角材料复选框
Angular Material 库是 Angular 团队创建的 UI 组件库,用于为桌面和移动 Web 应用程序创建设计组件。要安装它,我们需要在项目中安装 Angular。完成后,使用下面的命令下载它。当我们需要从提供给我们的多个选项中选择一个或多个选项时,使用复选框。 Angular 指令
句法:
注意:
安装语法:
最基本的要求是在系统上安装 Angular CLI,以便添加和配置 Angular 材质库。满足所需条件后,我们可以使用 Angular CLI 运行以下命令:
ng add @angular/material有关安装和设置的详细信息,请参阅本文。
添加复选框组件:
'MatCheckboxModule' 必须从我们应用的 app.module.ts 文件中的 '@angular/material/checkbox' 导入。
import { MatCheckboxModule } from '@angular/material/checkbox';步骤顺序:
- 使用上述命令安装角材料。
- 完成安装后,从 app.module.ts 文件中的“@angular/material/checkbox”导入“MatCheckboxModule”。
- 我们可以通过使用
标签来使用进度条。 - 我们需要给标签一个 value 属性以指示进度。
- 完成上述阶段后,您可以服务或开始该项目。
复选框:
Indeterminate checkbox:类似于原生的,mat-checkbox>允许一个不确定的状态。如果不确定属性为真,则无论选中的值如何,复选框都将显示为不确定。如果用户与复选框交互,不确定状态将被删除。
禁用复选框:用户不能使用此复选框。 disabled 属性确定是否应禁用复选框。停用的元素不可点击或无法正常工作。默认情况下,浏览器通常以灰色显示禁用的组件。
复选框也可以有不同的主题或颜色,它们是主要的、重音的和暖色的。
让我们看一个实现上述所有情况的示例。
例子:
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { MatCheckboxModule } from '@angular/material/checkbox';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
BrowserAnimationsModule,
MatCheckboxModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
GeeksforGeeks
checkbox:
i'm a normal checkbox
Indeterminate check box:
i'm an Indeterminate checkbox
disabled checkbox:
i'm a disabled checkbox
Check box with different themes:
primary theme
accent theme
warn theme
