Spring MVC – 瓷砖
Spring 提供了与 Apache Tiles 框架集成的功能。借助 Spring tile 支持,我们可以轻松管理 Spring MVC 应用程序的布局。
Spring MVC 的 Tiles 支持的好处:
以下是 Spring MVC Tiles 3 Integration 的一些主要好处:
- 可重用性:单个组件(例如页眉和页脚)可以跨多个页面重用。
- 集中控制:我们可以从单个模板页面控制页面的布局。
- 轻松更改布局:我们可以使用单个模板页面随时更改页面布局。因此,bootstrap、jQuery 等新技术可以很容易地集成到您的网站中。
示例项目
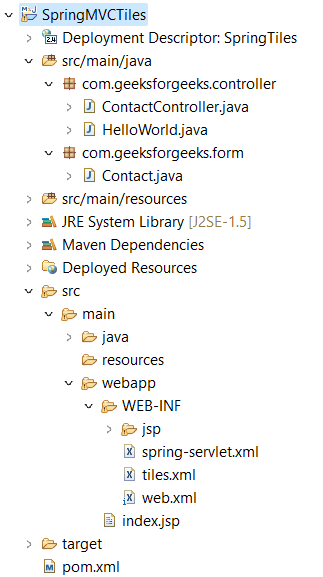
项目结构:

让我们使用 Eclipse IDE 创建一个工作示例,其中包括以下步骤:
- 使用包 com.geeksforgeeks 创建一个名为 SpringEx 的项目。这应该在您新形成的项目的 src 文件夹中。
- 使用 Add External JARs 选项,添加所需的 Spring Libraries。
- 使用 index.jsp,您可以创建一个索引页面。
- 创建 HelloWorldController。 Java, 联系人控制器。 Java和联系人。上面制作的包下的Java 。
- 在 src 文件夹下,创建 web.xml、tile.xml 和 spring-servlet.xml 配置文件。
- 创建所有 View 组件的代码。
- 最后,为所有Java文件和 Bean 配置文件编写代码,然后按照指示运行应用程序。
第 1 步:更新 pom.xml 文件以包含依赖项
pom.xml
您可以从程序注释中给出的 URL 下载所需的依赖项。
XML
4.0.0
com.javatpoint
SpringMVCTiles
war
0.0.1-SNAPSHOT
SpringMVCTiles Maven Webapp
http://maven.apache.org
junit
junit
3.8.1
test
org.springframework
spring-webmvc
5.1.1.RELEASE
javax.servlet
servlet-api
3.0-alpha-1
javax.servlet
jstl
1.2
org.apache.tomcat
tomcat-jasper
9.0.12
org.apache.tiles
tiles-jsp
3.0.5
org.apache.tiles
tiles-servlet
3.0.5
org.apache.tiles
tiles-core
3.0.5
org.apache.tiles
tiles-el
3.0.5
SpringMVCTiles
Java
package com.geeksforgeeks.form;
public class Contact {
private String firstname;
private String lastname;
private String email;
private String telephone;
public String getEmail() {
return email;
}
public String getTelephone() {
return telephone;
}
public void setEmail(String email) {
this.email = email;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
public String getFirstname() {
return firstname;
}
public String getLastname() {
return lastname;
}
public void setFirstname(String firstname) {
this.firstname = firstname;
}
public void setLastname(String lastname) {
this.lastname = lastname;
}
}Java
package com.geeksforgeeks.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloWorld
{
@RequestMapping("/hello")
public String helloWorld(Model m)
{
String message = "Hello geeksforgeeks";
m.addAttribute("message", message);
return "hello";
}
}Java
package com.geeksforgeeks.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.SessionAttributes;
import com.geeksforgeeks.form.Contact;
@Controller
@SessionAttributes
public class ContactController
{
@RequestMapping(value = "/addContact", method = RequestMethod.POST)
public String addContact(@ModelAttribute("contact") Contact contact, BindingResult result)
{
// write the code here to add contact
return "redirect:contact.html";
}
@RequestMapping("/contact")
public String showContacts(Model m)
{
m.addAttribute("command", new Contact());
return "contact";
}
}XML
SpringTiles
index.jsp
spring
org.springframework.web.servlet.DispatcherServlet
1
spring
*.html
HTML
HTML
Spring MVC Example
Welcome to GeeksForGeeks
HTML
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
Spring Tiles Contact Form
GFG Contact Manager
Enter your firstname
Enter your lastname
Enter your email
Enter your mobile.no
HTML
GEEEKSFORGEEKS
HTML
Thank you for visiting this site
HTML
Menu 1
Menu 2
HTML
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%>
<tiles:insertAttribute name="title" ignore="true" />
第 2 步:创建 bean 类
接触。Java
Java
package com.geeksforgeeks.form;
public class Contact {
private String firstname;
private String lastname;
private String email;
private String telephone;
public String getEmail() {
return email;
}
public String getTelephone() {
return telephone;
}
public void setEmail(String email) {
this.email = email;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
public String getFirstname() {
return firstname;
}
public String getLastname() {
return lastname;
}
public void setFirstname(String firstname) {
this.firstname = firstname;
}
public void setLastname(String lastname) {
this.lastname = lastname;
}
}
步骤 3. 创建控制器类
你好世界。Java
Java
package com.geeksforgeeks.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloWorld
{
@RequestMapping("/hello")
public String helloWorld(Model m)
{
String message = "Hello geeksforgeeks";
m.addAttribute("message", message);
return "hello";
}
}
联系人控制器。Java
Java
package com.geeksforgeeks.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.SessionAttributes;
import com.geeksforgeeks.form.Contact;
@Controller
@SessionAttributes
public class ContactController
{
@RequestMapping(value = "/addContact", method = RequestMethod.POST)
public String addContact(@ModelAttribute("contact") Contact contact, BindingResult result)
{
// write the code here to add contact
return "redirect:contact.html";
}
@RequestMapping("/contact")
public String showContacts(Model m)
{
m.addAttribute("command", new Contact());
return "contact";
}
}
步骤 4. 在 web.xml 文件中提供控制器条目
web.xml
XML
SpringTiles
index.jsp
spring
org.springframework.web.servlet.DispatcherServlet
1
spring
*.html
步骤 5. 创建请求的页面
索引.jsp
步骤 6. 创建其他视图组件
你好.jsp
HTML
Spring MVC Example
Welcome to GeeksForGeeks
联系人.jsp
HTML
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
Spring Tiles Contact Form
GFG Contact Manager
Enter your firstname
Enter your lastname
Enter your email
Enter your mobile.no
头文件.jsp
HTML
GEEEKSFORGEEKS
页脚.jsp
HTML
Thank you for visiting this site
菜单.jsp
HTML
Menu 1
Menu 2
布局.jsp
HTML
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%>
<tiles:insertAttribute name="title" ignore="true" />
输出:

