解释 Node.js 中的颜色模块
颜色模块用于设置 NodeJS 控制台的样式和颜色。这是一个很好的库,可以更好地与您的 node.js 项目交互。通常我们看到的是终端上的简单文本,但是使用这个模块,我们可以根据我们的需要和约定自定义样式,即我们可以将警告文本的颜色更改为红色或者我们可以在重要的关键字下划线等。
在本文中,我们将讨论使用此模块的分步方法。
第 1 步:安装和初始化:打开终端并创建一个节点应用程序,因为最后我们将在 NodeJS 应用程序内部工作
npm init 此命令将要求有关项目的一些配置,您可以轻松填写它们,否则使用 -y 标志设置默认配置。
现在安装颜色模块
npm install colors创建一个 javascript 文件(我们将其命名为 app.js)以在其中编写整个代码。
touch app.js第 2 步:在应用程序中导入模块:使用 require 关键字导入模块,这样,您就可以使用颜色模块了。
const colors = require('colors');第 3 步:开始使用模块:
- 我们可以更改文本的颜色,即黑色、红色、绿色、黄色等,以及文本区域的背景,即 bgGreen、bgYellow、bgBlue、bgMagenta 等。
Javascript
const colors = require('colors');
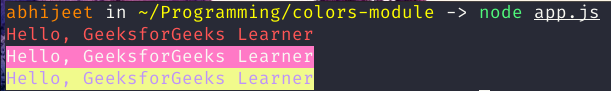
console.log('Hello, GeeksforGeeks Learner'.red);
console.log('Hello, GeeksforGeeks Learner'.bgMagenta);
console.log('Hello, GeeksforGeeks Learner'.bgYellow.blue);Javascript
const colors = require('colors');
console.log('Hello, GeeksforGeeks Learner'.underline);
console.log('Hello, GeeksforGeeks Learner'.italic);
console.log('Hello, GeeksforGeeks Learner'.bold);
console.log('Hello, GeeksforGeeks Learner'.inverse);Javascript
const colors = require('colors');
colors.setTheme({
info: 'green',
data: 'grey',
help: 'cyan',
warn: 'yellow',
debug: ['blue','bold'],
error: ['red', 'underline', 'bgWhite']
});
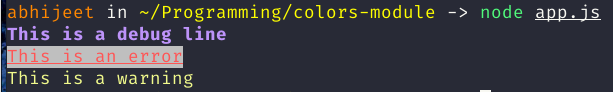
console.log("This is a debug line".debug);
console.log("This is an error".error);
console.log("This is a warning".warn);Javascript
const colors = require('colors');
colors.disable();
console.log('Colors module is being disabled in this zone'.red);
colors.enable();
console.log('Colors module has been enabled'.rainbow);Javascript
var colors = require('colors/safe');
console.log(colors.green('Hello, GeeksforGeeks Learner'));
console.log(colors.red.underline('Hello, GeeksforGeeks Learner'));
console.log(colors.inverse('Hello, GeeksforGeeks Learner'));输出:

- 我们可以更改文本的样式,即下划线、粗体、删除线、暗淡、反转、斜体等。
Javascript
const colors = require('colors');
console.log('Hello, GeeksforGeeks Learner'.underline);
console.log('Hello, GeeksforGeeks Learner'.italic);
console.log('Hello, GeeksforGeeks Learner'.bold);
console.log('Hello, GeeksforGeeks Learner'.inverse);
输出:

- 我们可以使用setTheme方法创建自定义样式,它接受一个对象,然后我们可以在代码中使用这些属性。
我们可以使用数组来组合两个或多个属性。
Javascript
const colors = require('colors');
colors.setTheme({
info: 'green',
data: 'grey',
help: 'cyan',
warn: 'yellow',
debug: ['blue','bold'],
error: ['red', 'underline', 'bgWhite']
});
console.log("This is a debug line".debug);
console.log("This is an error".error);
console.log("This is a warning".warn);
输出:

附加点:
- 我们可以根据需要在代码中启用和禁用此模块。
Javascript
const colors = require('colors');
colors.disable();
console.log('Colors module is being disabled in this zone'.red);
colors.enable();
console.log('Colors module has been enabled'.rainbow);
输出:

- 您可能已经注意到,之前我们使用了扩展字符串原型的颜色模块,但该模块还提供了另一种使用它的方式。
- 将模块导入为颜色/安全,然后使用类似这样的方式传递字符串,
colors.someProperties("Any String")Javascript
var colors = require('colors/safe');
console.log(colors.green('Hello, GeeksforGeeks Learner'));
console.log(colors.red.underline('Hello, GeeksforGeeks Learner'));
console.log(colors.inverse('Hello, GeeksforGeeks Learner'));
输出:

结论:这是对颜色模块的一般介绍,您可以以自己的方式进行更多探索,也可以查看模块的官方文档和存储库。