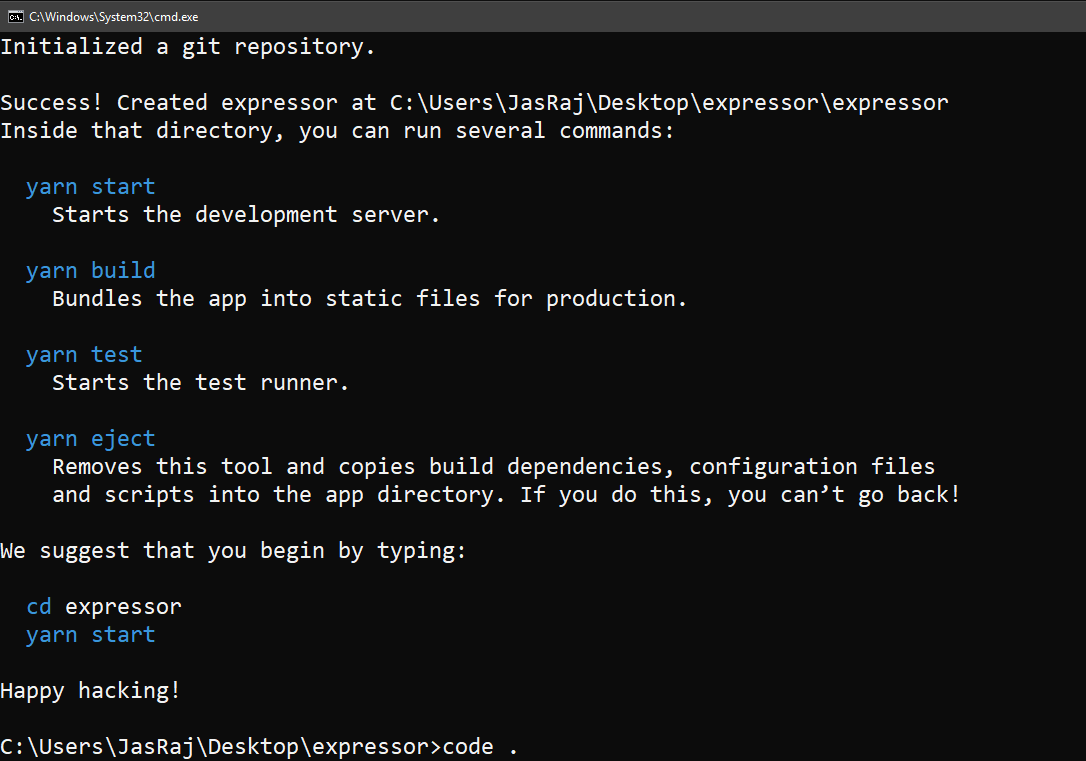
- 您可以通过首先使用 npm 或 yarn 安装“create-react-app”来启动您的 react 应用程序。
npm install create-react-app --global或者
yarn global add create-react-app- 之后,您可以使用创建一个新的 React 应用程序。
create-react-app app_name- 然后导航到“app_name”文件夹并输入yarn start或npm start来启动您的应用程序。

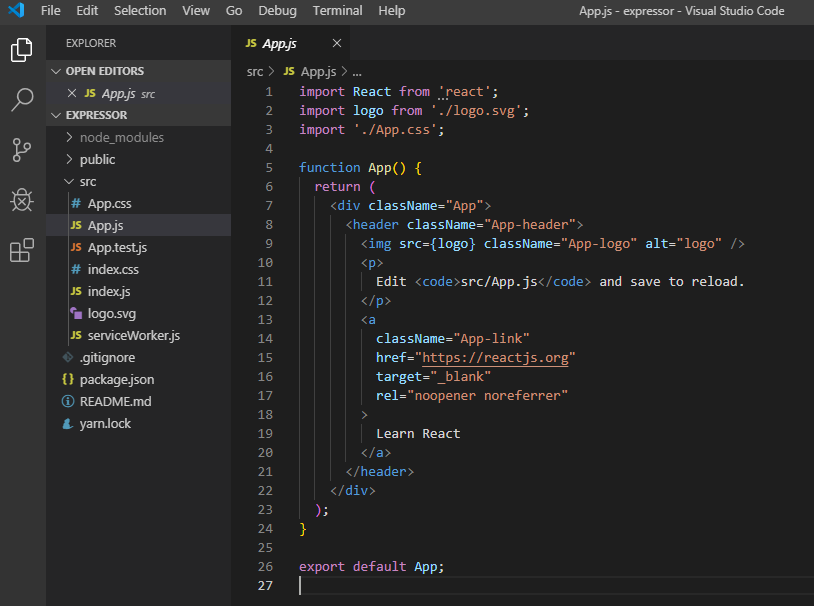
- 一个典型的 React 应用程序如下所示:

