Fabric.js 组 lockScalingY 属性
在本文中,我们将了解如何使用Fabric.js设置画布组的lockScalingY 。 Fabric.js 中的 Group 是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义组。
为了使它成为可能,我们将使用一个名为Fabric.js的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含组的画布块。之后,我们将初始化Fabric.js提供的 Canvas 和 Group 的实例,并查看设置为true的选项是否会使用lockScalingY属性锁定画布 Group 中的垂直缩放。
句法:
fabric.Group([canvas1, canvas2], {
lockScalingY: Boolean
});参数:此属性接受如上所述和如下所述的单个参数:
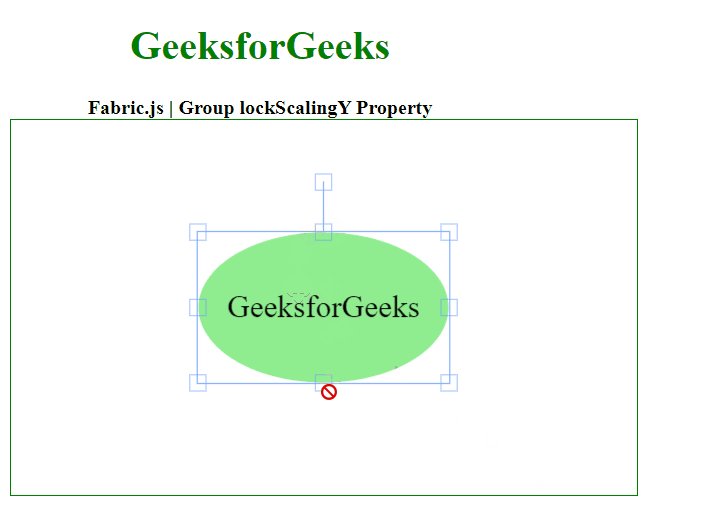
- lockScalingY:它指定设置为true的选项是否会锁定垂直缩放。它包含一个布尔值。
下面的例子说明了在 JavaScript 中 Fabric.js Group lockScalingY属性的使用:
例子:
HTML
GeeksforGeeks
Fabric.js | Group lockScalingY Property
输出: