解释 CSS3 中的所有度量单位
使用的CSS 测量单位如下。测量基本上意味着找到一个数字来显示我们想要找出的东西的数量。 CSS 有许多不同的度量单位来表示各种 HTML 容器的长度。各种 CSS 属性,如宽度、填充、字体大小、边距等,都有一个数字和一个单位作为它们的值。
测量单位可以根据它们的性质进一步分为两种类型。
- 绝对测量单位
- 相对测量单位
绝对单位:顾名思义,绝对单位本质上是固定的。它们与其他任何事物无关,并且被认为具有相同的大小。在屏幕上使用时,由于屏幕尺寸的变化,不推荐使用这些测量单位。当输出介质已知时推荐使用这些单位,例如用于打印。
例子 :
- px:像素是一个小单位,但仍然可见,并且与查看设备相关。
- cm:厘米,1cm=37.8px
- mm:毫米,与厘米相比是一个更小的单位,1 毫米=1 厘米的 1/10。
- in:英寸,是一个比像素大的单位,1in=96px
- pc: pica是印刷单位,1pc=1/6th of 1in
- pt:点是最小的度量单位,1pt=1/72 of 1in
相对单位:顾名思义,这些是相对于其他东西的。它可以是相对于根元素的字体或父元素的大小或视口的大小。用户可以使用相对单位在不同的渲染介质之间更好地缩放。
例子 :
- rem:这个单位是相对于根元素的字体大小的。
- em:这个单位是相对于元素本身的字体大小的。例如,3em 表示新大小将是当前字体大小的 3 倍。
- %:这表示百分比值,定义元素相对于其父元素的大小。
- 例如:这个单位是相对于正在使用的字体的 x 高度。
- vh:视口高度,表示元素的高度是视口高度的1%。
- vw:视口宽度,表示元素的宽度是视口宽度的1%。
- vmin:这表示相对于视口较小尺寸的 1% 的大小。
- vmax:这表示相对于视口较大尺寸的 1% 的大小。
示例 1:以下示例显示了 px 和百分比之间的比较。该示例清楚地显示了 px 和百分比之间的差异。 px 是绝对单位,而百分比是相对单位。无论容器大小如何,px 都不会更改其大小,而 % 将根据容器的宽度动态更改其大小。
HTML
100px
50%
100px
50%
CSS
body{
font-family: Arial;
}
.box{
background-color: dodgerblue;
margin-bottom: 10px;
}
.pixel-units{
width: 100px;
}
.percentage-units{
width: 50%;
}
.parent{
width: 150px;
border: 2px solid black;
padding: 5px;
}HTML
50%
50vw
10vh
50%
50vw
10vh
CSS
body{
font-family: Arial;
}
.box{
background-color: dodgerblue;
margin-bottom: 10px;
}
.percentage-units{
width: 50%;
}
.vw-unit{
width: 50vw;
}
.vh-unit{
height: 10vh;
}
.parent{
width: 150px;
border: 2px solid black;
padding: 5px;
}HTML
1rem
1em
1rem
1em
CSS
html{
font-size: 20px;/*Default font size of 16px*/
}
.one-rem{
font-size: 1rem;
}
.one-em{
font-size: 1em;
}
.parent{
font-size: 30px;
border: 2px solid black;
}CSS
body{
font-family: Arial;
}
.box{
background-color: dodgerblue;
margin-bottom: 10px;
}
.pixel-units{
width: 100px;
}
.percentage-units{
width: 50%;
}
.parent{
width: 150px;
border: 2px solid black;
padding: 5px;
}
输出:

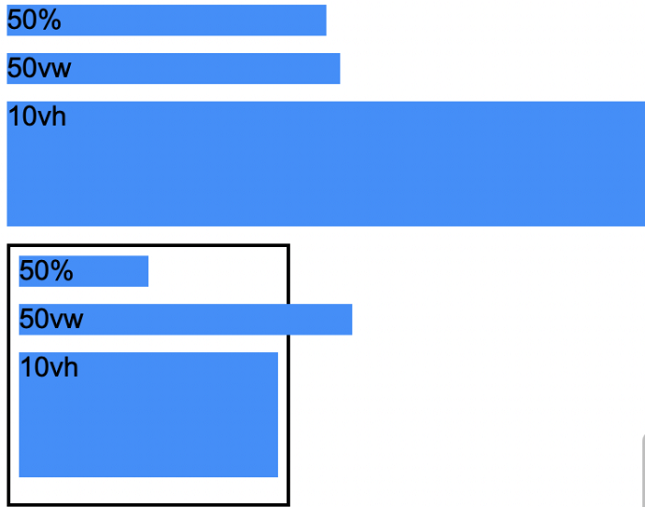
示例 2:以下示例显示了 vw、vh 和百分比之间的比较。另一种类型的相对单位是 vw 和 vh。虽然百分比是相对于父容器的大小,但 vw 和 vh 是相对于屏幕的大小。 1vw 是屏幕大小的 1% 的宽度,而 1vh 是屏幕大小的 1% 的高度。下面的示例将说明 vw、vh 和百分比之间的区别。
HTML
50%
50vw
10vh
50%
50vw
10vh
CSS
body{
font-family: Arial;
}
.box{
background-color: dodgerblue;
margin-bottom: 10px;
}
.percentage-units{
width: 50%;
}
.vw-unit{
width: 50vw;
}
.vh-unit{
height: 10vh;
}
.parent{
width: 150px;
border: 2px solid black;
padding: 5px;
}
输出:

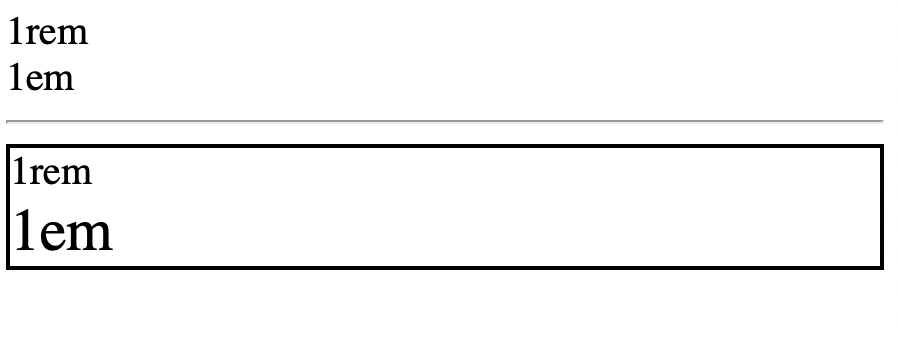
示例 3:以下示例显示了 em 和 rem 之间的比较。
em 和 rem 是应用于字体大小的相对单位。这些单位由我们指定的字体大小定义。 em 和 rem 之间的主要区别在于,em 是相对于根元素 () 而 em 是相对于在父容器中指定的字体大小。下面的示例应该可以帮助您了解这些单位之间的差异。
注意:根元素的默认字体大小为 16px。它可以通过改变 HTML 中的字体大小值。
HTML
1rem
1em
1rem
1em
CSS
html{
font-size: 20px;/*Default font size of 16px*/
}
.one-rem{
font-size: 1rem;
}
.one-em{
font-size: 1em;
}
.parent{
font-size: 30px;
border: 2px solid black;
}
输出:

在第一种情况下, em 和 rem 具有相同的字体大小,因为它们是相同元素(根元素)的子元素。但是,在第二种情况下,父容器中的font-size定义为 30px,这解释了 em 和 rem 之间的font-size差异。