Fabric.js |三角形 hasRotatingPoint 属性
在本文中,我们将了解如何使用 FabricJS 设置画布三角形的旋转点。画布三角形是指三角形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义三角形。
为了使它成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含三角形的画布块。之后,我们将初始化 FabricJS 提供的 Canvas 和 Triangle 实例,并使用hasRotatingPoint属性设置画布三角形的旋转点,并在 Canvas 上渲染三角形,如下例所示。
句法:
fabric.Triangle({
width: number,
height: number,
hasRotatingPoint: boolean
});参数:此函数接受三个参数,如上所述,如下所述:
- width:指定三角形的宽度。
- height:指定三角形的高度。
- hasRotatingPoint:指定是否使旋转点可见。
示例:此示例使用 FabricJS 来禁用如下所示的类似画布的三角形的旋转点。请注意,您必须单击对象才能看到旋转点。
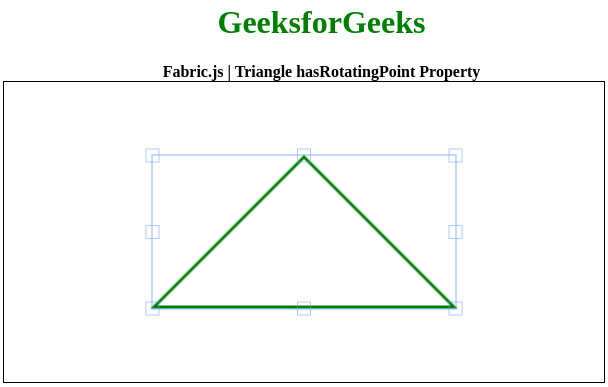
Fabric.js | Triangle hasRotatingPoint Property
GeeksforGeeks
Fabric.js | Triangle hasRotatingPoint Property
输出: