TypeScript 和 JavaScript 的区别
先决条件: JavaScript、TypeScript

为什么在有JavaScript的同时开发TypeScript ?
在开发 JavaScript 时,JavaScript 开发团队将 JavaScript 作为客户端编程语言引入。但随着人们使用 JavaScript,开发人员也意识到 JavaScript 可以用作服务器端编程语言。然而,随着 JavaScript 的发展,JavaScript 代码变得复杂而繁重。因此,JavaScript 甚至无法满足面向对象编程语言的要求。这阻止了 JavaScript 作为服务器端技术在企业级别上取得成功。因此,开发团队创建了TypeScript来弥补这一差距。
打字稿的特点:
- TypeScript 代码被转换为纯 JavaScript 代码: TypeScript 代码不能被浏览器本地解释。因此,如果代码是用 TypeScript 编写的,它会被编译并转换为 JavaScript。这个过程被称为Trans-piled 。在 JavaScript 代码的帮助下,浏览器能够读取并显示代码。
- JavaScript 是 TypeScript :任何用 JavaScript 编写的代码都可以通过将扩展名从.js更改为.ts来转换为 TypeScript。
- 在任何地方使用 TypeScript:可以编译 TypeScript 以在任何浏览器、设备或操作系统上运行。 TypeScript 并不特定于任何单一环境。
- TypeScript 支持 JS 库:使用 TypeScript,开发人员可以使用现有的 JavaScript 代码,合并流行的 JavaScript 库,或从原生 JavaScript 代码调用 TS 代码。
TypeScript 和 JavaScript 的区别:
- TypeScript 被称为面向对象的编程语言,而 JavaScript 是一种脚本语言。
- TypeScript 具有称为静态类型的功能,但 JavaScript 不支持此功能。
- TypeScript 支持接口,但 JavaScript 不支持。
使用 TypeScript 优于 JavaScript 的优势
- TypeScript 总是在开发时(预编译)指出编译错误。因此,发生运行时错误的可能性较小,而 JavaScript 是一种解释性语言。
- TypeScript 支持静态/强类型。这意味着可以在编译时检查类型正确性。此功能在 JavaScript 中不可用。
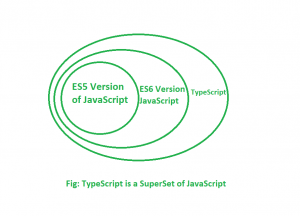
- TypeScript 只不过是 JavaScript 和一些附加功能,即 ES6 功能。你的目标浏览器可能不支持它,但 TypeScript 编译器也可以将.ts文件编译成 ES3、ES4 和 ES5。
使用 TypeScript 而不是 JavaScript 的缺点
- 通常,TypeScript 需要时间来编译代码。
JavaScript 以网页开发而闻名,但它也用于各种非浏览器环境。您可以按照这个 JavaScript 教程和 JavaScript 示例从头开始学习 JavaScript。