解释 ES6 中的 RegExp
正则表达式或正则表达式 用于表示正则表达式。正则表达式是描述字符模式的对象。它允许我们使用定义的模式搜索文本的特定模式。
为什么使用正则表达式?
- RegEx 主要用于网页上的表单验证。
- 检查给定字符串是否有效。
- 检查输入的用户名是否应仅包含字母和数字。
- 检查输入的电子邮件是否包含有效的语法。
- 检查密码语法是否符合给定的说明。
在 ES6 中定义正则表达式有两种方法:
字面量表示法:模式包含在两个正斜杠之间。它在编译时执行。
句法:
let regExp = /pattern/;构造函数:模式在RegExp() (正则表达式)类函数的双引号内给出。它动态地获取内存。它在运行时执行。
句法:
let regExp = new RegExp( pattern, parameters );集合和范围:它们由方括号 […] 内的几个字符表示。它用于在方括号内的给定值或范围内搜索任何字符。S. No. Patterns Description 1. [pattern] It checks for any one character from the pattern. 2. [^pattern] It checks for any one character not from the pattern. 3. [A-Z] It checks for any one character from the given range of uppercase alphabets. 4. [a-z] It checks for any one character from the given range of lowercase alphabets. 5. [0-9] It checks for any one character from the given range of digits.
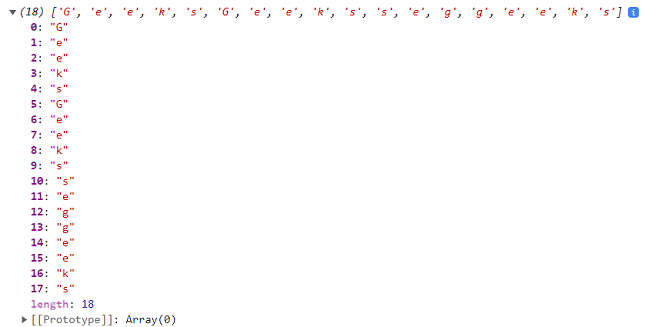
示例 1:
HTML
HTML
HTML
HTML
输出:

量词:量词指定字符在模式中的位置和频率。S. No. Quantifiers Description Example 1. + Matches strings with at least one or more characters in a given range. /([a – z]+)/ 2. * Matches strings with zero or more characters in a given range. /([A – Z]*)/ 3. {m} Matches strings with ‘m’ number of characters. /([0 – 9]{2})/ 4. {m1, m2} Matches strings with characters in range from m1 to m2 /([a – z]{1, 4})/ 5. {m, } Matches strings with a minimum ‘m’ number of characters. /(pattern{3, })/ 6. $ Matches strings ending with a given value or character. /gfg$/ 7. ^ Matches strings starting with a given value or character. /^gfg/
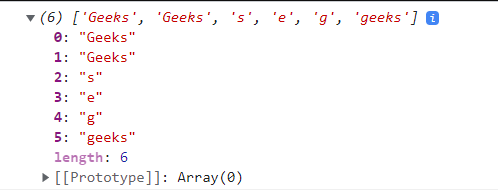
示例 2:
HTML
输出:

字面量字符:这些字面量用于表示转义字符。S. No. Literal characters Description 1. \0 It specifies the NULL character in the string. 2. \t It specifies the tab space in the string. 3. \v It specifies the vertical tab in the string. 4. \n It specifies the new line character in the string. 5. \r It specifies the carriage return in the string.
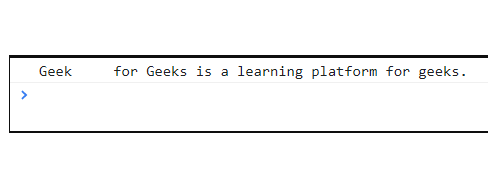
示例 3:
HTML
输出:

元字符:这些字符用于指定字符串中字符的类型。S. No. Metacharacters Description Example 1. \s It is used to specify the blank space in the string. /welcome to\s gfg/ 2. \S It is used to specify the non-blank space in the string /welcome\S to gfg/ 3. \w It is used to specify the word character in the string. /welcome\w to gfg/ 4. \W It is used to specify the non-word character in the string. /welcome to\W gfg/ 5. \d It is used to specify the decimal digit character in the string. /welcome to\d gfg/ 6. \D It is used to specify the non-decimal digit character in the string. /welcome to gfg\D/
示例 4:
HTML
输出:
