Underscore.js _.invokes函数
Underscore.js 是一个 JavaScript 库,它提供了许多有用的功能,即使不使用任何内置对象,也可以在很大程度上帮助编程,如地图、过滤器、调用等。
_.invoke()函数用于执行某些操作,例如排序、连接、与某些符号连接、将数组元素设为大写等。它直接通过其参数列表中的名称调用该函数。提到的函数将应用于所有数组元素。
句法:
_.invoke( list, methodName, *arguments )
参数:此函数接受三个参数,如上所述,如下所述:
- List:此参数用于保存数据列表。
- MethodName:该参数用于保存测试条件。
- 参数:该参数需要在元素之间添加一些符号。
返回值:此函数返回应用给定函数后形成的列表。
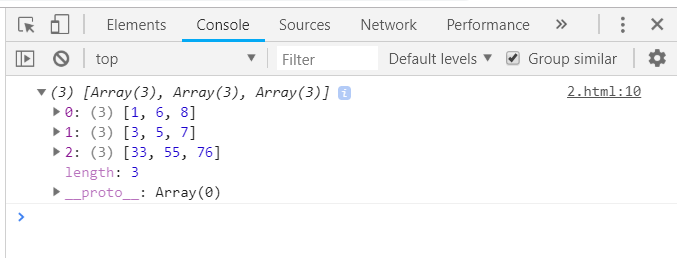
将 sort()函数传递给 _.invoke()函数: ._invoke()函数从列表中一一获取元素,并对元素执行指定的函数。 sort函数将按升序对列表进行排序。输出将包含所有排序列表的列表。
例子:
HTML
_.invoke() function
HTML
_.invoke() function
HTML
_.invoke() function
HTML
_.invoke() function
输出:

将 join()函数传递给 _.invoke()函数:将列表与具有“join”的方法名称一起传递。然后列表的元素将连接在一起。列表中可以传递任意数量的元素。
例子:
HTML
_.invoke() function
输出:

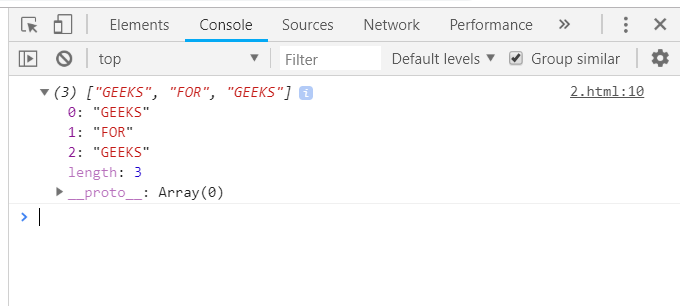
将 toUpperCase()函数传递给 _.invoke()函数:函数toUpperCase()仅应用于字符或字符串而不是数字(由于数字不是小写或大写的明显原因)。它需要将字符串数组和toUpperCase函数传递给 _.invoke()函数。字符串将在输出中以大写形式显示。
例子:
HTML
_.invoke() function
输出:

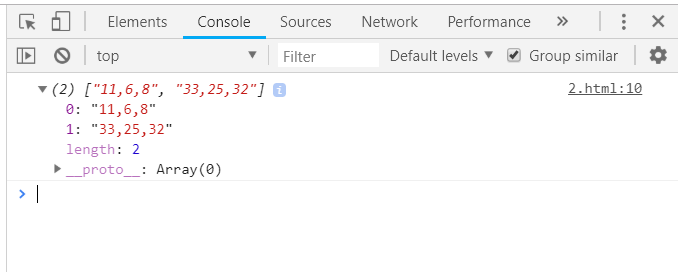
通过用符号连接数组来操作数组:用不同的符号、字符等连接数组的元素。使用相同的 join()函数连接每个元素。在这种情况下,需要给出三个参数,列表名称、join()函数名称和需要加入的符号/字符。该符号将插入每两个元素之间。
例子:
HTML
_.invoke() function
输出:
