波纹效果 JavaScript
在 JavaScript 中,涟漪效果方法提供了一种即时变化或视觉效果,当用户与 UI 的元素交互时,用户会注意到这一点。视觉效果的这种变化或与 UI 的任何类型的交互性都将为用户完成。
当我们构建 UI 并希望与用户进行一些交互时,涟漪效应最有用。借助涟漪效应,我们可以提供它。
涟漪效应的特点:
- 与 UI 的交互
- 动作的视觉变化
- 为用户提供强大而有吸引力的用户界面
让我们看一些例子来更好地理解它:
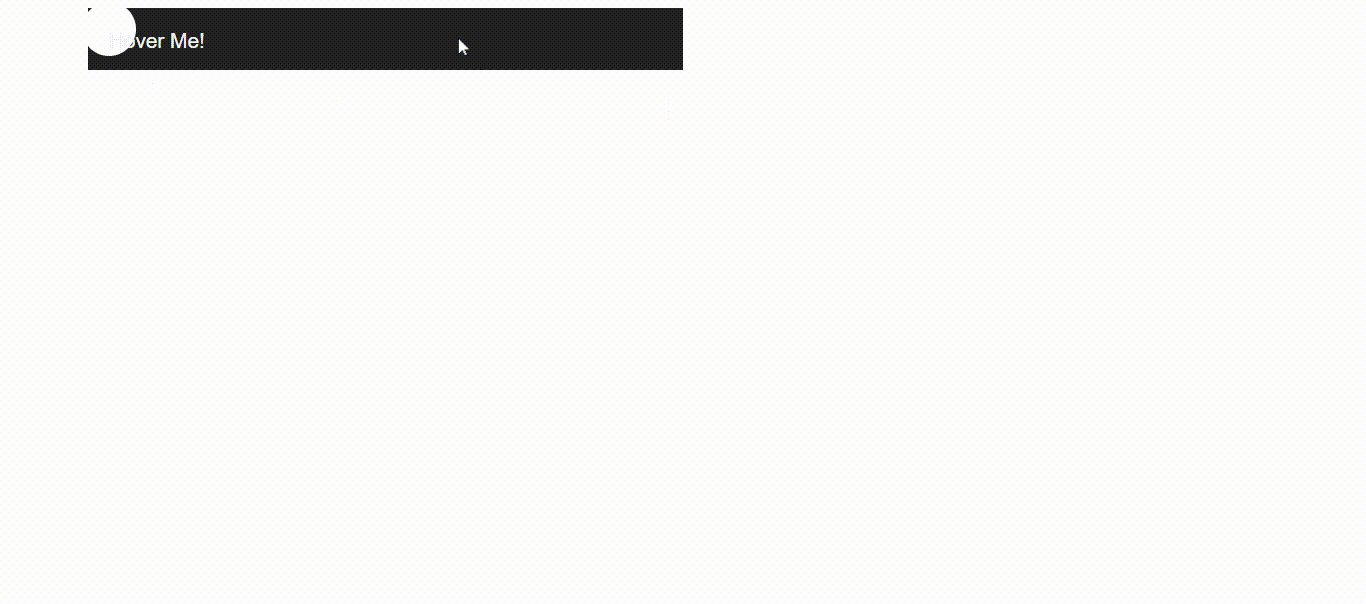
示例 1:鼠标悬停在按钮上的涟漪效应。
- index.html:创建容器 div 和按钮布局。
HTML
Ripple Effect
CSS
/* Write CSS Here */
@keyframes shake {
25% {
transform:
rotate(calc(var(--angle) * -1));
}
50% {
transform: rotate(var(--angle));
}
100% {
transform: rotate(0deg);
}
}
body {
font: 100 1.3em sans-serif;
display: flex;
flex-direction: column;
align-content: center;
padding: 0 5rem;
}
h1 {
font-weight: 100;
}
.display {
display: grid;
grid-template-columns: 50% 50%;
gap: 0.1em;
}
.HOVER {
--width: 100%;
--time: 0.7s;
position: relative;
display: inline-block;
height: 1em;
padding: 1em;
color: white;
background: #222;
overflow: hidden;
}
.HOVER text {
position: relative;
z-index: 5;
transition: color var(--time);
}
.HOVER:hover text {
color: #222;
}
.HOVER span {
position: absolute;
display: block;
content: "";
z-index: 0;
width: 0;
height: 0;
border-radius: 100%;
background: #fff;
transform: translate(-50%, -50%);
transition: width var(--time),
padding-top var(--time);
}
.HOVER:hover span {
width: calc(var(--width) * 2.25);
padding-top: calc(var(--width) * 2.25);
}Javascript
const ANIMATEDCLASSNAME = "animated";
const ELEMENTS = document.querySelectorAll(".HOVER");
const ELEMENTS_SPAN = [];
ELEMENTS.forEach((element, index) => {
let addAnimation = false;
if (!ELEMENTS_SPAN[index])
ELEMENTS_SPAN[index] =
element.querySelector("span");
element.addEventListener("mouseover", e => {
ELEMENTS_SPAN[index].style.left =
e.pageX - element.offsetLeft + "px";
ELEMENTS_SPAN[index].style.top =
e.pageY - element.offsetTop + "px";
// Add an animation-class to animate via CSS.
if (addAnimation)
element.classList.add(ANIMATEDCLASSNAME);
});
element.addEventListener("mouseout", e => {
ELEMENTS_SPAN[index].style.left =
e.pageX - element.offsetLeft + "px";
ELEMENTS_SPAN[index].style.top =
e.pageY - element.offsetTop + "px";
});
});HTML
Ripple Effect
CSS
/* Write CSS Here */
body {
font: 100 1.3em sans-serif;
display: flex;
flex-direction: column;
align-content: center;
padding: 0 5rem;
min-height: 100vh;
}
.display {
display: flex;
flex-direction: column;
align-content: center;
justify-content: center;
margin: 0 auto;
height: 100vh;
max-width: 500px;
}
.ripple {
background-position: center;
transition: background 0.8s;
}
.ripple:hover {
background: #47a7f5 radial-gradient(circle,
transparent 1%, #47a7f5 1%)
center/15000%;
}
.ripple:active {
background-color: #6eb9f7;
background-size: 100%;
transition: background 0s;
}
/* Button style */
button {
border: none;
border-radius: 2px;
padding: 12px 18px;
font-size: 16px;
text-transform: uppercase;
cursor: pointer;
color: white;
background-color: #2196f3;
box-shadow: 0 0 4px #999;
outline: none;
}- index.css:为设计和视觉效果添加一些 CSS
CSS
/* Write CSS Here */
@keyframes shake {
25% {
transform:
rotate(calc(var(--angle) * -1));
}
50% {
transform: rotate(var(--angle));
}
100% {
transform: rotate(0deg);
}
}
body {
font: 100 1.3em sans-serif;
display: flex;
flex-direction: column;
align-content: center;
padding: 0 5rem;
}
h1 {
font-weight: 100;
}
.display {
display: grid;
grid-template-columns: 50% 50%;
gap: 0.1em;
}
.HOVER {
--width: 100%;
--time: 0.7s;
position: relative;
display: inline-block;
height: 1em;
padding: 1em;
color: white;
background: #222;
overflow: hidden;
}
.HOVER text {
position: relative;
z-index: 5;
transition: color var(--time);
}
.HOVER:hover text {
color: #222;
}
.HOVER span {
position: absolute;
display: block;
content: "";
z-index: 0;
width: 0;
height: 0;
border-radius: 100%;
background: #fff;
transform: translate(-50%, -50%);
transition: width var(--time),
padding-top var(--time);
}
.HOVER:hover span {
width: calc(var(--width) * 2.25);
padding-top: calc(var(--width) * 2.25);
}
- index.js:当鼠标悬停在按钮布局区域时,此 JavaScript 文件正在调用动画。它在鼠标悬停时调用事件并添加 CSS 的动画类,当它在布局之外时将其移除。
Javascript
const ANIMATEDCLASSNAME = "animated";
const ELEMENTS = document.querySelectorAll(".HOVER");
const ELEMENTS_SPAN = [];
ELEMENTS.forEach((element, index) => {
let addAnimation = false;
if (!ELEMENTS_SPAN[index])
ELEMENTS_SPAN[index] =
element.querySelector("span");
element.addEventListener("mouseover", e => {
ELEMENTS_SPAN[index].style.left =
e.pageX - element.offsetLeft + "px";
ELEMENTS_SPAN[index].style.top =
e.pageY - element.offsetTop + "px";
// Add an animation-class to animate via CSS.
if (addAnimation)
element.classList.add(ANIMATEDCLASSNAME);
});
element.addEventListener("mouseout", e => {
ELEMENTS_SPAN[index].style.left =
e.pageX - element.offsetLeft + "px";
ELEMENTS_SPAN[index].style.top =
e.pageY - element.offsetTop + "px";
});
});
输出:当我们在浏览器中打开 index.html 文件或使用 live Server 打开时,输出如下。

输出
示例 2:类似按钮的 Material UI 的波纹效果。
- index.html:创建一个容器 div 和里面的按钮
HTML
Ripple Effect
- index.css:为容器添加样式和波纹效果。
CSS
/* Write CSS Here */
body {
font: 100 1.3em sans-serif;
display: flex;
flex-direction: column;
align-content: center;
padding: 0 5rem;
min-height: 100vh;
}
.display {
display: flex;
flex-direction: column;
align-content: center;
justify-content: center;
margin: 0 auto;
height: 100vh;
max-width: 500px;
}
.ripple {
background-position: center;
transition: background 0.8s;
}
.ripple:hover {
background: #47a7f5 radial-gradient(circle,
transparent 1%, #47a7f5 1%)
center/15000%;
}
.ripple:active {
background-color: #6eb9f7;
background-size: 100%;
transition: background 0s;
}
/* Button style */
button {
border: none;
border-radius: 2px;
padding: 12px 18px;
font-size: 16px;
text-transform: uppercase;
cursor: pointer;
color: white;
background-color: #2196f3;
box-shadow: 0 0 4px #999;
outline: none;
}
- index.js:在这个例子中,不需要添加 JavaScript,所以我们将跳过它。
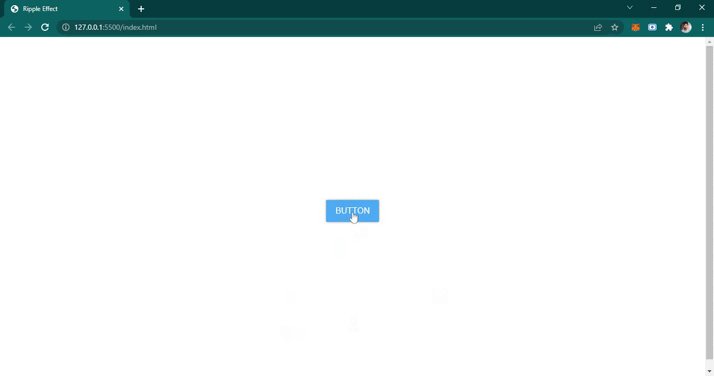
输出:当我们在浏览器中打开 index.html 文件或使用 live Server 打开时,输出如下。

在这里,我们可以观察到材料设计类型对与 UI 交互的涟漪效应。
这是涟漪效应,它主要用于创建与用户的 UI 交互性或提供任何特定操作。