删除 JavaScript 中的数组元素 |删除与拼接
对于删除数组中的元素,可以使用两种方法。他们在执行删除的方式方面有自己的优点。
使用删除数组[索引]:
此方法删除指定索引处的元素,但不修改数组。这意味着在删除索引的位置,元素未定义或为空。这在遍历数组时可能会导致问题,因为已删除的索引不包含任何值。在这种情况下,数组的长度保持不变。
句法:
delete array[index]例子:
Deleting array elements in JavaScript
– delete vs splice
GeeksforGeeks
Deleting array elements in JavaScript – delete vs splice
Click on the button below to delete an element.
Original array is: 1, 2, 3, 4, 5, 6
New array is:
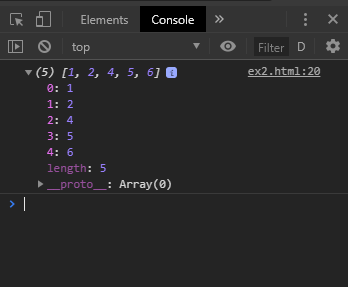
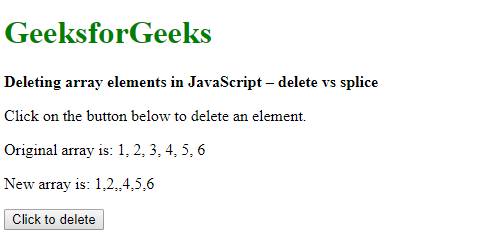
输出:
- 展示:

- 安慰:

使用拼接方法:
array.splice() 方法用于在数组中添加或删除项目。这个方法有3个参数,元素id要插入或删除的索引,要删除的项目数和要插入的新项目。
此方法实际上删除索引处的元素并移动其余元素,不留下空索引。这很有用,因为删除后留下的数组可以正常迭代并正确显示。使用这种方法可以减少数组的长度。
句法:
array.splice(index, items_to_remove, item1 ... itemX)例子:
Deleting array elements in
JavaScript – delete vs splice
GeeksforGeeks
Deleting array elements in JavaScript – delete vs splice
Click on the button below to delete an element.
Original array is: 1, 2, 3, 4, 5, 6
New array is:
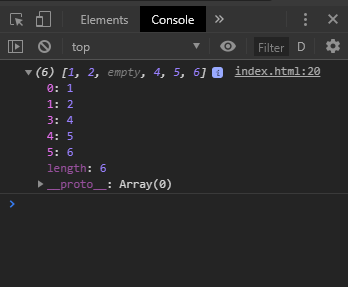
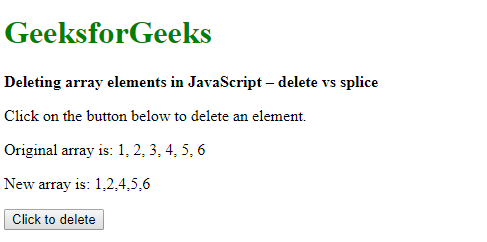
输出:
- 在点击按钮之前:

- 点击按钮后: