jQWidgets jqxSortable connectWith 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxSortable代表一个 jQuery 插件,它允许您使用鼠标重新排列 html 列表或 div 标签中的元素。
connectWith 属性用于创建用于连接其他列表的选择器。它接受布尔/字符串类型值,其默认值为 true。
句法:
设置connectWith属性:
$('jqxSortable').jqxSortable({ connectWith : boolean/string });返回connectWith属性:
var connectWith = $('Selector').jqxSortable('connectWith');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件:
示例:下面的示例说明了 jQWidgets 中的 jqxSortable connectWith 属性:
HTML
GeeksforGeeks
jQWidgets jqxSortable connectWith property
C
C++
Python
HTML
CSS
JavaScript
C
C++ 2
Python 2
HTML 2
CSS 2
JavaScript 2
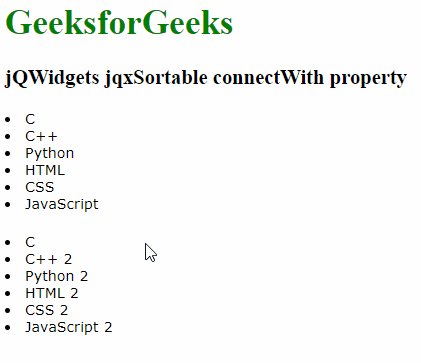
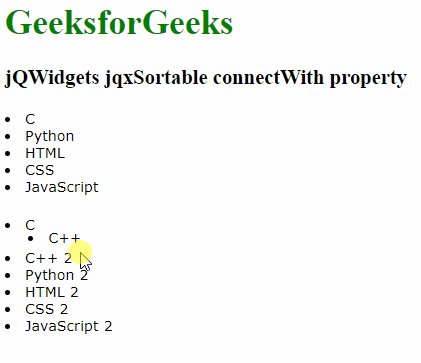
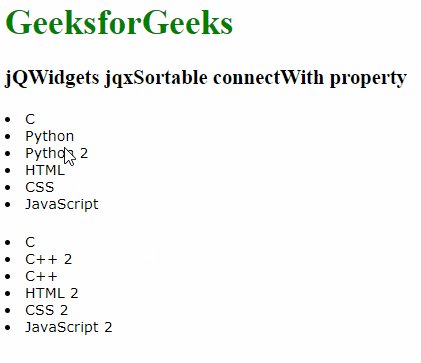
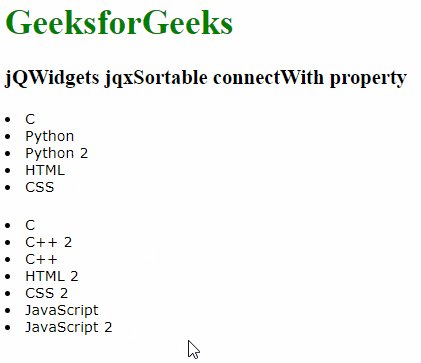
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxsortable/jquery-sortable-api.htm