ReactJS 中的自动链接
自动链接或自动超链接以给定的纯文本扫描超媒体文档并自动创建超链接。它广泛用于区分纯文本和电话号码、电子邮件、URL 等。例如:“请点击 https://www.geeksforgeeks.org/”。
对于给定的文本,自动链接将导致“请点击 https://www.geeksforgeeks.org/”。
在这里我们可以看到特定文本 https://www.geeksforgeeks.org/ 与其余文本(即“请点击”)的显示方式不同,原因是它是一个 URL,而不是纯文本,它从文本并使其成为超链接。
在本文中,我们将看到如何使用 npm 包react-autolink-text2自动链接给定字符串。
先决条件:
- reactJs的介绍和安装
句法:
我们将一个字符串传递给 AutoLink 组件的 text 属性。
创建 React 应用程序和模块安装:
第 1 步:创建 react 项目文件夹,为此打开终端,如果您已经全局安装了 create-react-app,则编写命令 npm create-react-app 文件夹名称。如果您还没有使用命令npm -g create-react-app 全局安装 create-react-app ,或者可以通过npm i create-react-app在本地安装。
npm create-react-app project第2步:创建项目文件夹(即项目)后,使用以下命令移动到该文件夹。
cd project第 3 步:现在使用以下命令安装依赖项 react-autolink-text2:
npm i react-autolink-text2项目结构:它看起来像这样:

示例:我们正在从 react-autolink-text2 导入 AutoLink。在 AutoLinkText 组件中,我们传递了一个带有指向 text 属性的链接的句子。还包含一个超链接 https://practice.geeksforgeeks.org/courses。
App.js
import React from "react";
import AutoLinkText from 'react-autolink-text2';
function App() {
return (
Hey Geek!
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
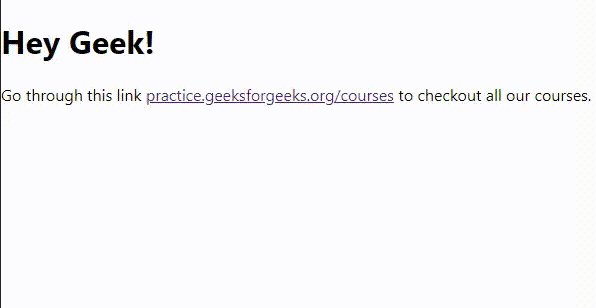
npm start输出:-

我们可以看到特定文本https://practice.geeksforgeeks.org/courses正在作为 超链接。
参考: https://www.npmjs.com/package/react-autolink-text2#autolinktext-