jQuery Mobile 面板关闭事件
jQuery Mobile 是一个 JavaScript 库,用于为移动设备、选项卡、桌面等创建响应式和可访问的 Web 应用程序。在本文中,我们将使用在面板完全关闭后触发的 jQuery Mobile面板关闭事件。
句法:
使用指定的关闭回调初始化面板:
$( ".selector" ).panel({ close: function( event, ui ) { // Your code here } });将panelclose事件绑定到事件监听器:
$( ".selector" ).on( "panelclose", function( event, ui ) {} );
参数:它接受一个包含两个参数的回调函数。
- 事件:它接受事件类型值。
- ui:它接受对象类型值。 ui 对象可以为空,但用于与 jQuery Mobile 中的其他事件保持一致。
CDN 链接:
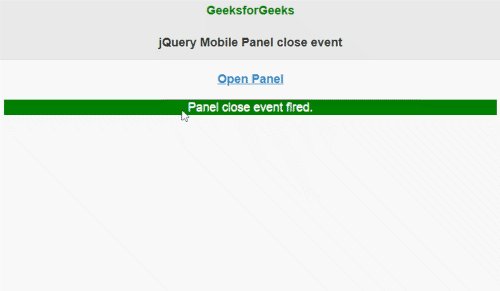
示例:在下面的示例中,我们在触发面板关闭事件时更改了 id 为“write”的段落的文本。
输出:

参考: https://api.jquerymobile.com/panel/#event-close