Android 中暴露的下拉菜单
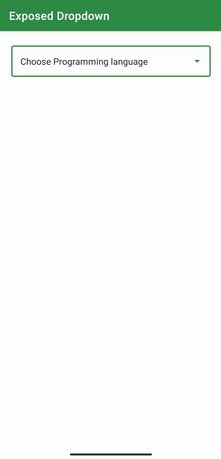
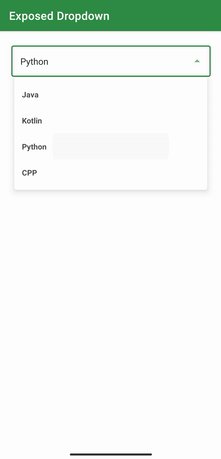
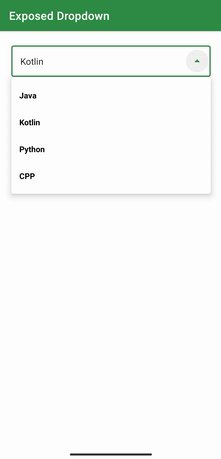
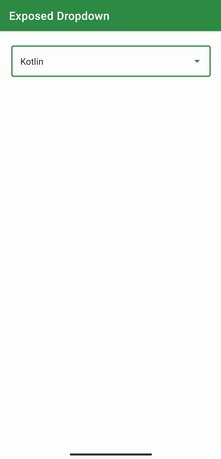
暴露的下拉菜单是 Android 中 Spinner 的替代品,因为 Spinner 不像新的暴露的下拉菜单那样可定制。下面是示例 GIF,可让您了解我们将要构建的内容。请注意,我们将使用 Kotlin 语言来实现这个项目。

分步实施
第 1 步:创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。请注意,选择Kotlin作为编程语言。
步骤 2:使用 activity_main.xml 文件
转到activity_main.xml文件并参考以下代码。下面是activity_main.xml 文件的代码。
XML
XML
- Java
- Kotlin
- Python
- CPP
XML
Kotlin
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ArrayAdapter
import android.widget.AutoCompleteTextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// get reference to the string array that we just created
val languages = resources.getStringArray(R.array.programming_languages)
// create an array adapter and pass the required parameter
// in our case pass the context, drop down layout , and array.
val arrayAdapter = ArrayAdapter(this, R.layout.dropdown_menu, languages)
// get reference to the autocomplete text view
val autocompleteTV = findViewById(R.id.autoCompleteTextView)
// set adapter to the autocomplete tv to the arrayAdapter
autocompleteTV.setAdapter(arrayAdapter)
}
} 第 3 步:将字符串数组项添加到字符串.xml 文件中。我们将使用这些数据来膨胀下拉项
XML
- Java
- Kotlin
- Python
- CPP
第 4 步:创建一个新的布局文件并将其命名为 dropdown_item.xml 文件
转到dropdown_item.xml文件并参考以下代码。下面是dropdown_item.xml文件的代码。这是我们将用作下拉列表中的单个项目的单文本视图。
XML
第 5 步:使用 MainActivity.kt
转到MainActivity.kt文件并参考以下代码。下面是MainActivity.kt文件的代码。代码中添加了注释以更详细地理解代码。
科特林
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ArrayAdapter
import android.widget.AutoCompleteTextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// get reference to the string array that we just created
val languages = resources.getStringArray(R.array.programming_languages)
// create an array adapter and pass the required parameter
// in our case pass the context, drop down layout , and array.
val arrayAdapter = ArrayAdapter(this, R.layout.dropdown_menu, languages)
// get reference to the autocomplete text view
val autocompleteTV = findViewById(R.id.autoCompleteTextView)
// set adapter to the autocomplete tv to the arrayAdapter
autocompleteTV.setAdapter(arrayAdapter)
}
}
输出:
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!