使用 PyQt5 的白银比率计算器
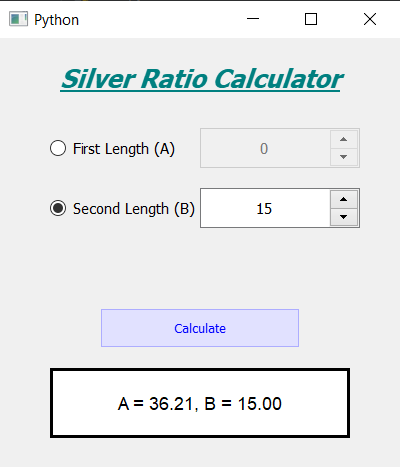
在本文中,我们将了解如何使用 PyQt5 创建银比计算器。在数学中,如果两个量中较小的量和较大量的两倍之和与较大量的比率与较大量与较小量的比率相同,则两个量属于银比。下面是白银比率计算器的外观

PyQt5是跨平台的 GUI 工具包,一组用于 Qt v5 的Python绑定。由于该库提供的工具和简单性,人们可以非常轻松地开发交互式桌面应用程序。下面是安装 PyQt5 的命令
pip install PyQt5概念 :
下面是计算白银比例的公式
A/B = 1 + ?2这里 A 是较大的长度,B 是较短的长度,即长度的第二部分,A 和 B 都应该大于零
GUI Implementation Steps :
1. Create a heading label that display the calculator name
2. Create two radio buttons for selecting between first and second length
3. Create two spin boxes for user to enter the specific length
4. Create push button for calculating the other values according tot golden ratio
5. Create a label to show the calculated values
Back-End Implementation :
1. Initially make all the spin boxes disable
2. Add same action to both the radio button
3. Inside the radio button method check which radio button is checked
4. According to the checked radio button make the corresponding spin box enable and make the other the spin box disable
5. Also assign the flag values according to the selected radio button
6. Add same action to both spin boxes
7. Inside the spin box action check which spin box is enabled and make other spin box value zero
8. Add action to the push button
9. Inside the push button action check the flag according to the flag with the help of silver ratio formula calculate the other length
10. Format the calculated length and show the length with the help of result label
下面是实现
Python3
# importing libraries
from PyQt5.QtWidgets import *
from PyQt5 import QtCore, QtGui
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__()
# setting title
self.setWindowTitle("Python ")
# width of window
self.w_width = 400
# height of window
self.w_height = 430
# setting geometry
self.setGeometry(100, 100, self.w_width, self.w_height)
# calling method
self.UiComponents()
# showing all the widgets
self.show()
# method for components
def UiComponents(self):
# creating head label
head = QLabel("Silver Ratio Calculator", self)
head.setWordWrap(True)
# setting geometry to the head
head.setGeometry(0, 10, 400, 60)
# font
font = QFont('Times', 15)
font.setBold(True)
font.setItalic(True)
font.setUnderline(True)
# setting font to the head
head.setFont(font)
# setting alignment of the head
head.setAlignment(Qt.AlignCenter)
# setting color effect to the head
color = QGraphicsColorizeEffect(self)
color.setColor(Qt.darkCyan)
head.setGraphicsEffect(color)
# creating a radio button
self.length1 = QRadioButton("First Length (A)", self)
# setting geometry
self.length1.setGeometry(50, 90, 140, 40)
# setting font
self.length1.setFont(QFont('Times', 9))
# creating a spin box
self.l1 = QSpinBox(self)
self.l1.setMaximum(999999)
# setting geometry to the spin box
self.l1.setGeometry(200, 90, 160, 40)
# setting font
self.l1.setFont(QFont('Times', 9))
# setting alignment
self.l1.setAlignment(Qt.AlignCenter)
# creating a radio button
self.length2 = QRadioButton("Second Length (B)", self)
# setting geometry
self.length2.setGeometry(50, 150, 145, 40)
# setting font
self.length2.setFont(QFont('Times', 9))
# creating a spin box
self.l2 = QSpinBox(self)
self.l2.setMaximum(999999)
# setting geometry to the spin box
self.l2.setGeometry(200, 150, 160, 40)
# setting font
self.l2.setFont(QFont('Times', 9))
# setting alignment
self.l2.setAlignment(Qt.AlignCenter)
# adding same action to all the radio button
self.length1.clicked.connect(self.radio_method)
self.length2.clicked.connect(self.radio_method)
# adding same action to all the spin box
self.l1.valueChanged.connect(self.spin_method)
self.l2.valueChanged.connect(self.spin_method)
# making all the spin box disabled
self.l1.setDisabled(True)
self.l2.setDisabled(True)
# creating a push button
calculate = QPushButton("Calculate", self)
# setting geometry to the push button
calculate.setGeometry(100, 270, 200, 40)
# adding action to the button
calculate.clicked.connect(self.calculate)
# adding color effect to the push button
color = QGraphicsColorizeEffect()
color.setColor(Qt.blue)
calculate.setGraphicsEffect(color)
# creating a label to show result
self.result = QLabel(self)
# setting properties to result label
self.result.setAlignment(Qt.AlignCenter)
# setting geometry
self.result.setGeometry(50, 330, 300, 70)
# making it multi line
self.result.setWordWrap(True)
# setting stylesheet
# adding border and background
self.result.setStyleSheet("QLabel"
"{"
"border : 3px solid black;"
"background : white;"
"}")
# setting font
self.result.setFont(QFont('Arial', 11))
# method called by the radio buttons
def radio_method(self):
# checking who is checked and who is unchecked
# if first radio button is checked
if self.length1.isChecked():
# making first spin box enable
self.l1.setEnabled(True)
# making rest two spin box disable
self.l2.setDisabled(True)
# assigning flags
self.check1 = True
self.check2 = False
elif self.length2.isChecked():
# making second spin box enable
self.l2.setEnabled(True)
# making rest two spin box disable
self.l1.setDisabled(True)
# assigning flags
self.check1 = False
self.check2 = True
def spin_method(self):
# finding who called the method
if self.l1.isEnabled():
# setting current values
self.l2.setValue(0)
elif self.l2.isEnabled():
# setting current values
self.l1.setValue(0)
def calculate(self):
# silver ratio value
silver = 2.414
# if first value is selected
if self.check1 == True:
# getting spin box value
A = self.l1.value()
# calculating smaller length
B = A / silver
elif self.check2 == True:
# getting spin box value
B = self.l2.value()
# calculating larger length
A = B * silver
# formatting values upto two decimal
A = "{:.2f}".format(A)
B = "{:.2f}".format(B)
# setting text to the label
self.result.setText("A = " + str(A) + ", B = " + str(B))
# create pyqt5 app
App = QApplication(sys.argv)
# create the instance of our Window
window = Window()
# start the app
sys.exit(App.exec())输出 :