AngularJS |使用 HttpClient 从 API 获取数据
API 中有一些数据,我们的任务是使用 HTTP 从该 API 获取数据并显示它。在本文中,我们将使用 API 包含我们将获取的员工详细信息的情况。该 API 是一个假 API,其中数据以JSON (键:值)对的形式存储。
API : API 代表应用程序编程接口,它是一种软件中介,允许两个应用程序相互通信。
Angular 提供HttpClient来处理 API 和轻松处理数据。在这种方法中, HttpClient和subscribe() 方法将用于获取数据。要达到问题的目标,应遵循以下步骤。
- 第 1 步:创建必要的组件和应用程序。
- 第 2 步:在module.ts文件中对HttpClient进行必要的导入。
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
],
imports: [
HttpClientModule,
],
providers: [],
bootstrap: []
})- 第 3 步:在component.ts文件中对HttpClient进行必要的导入。
import {HttpClient} from '@angular/common/http';
export class ShowApiComponent implements OnInit {
constructor(private http : HttpClient){
}
}- 第 4 步:我们通过在get() 方法中传递 API url 然后订阅 url 从 API 获取响应。
this.http.get('API url').subscribe(parameter)- API 的响应存储在可以访问数据的变量中。
- 第 5 步:现在需要使用 HTML 显示数据数组。使用表,其中行是根据数据数组的大小动态添加的。为此,使用*ngFor创建行,然后显示每行的数据。
先决条件:这里您需要一个用于获取数据的API 。还可以创建一个虚假的 API 并存储数据——“https://www.mocky.io/”。
示例:例如,我们已经有一个假 API,其中包含我们将获取的员工数据
API: “http://www.mocky.io/v2/5ea172973100002d001eeada”
显示数据的步骤:
- 第 1 步:创建所需的 Angular 应用程序和组件(此处为 show-api 组件)
- 第 2 步:为了在我们的应用程序中使用 HttpClient,将HttpClientModule导入到app.module.ts
app.module.ts:
javascript
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpClientModule } from '@angular/common/http';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { AddInputComponent } from './add-input/add-input.component';
import { ShowApiComponent } from './show-api/show-api.component';
@NgModule({
declarations: [
AppComponent,
ShowApiComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }javascript
import { Component, OnInit } from '@angular/core';
import {HttpClient} from '@angular/common/http';
@Component({
selector: 'app-show-api',
templateUrl: './show-api.component.html',
styleUrls: ['./show-api.component.css']
})
export class ShowApiComponent implements OnInit {
li:any;
lis=[];
constructor(private http : HttpClient){
}
ngOnInit(): void {
this.http.get('http://www.mocky.io/v2/5ea172973100002d001eeada')
.subscribe(Response => {
// If response comes hideloader() function is called
// to hide that loader
if(Response){
hideloader();
}
console.log(Response)
this.li=Response;
this.lis=this.li.list;
});
function hideloader(){
document.getElementById('loading').style.display = 'none';}
}}
// The url of api is passed to get() and then subscribed and
// stored the response to li element data array list[] is created
// using JSON element propertyhtml
Registered Employees
Loading...
Name
Position
Office
Salary
{{ e.name }}
{{ e.position }}
{{ e.office }}
{{ e.salary }}
- 第 3 步:在组件的 Typescript 文件中(此处为 show-api.component.ts)导入 HttpClient。 HttpClient 有助于渲染和获取数据。员工详细信息 API 用于获取数据。我们通过在 get() 方法中传递 API url 然后订阅 url 从 API 获取响应。 API 的响应存储在一个名为 li 的变量中,从中进一步将数据数组存储在一个名为 list 的数组中。列表数组将帮助我们显示数据。当响应来隐藏加载器时,将调用用户定义的函数。
显示-app.component.ts:-
javascript
import { Component, OnInit } from '@angular/core';
import {HttpClient} from '@angular/common/http';
@Component({
selector: 'app-show-api',
templateUrl: './show-api.component.html',
styleUrls: ['./show-api.component.css']
})
export class ShowApiComponent implements OnInit {
li:any;
lis=[];
constructor(private http : HttpClient){
}
ngOnInit(): void {
this.http.get('http://www.mocky.io/v2/5ea172973100002d001eeada')
.subscribe(Response => {
// If response comes hideloader() function is called
// to hide that loader
if(Response){
hideloader();
}
console.log(Response)
this.li=Response;
this.lis=this.li.list;
});
function hideloader(){
document.getElementById('loading').style.display = 'none';}
}}
// The url of api is passed to get() and then subscribed and
// stored the response to li element data array list[] is created
// using JSON element property
- 第 4 步:现在需要使用 HTML 显示数据数组。使用表,其中行是根据数据数组的大小动态添加的。为此,使用*ngFor创建行,然后显示每行的数据。在这个文件中,我添加了一个加载器,它加载直到响应到来。
显示-app.component.html:-
html
Registered Employees
Loading...