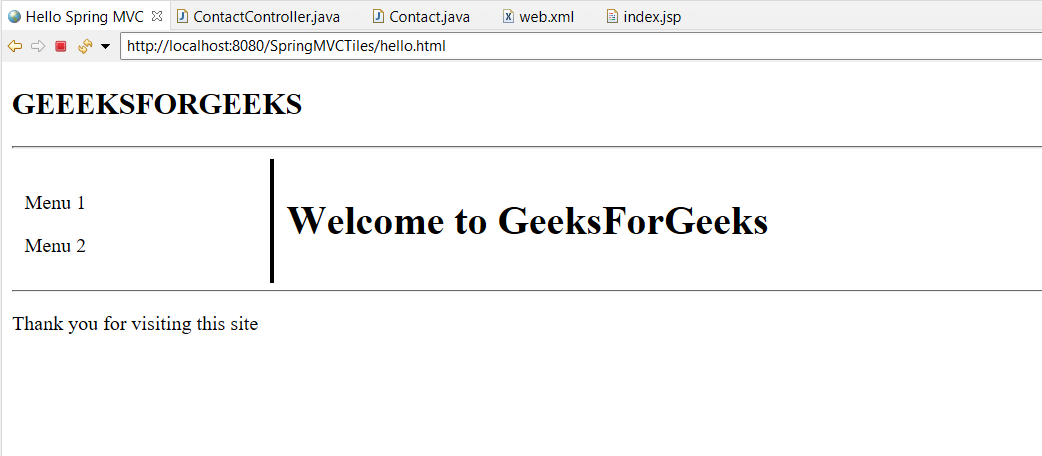
单击“Hello geeksforgeeks”链接后,将显示以下页面

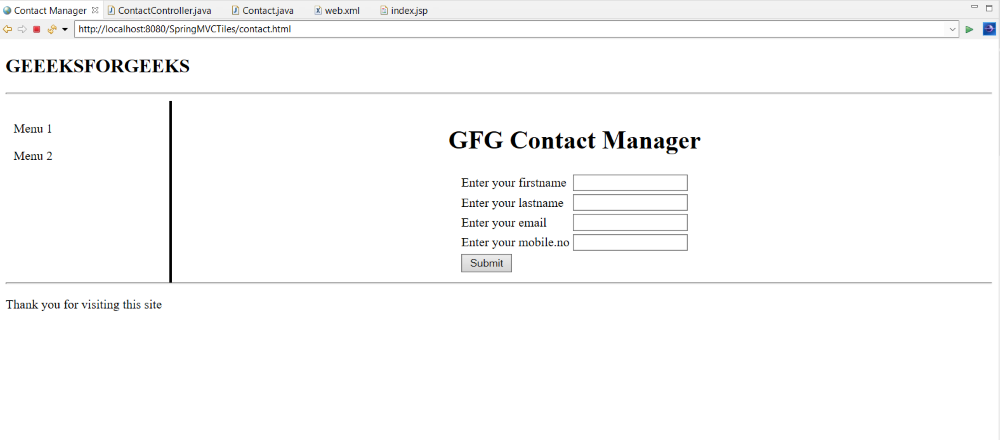
点击联系我们后,将显示此页面