加载 Nuxt.js
在本文中,我们将了解 Nuxt.js 中的加载方式。 Nuxt.js 是一个基于 Vue.js、Node.js、Webpack 和 Babel.js 的免费开源 Web 应用程序框架。 Nuxt 受到 Next.js 的启发,Next.js 是一个基于 React.js 的类似目的的框架。
简介:向 Nuxt.js 应用程序添加加载屏幕是改善用户体验的好方法。有几种不同的方法可以做到这一点,但在本文中,我们将重点介绍一种使用 Nuxt.js 内置函数的方法。
创建 Nuxt.js 应用程序:
第 1 步:您可以使用以下命令创建一个新的 Nuxt.js 项目:
npx create-nuxt-app gfg第 2 步:现在使用以下命令导航到您的应用程序:
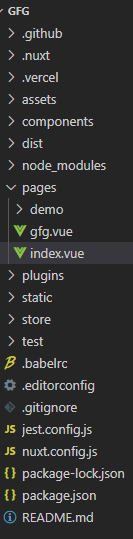
cd gfg项目结构:它看起来像这样。

添加加载栏: Nuxt.js 为您提供了可以在应用程序中使用的加载栏。要添加加载栏,请在 index.vue 文件中添加以下代码。
index.vue
This is the Home Page - GeeksforGeeks
nuxt.config.js
export default {
// Disable server-side rendering
ssr: true,
loading: {
color: 'green',
height: '6px'
},
// Global CSS
css: [
'view-design/dist/styles/iview.css'
],
// Plugins to run before rendering page
plugins: [
'@/plugins/view-ui',
{ src: '~/plugins/vue-datepicker', ssr: false },
{ src: '~/plugins/vue-time', ssr: false },
],
// Auto import components
components: true,
// Modules for dev and build (recommended)
buildModules: [
],
// Modules
modules: [
],
// Build Configuration
build: {
}
}在这里,我们使用 $nuxt.$loading.start() 来启动加载栏,然后我们给出了一个超时函数。
启动应用程序:使用以下代码运行应用程序。
npm run dev输出:

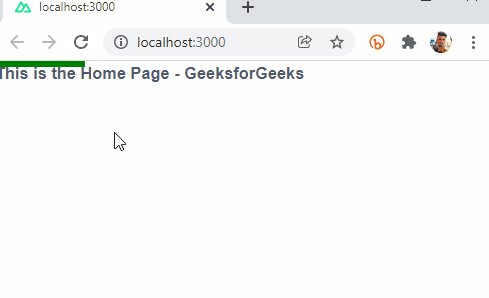
自定义加载条:您可以自定义加载条的颜色、大小和持续时间等属性。为此,在 nuxt.config.js 文件中添加以下代码。
nuxt.config.js
export default {
// Disable server-side rendering
ssr: true,
loading: {
color: 'green',
height: '6px'
},
// Global CSS
css: [
'view-design/dist/styles/iview.css'
],
// Plugins to run before rendering page
plugins: [
'@/plugins/view-ui',
{ src: '~/plugins/vue-datepicker', ssr: false },
{ src: '~/plugins/vue-time', ssr: false },
],
// Auto import components
components: true,
// Modules for dev and build (recommended)
buildModules: [
],
// Modules
modules: [
],
// Build Configuration
build: {
}
}
启动应用程序:使用以下代码运行应用程序。
npm run dev输出: