jQWidgets jqxFormattedInput value 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxFormattedInput 是一个 jQuery 输入小部件,用于输入二进制、八进制、十进制或十六进制格式的数字。输入数字可以通过可选的旋转按钮增加/减少,数字系统可以通过弹出菜单更改,这也是可选的。
value 属性用于设置或返回 jqxFormattedInput 小部件的值。它接受 String 类型的值,其默认值为 '0'。
句法:
设置值属性。
$('selector').jqxFormattedInput({ value: String });返回值属性。
var value = $('selector').jqxFormattedInput('value');链接文件:从给定链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
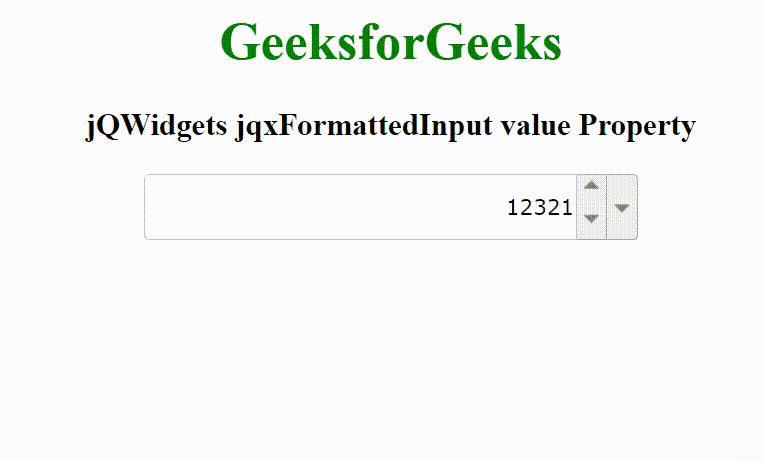
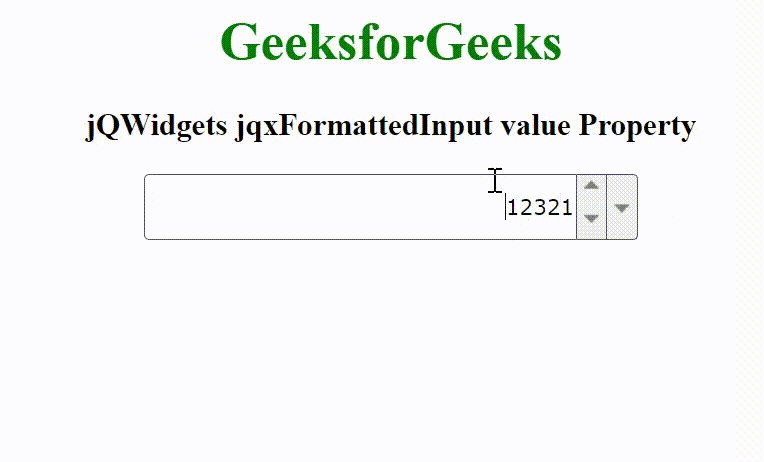
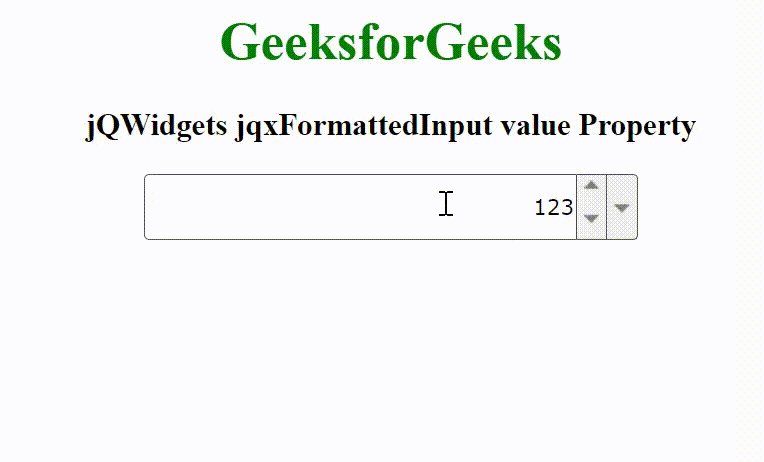
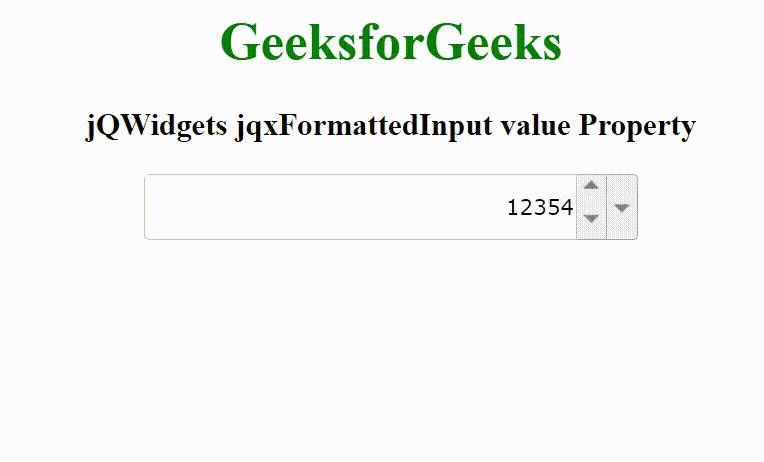
下面的示例说明了 jQWidgets jqxFormattedInput 值属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxFormattedInput value Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxformattedinput/jquery-formatted-input-api.htm