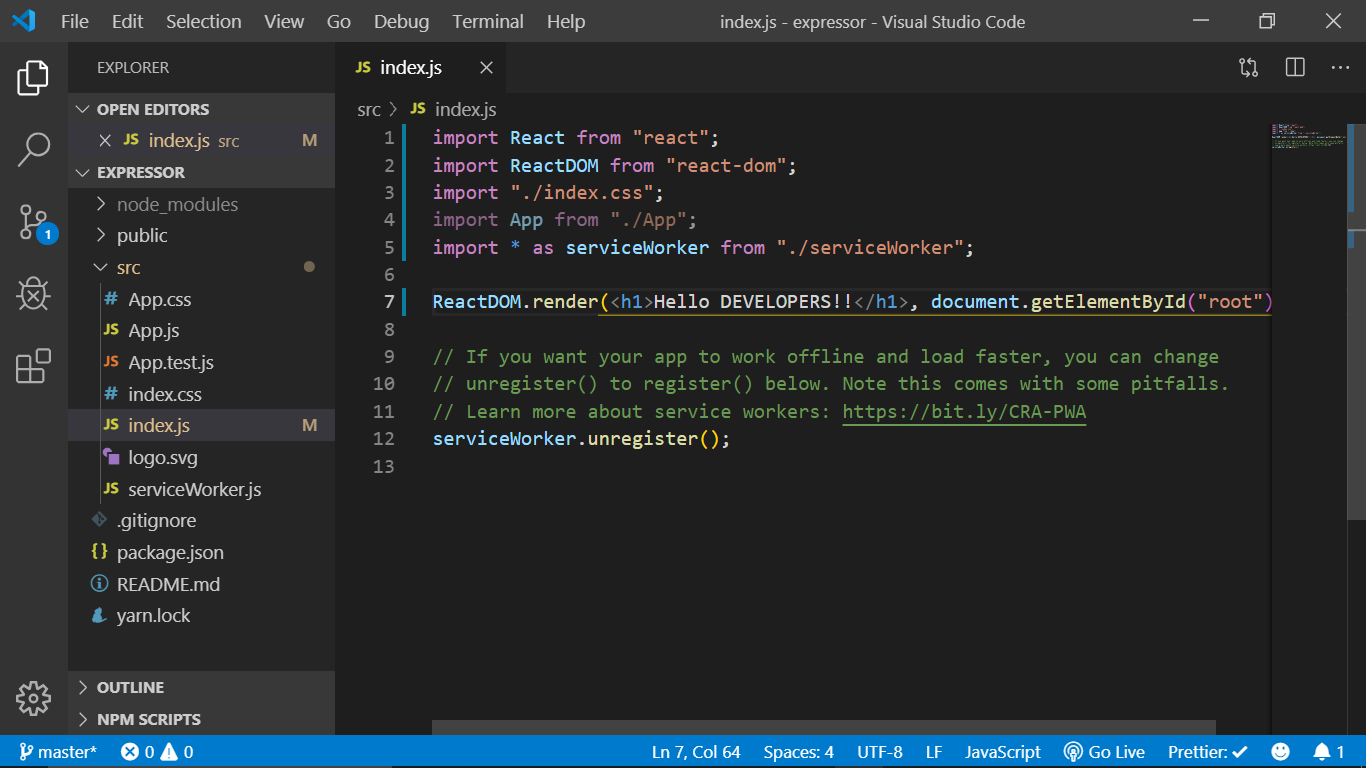
- 更新 index.js 文件
Javascript
ReactDOM.render(
Hello DEVELOPERS!!
,
document.getElementById('root')
);

- 使用以下命令运行您的应用程序。
npm start或者
yarn start
4. Node.js:JS 运行时环境
Node.js 提供了一个 JavaScript 环境,允许用户在服务器上(在浏览器之外)运行他们的代码。节点包管理器即 npm 允许用户从数以千计的免费包(节点模块)中选择下载。
为什么使用 Node.JS?
- 开源 JavaScript 运行时环境
- 单线程——遵循单线程模型。
- 数据流
- 快速 – 基于 Google Chrome 的 JavaScript 引擎构建,Node.js 具有快速的代码执行速度。
- 高度可扩展
- 通过在命令窗口中键入运行以下命令来初始化 Node.js 应用程序。接受标准设置。
npm init- 创建一个名为 index.js 的文件。
例子:
一个计算矩形周长和面积的基本 Node.js 示例。
Javascript
var rectangle = {
perimeter: (x, y) => (2*(x+y)),
area: (x, y) => (x*y)
};
function Rectangle(l, b) {
console.log("A rectangle with l = " + l + " and b = " + b);
if (l <= 0 || b <= 0) {
console.log("Error! Rectangle's length & breadth should be greater than 0: l = "
+ l + ", and b = " + b);
}
else {
console.log("Area of the rectangle: " + rectangle.area(l, b));
console.log("Perimeter of the rectangle: " + rectangle.perimeter(l, b));
}
}
Rectangle(1, 8);
Rectangle(3, 12);
Rectangle(-6, 3);
- 通过在命令窗口中运行以下命令来运行节点应用程序。
npm start