app.component.css
.title {
color: green;
display: flex;
justify-content: center;
align-items: center;
}app.component.html
GeeksforGeeks
checkbox:
i'm a normal checkbox
Indeterminate check box:
i'm an Indeterminate checkbox
disabled checkbox:
i'm a disabled checkbox
Check box with different themes:
primary theme
accent theme
warn theme
app.component.css
.title {
color: green;
display: flex;
justify-content: center;
align-items: center;
}
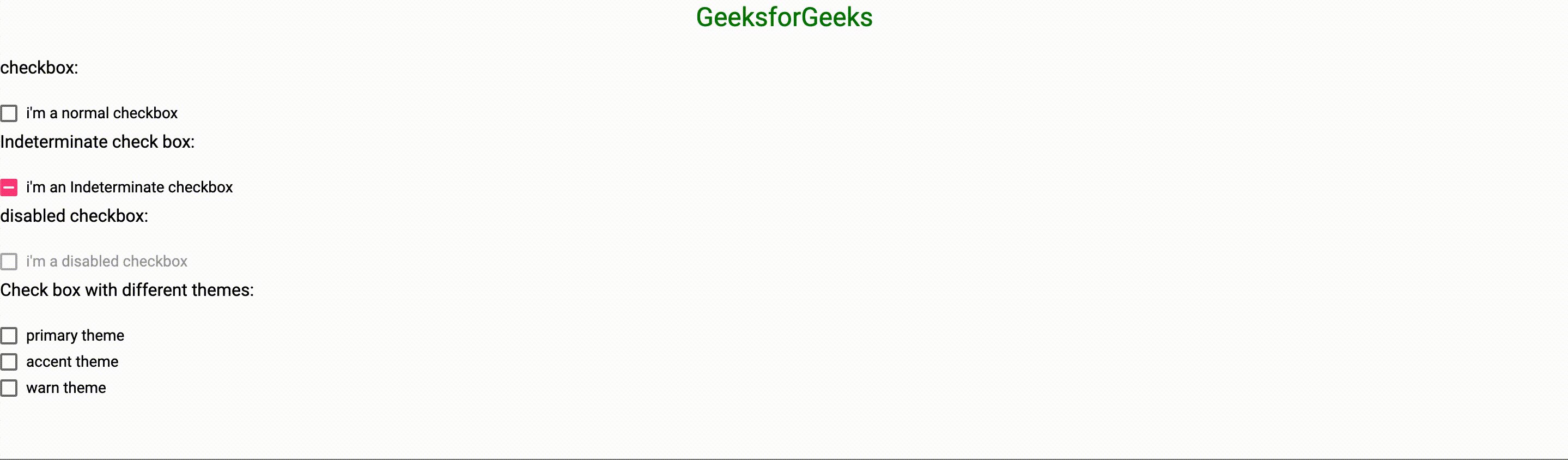
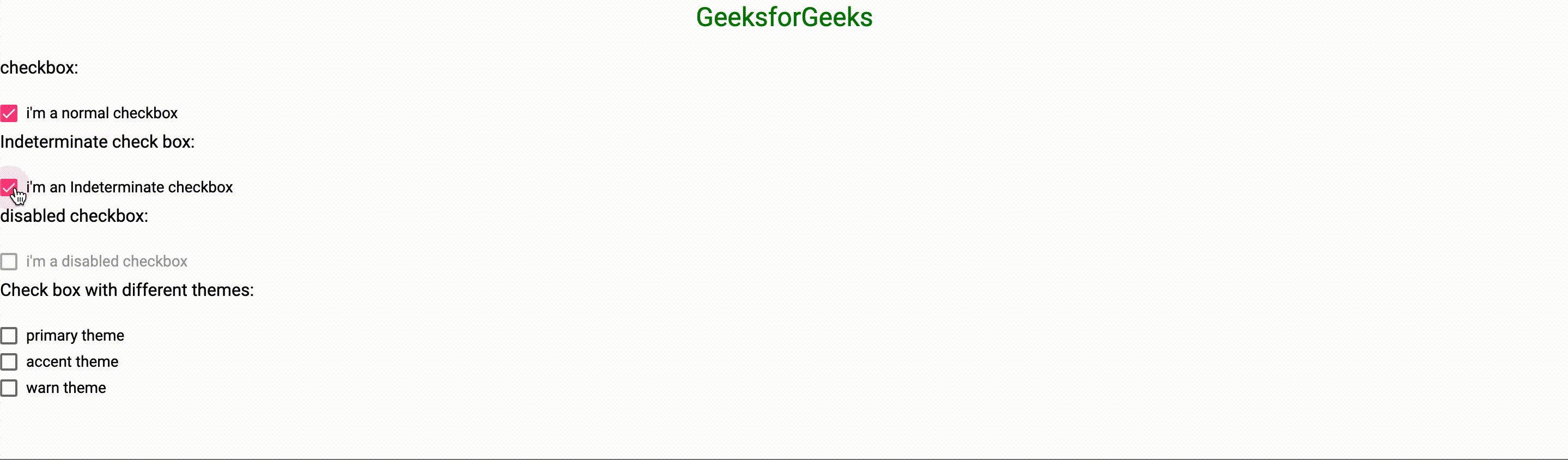
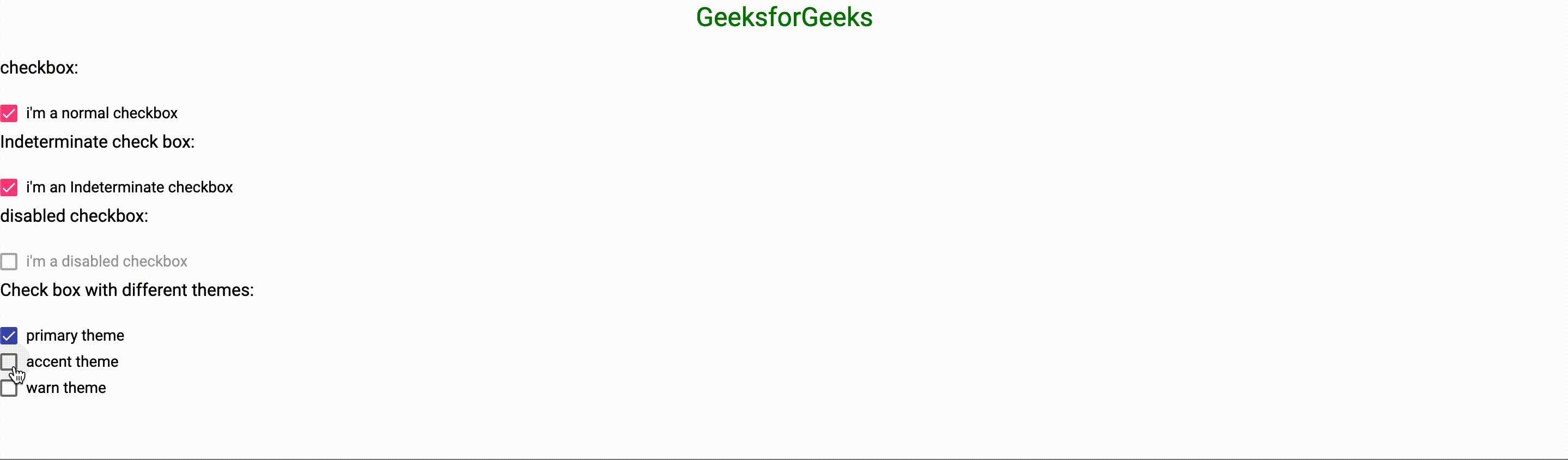
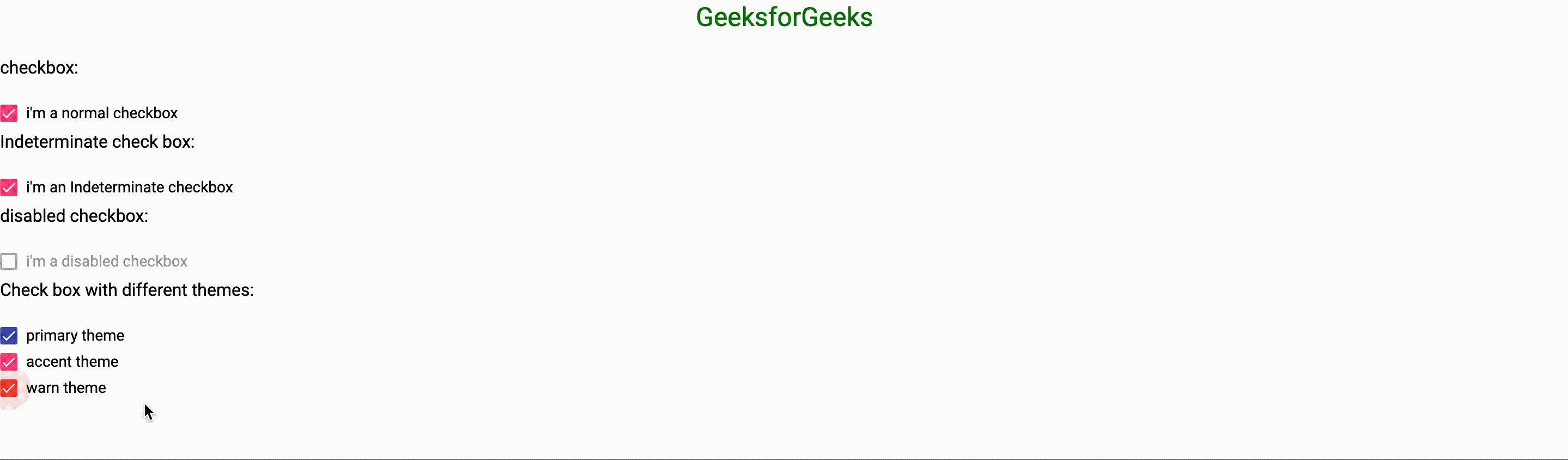
输出:

参考: https://material.angular.io/components/checkbox/api