Fabric.js | Circle hasRotatingPoint 属性
在本文中,我们将了解如何使用 FabricJS 禁用画布圆圈的旋转。画布是指圆圈是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、填充颜色、笔划宽度或半径时,可以自定义圆。
方法:为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的圆圈。之后,我们将初始化 FabricJS 提供的 Canvas 和 Circle 的实例,并使用hasRotatingPoint属性禁用圆的旋转,并在 Canvas 上渲染 Circle,如下例所示。
句法:
fabric.Circle({
radius: number,
hasRotatingPoint: boolean
}); 参数:该函数接受上面提到的两个参数,如下所述:
- radius:指定圆的半径。
- hasRotatingPoint:它指定是否禁用旋转控件。
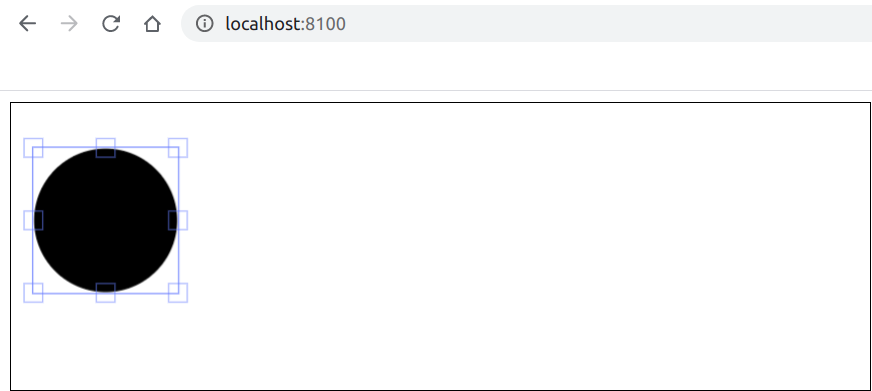
示例:此示例使用 FabricJS 禁用画布圆圈的旋转。请注意,您必须单击对象才能看到角落。
Fabric.js | hasRotatingPoint Property
输出: