JavaScript | ResizeObserver 接口
ResizeObserver接口用于提供一种机制来监视元素尺寸的变化。每当发生更改时,更改的通知都会传递给观察者。
这是一个有用的 API,因为监视更改的传统方法是由黑客组成的,或者性能很差。传统方法包括每隔几毫秒检查一次大小,这会对性能造成巨大影响。该接口解决了这些问题,并提供了更多控制来确定更改。
使用 ResizeObserver
首先使用ResizeObserver()构造函数创建 ResizeObserver 对象。此构造函数有一个回调参数,可用于指定在观察到调整大小时要调用的函数。
回调参数有2个参数:
- entries参数包含 ResizeObserverEntry 的对象,可用于在每次更改后访问元素的新维度。
- 观察者参数,它是对观察者本身的引用。
句法:
let resizeObserver = new ResizeObserver((entries) => {
for (entry of entries) {
// access the entry properties
}
});
ResizeObserver.observe()方法用于开始观察所需元素的更改。必须监视的元素作为参数传递给此方法。
示例1:在观察到变化时获取元素的高度和宽度
Resize Observer API
GeeksForGeeks
Resize Observer API
Check the console to know the
current dimensions of the div.
GeeksForGeeks
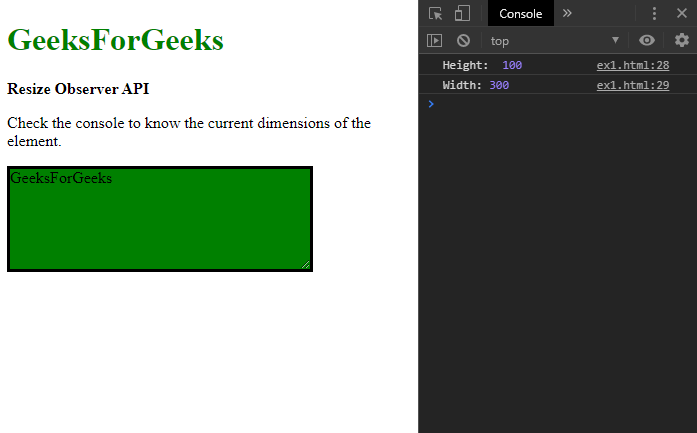
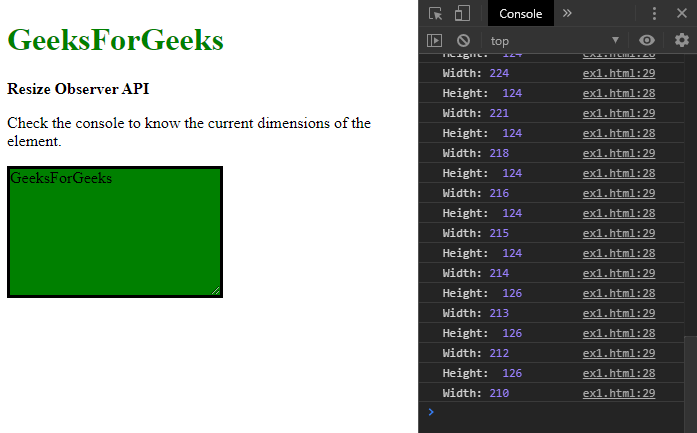
输出:
- 在调整元素大小之前:

- 调整元素大小后:

示例 2:根据高度更改元素的文本大小
Resize Observer API
GeeksForGeeks
Resize Observer API
Check the console to know the
current dimensions of the div.
GeeksForGeeks
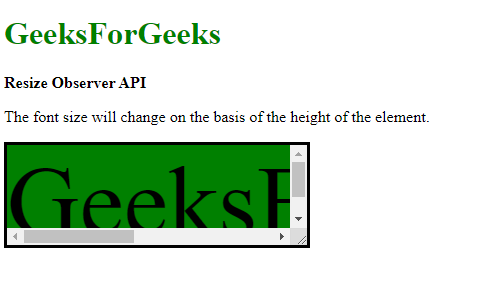
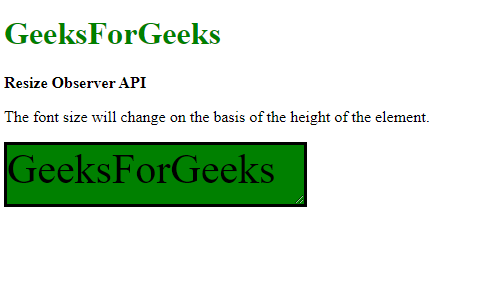
输出:
- 在调整元素大小之前:

- 调整元素大小后:

支持的浏览器: ResizeObserver接口支持的浏览器如下:
- 铬 64
- 火狐 69
- 歌剧 51