Name
Position
Office
Salary
{{ e.name }}
{{ e.position }}
{{ e.office }}
{{ e.salary }}
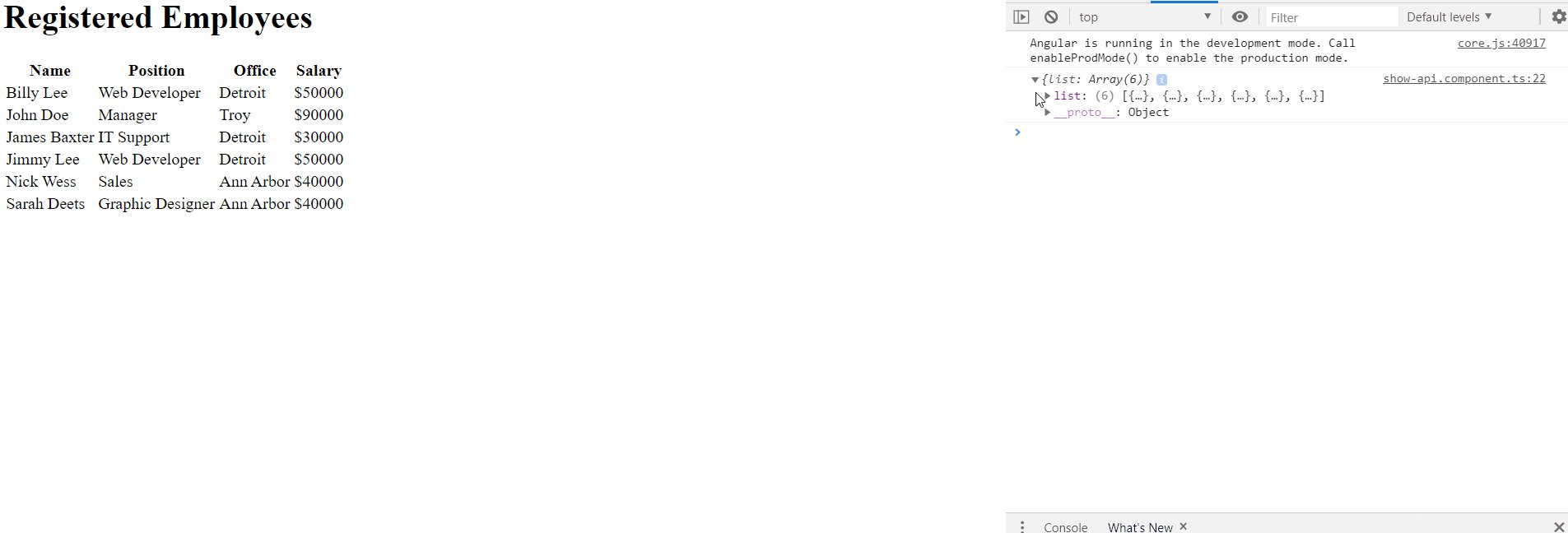
