jQWidgets jqxFormattedInput min 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxFormattedInput 是一个 jQuery 输入小部件,用于输入二进制、八进制、十进制或十六进制格式的数字。输入数字可以通过可选的旋转按钮增加/减少,数字系统可以通过弹出菜单更改,这也是可选的。
min 属性用于设置或返回小部件的最小值。它接受字符串类型值,其默认值为十进制的“-9223372036854775808”(-2⁶³)。
句法:
设置 min 属性。
$('selector').jqxFormattedInput({ min: String });返回 min 属性。
var min = $('selector').jqxFormattedInput('min');链接文件:从给定链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
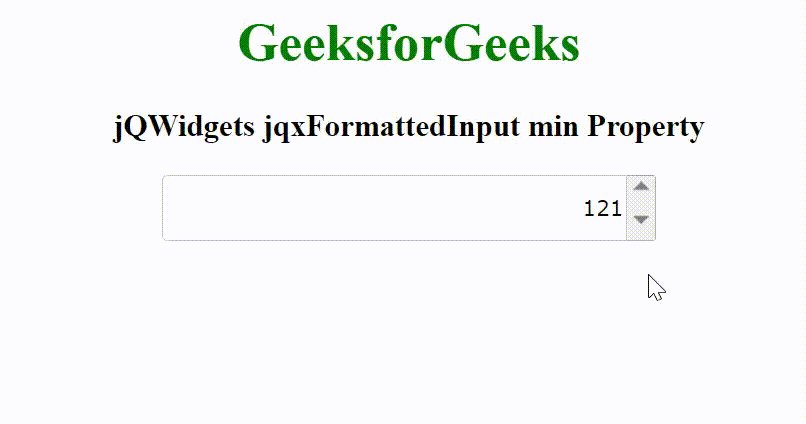
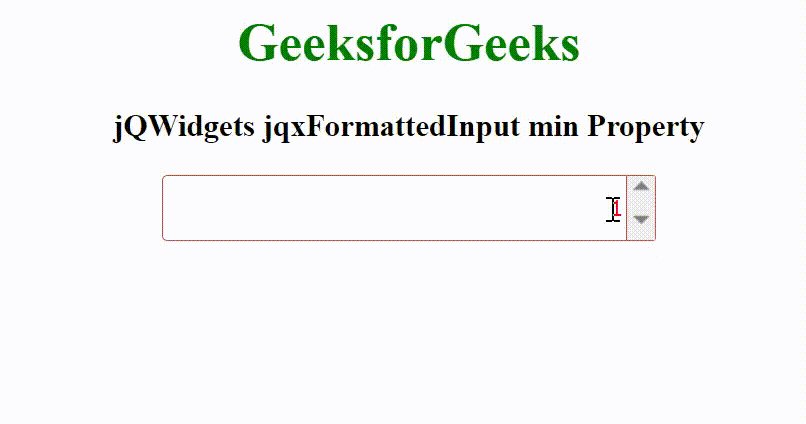
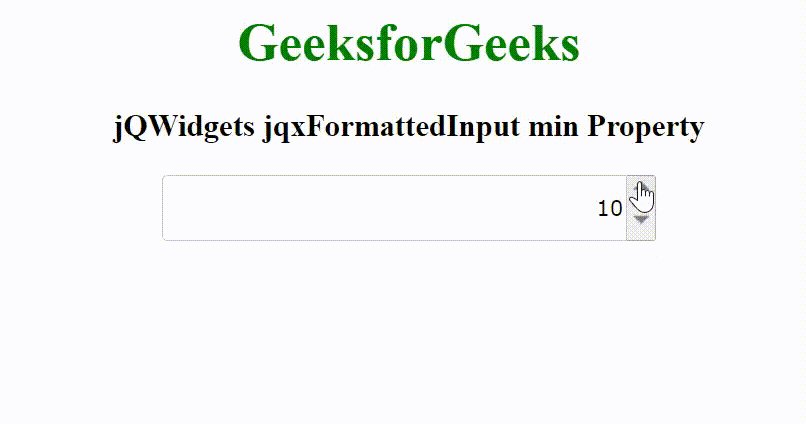
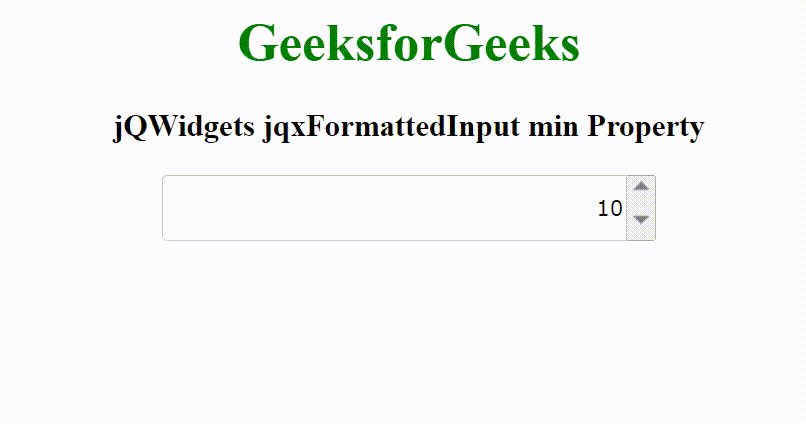
下面的示例说明了 jQWidgets jqxFormattedInput min 属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxFormattedInput min Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxformattedinput/jquery-formatted-input-api.htm