入门 CSS 默认边框
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。它是一个帮助我们以足够的灵活性有效地构建一致的用户体验的系统。这种系统化的方法确保我们的风格是一致的并且可以相互操作。它具有高度可组合的间距比例、可定制的排版和有意义的颜色。它具有高度可重用性和灵活性,是使用 GitHub 的设计系统创建的。
边框是用于创建各种形状、大小和样式的边框的组件。 Primer CSS 给我们的最基本最简单的边框就是Default Border 。默认边框为实心形状,大小为 1px,默认为灰色。
Primer CSS 默认边框类:
- 边框:该类用于创建默认边框。
句法:
...
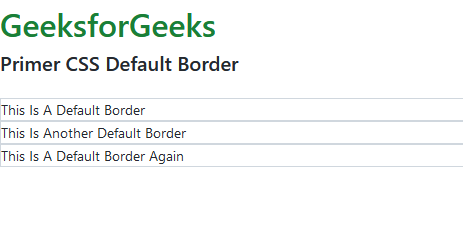
示例 1:以下示例将演示 Primer CSS 中的默认边框。
HTML
Primer CSS Default Border
GeeksforGeeks
Primer CSS Default Border
This Is A Default Border
This Is Another Default Border
This Is A Default Border Again
HTML
Primer CSS Default Border
GeeksforGeeks
Primer CSS Default Border
This Is Without A Border
This Is A Default Border
This Is Without A Border Again
输出:

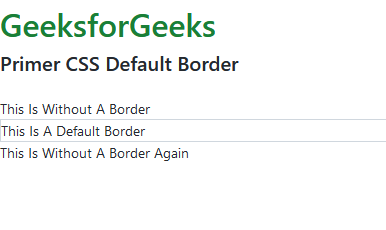
示例 2:下面的示例将演示 Primer CSS 中没有任何边框的文本和有默认边框的文本之间的区别。
HTML
Primer CSS Default Border
GeeksforGeeks
Primer CSS Default Border
This Is Without A Border
This Is A Default Border
This Is Without A Border Again
输出:

参考: https://primer.style/css/utilities/borders#default-border