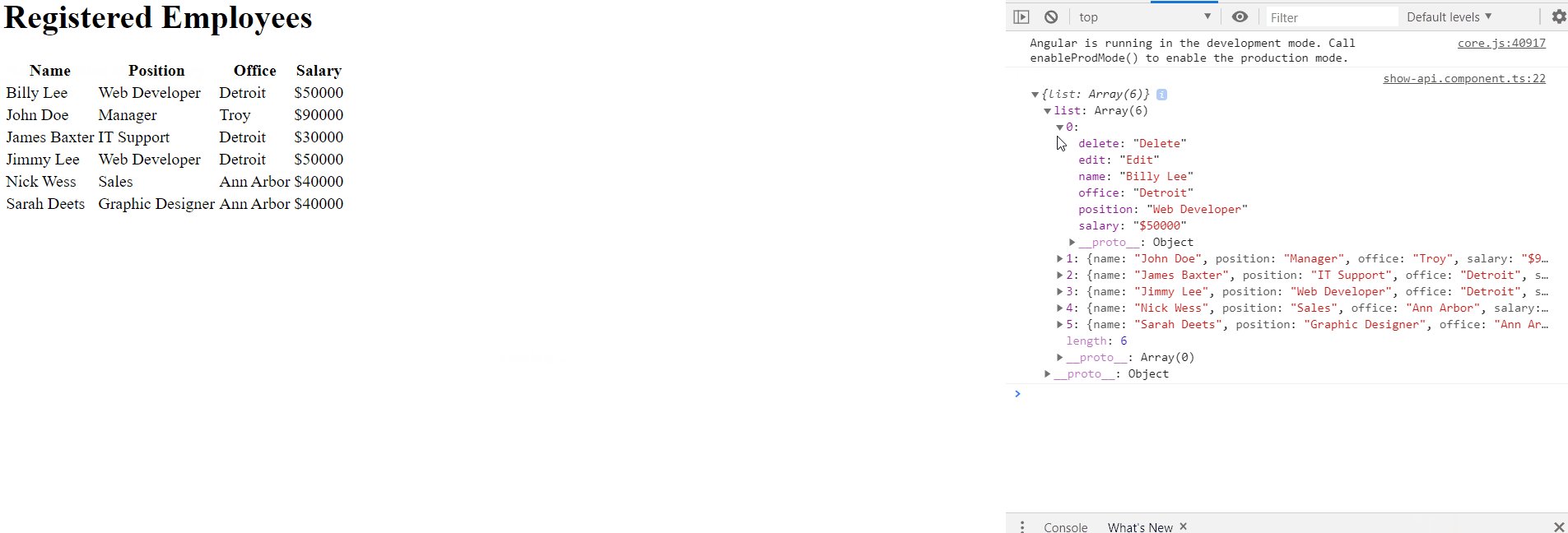
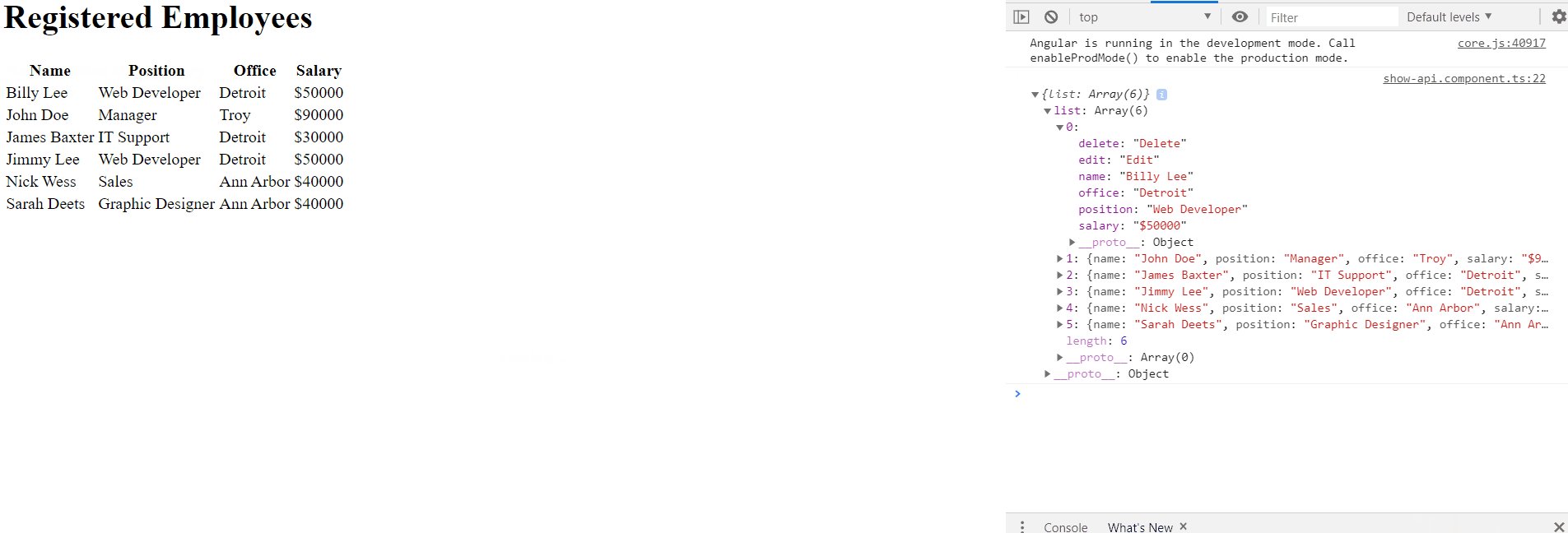
输出:在控制台中,还可以看到响应的数据数组,进一步用于显示数据。