React Suite 日历组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。日历 组件允许用户按日历显示数据。它被视为以日历形式显示数据的容器。 我们可以在 ReactJS 中使用以下方法来使用 React Suite 日历组件。
日历道具:
- bordered:用于显示边框。
- compact:用于显示紧凑的日历。
- defaultValue:用于表示默认值。
- isoWeek:用于表示ISO 8601标准是否启用。
- onChange:是在值改变之前触发的回调函数。
- onSelect:是在选定日期之前触发的回调函数。
- renderCell:用于自定义渲染日历单元格。
- value:用于表示受控值。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Calendar } from 'rsuite';
export default function App() {
return (
React Suite Calendar Component
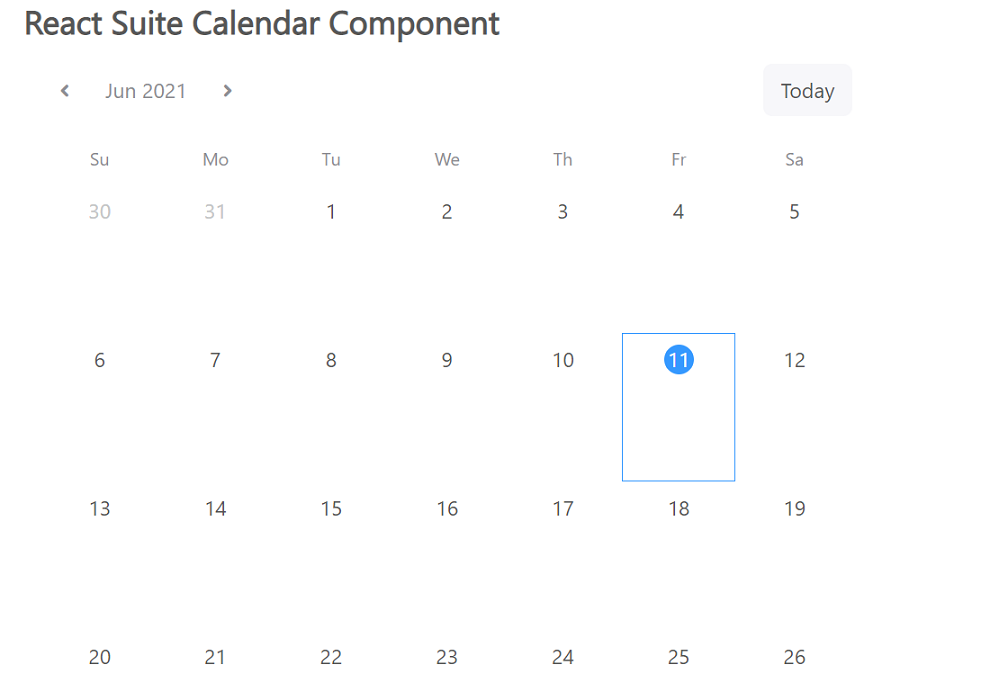
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/calendar/