JavaScript 中数组方法的链接
JavaScript 中有一些方法可以遍历数组。我们已经了解了这些数组方法。
- 过滤方法(filter())
- 地图方法 (map())
- 减少方法(reduce())
- 查找方法 (find())
- 排序方法 (sort())
我们将学习如何将所有数组方法链接在一起。
例子:
const products = [
// Here we create an object and each
// object has a name and a price
{ name: 'dress', price: 600 },
{ name: 'cream', price: 60 },
{ name: 'book', price: 200 },
{ name: 'bottle', price: 50 },
{ name: 'bedsheet', price: 350 }
];
我们想做两件事。
- 使用filter()方法过滤价格大于 100 的元素。
- 将这些元素映射到具有新销售价格(50% 折扣)的新数组。
例子:
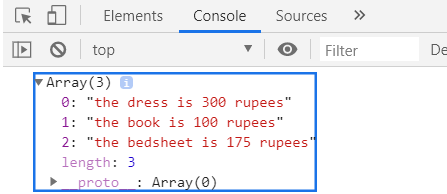
输出: 
实现此目的的更快方法是使用数组方法链接。所有数组方法都适用于数组并返回数组。所以我们可以很容易地链接这些方法。
例子:
输出: 
结论:
- 两种情况下的输出保持不变。第二种方法称为数组方法的链接,它使代码更加简洁。
- 由于 filter 方法返回一个数组,我们可以将它链接到在数组上工作的 map 方法,反之亦然。
- 这个过程可以应用于所有的数组方法,使代码简洁。
- 这种方法不仅适用于数组,我们也可以在字符串上使用它们,只要方法返回并在字符串上工作。将应用相同的原则。