Nuxt.js 中的路由
在本文中,我们将学习路由在 NuxtJs 中的工作原理。 Nuxt.js 是一个基于 Vue.js、Node.js、Webpack 和 Babel.js 的免费开源 Web 应用程序框架。 Nuxt 受到 Next.js 的启发,Next.js 是一个基于 React.js 的类似目的的框架。
创建 NuxtJS 应用程序:
第 1 步:您可以使用以下命令创建一个新的 Nuxt.js 项目:
npx create-nuxt-app gfg第 2 步:现在使用以下命令导航到您的应用程序:
cd gfg项目结构:它看起来像这样。

路由:在 Nuxt.js、Next.Jj 和 React.js 等框架中,我们通常有多个页面。所以我们需要一个路由器来在应用程序的不同页面之间导航。在应用程序中添加路由器以便在页面之间导航的过程称为路由。
自动路由:在其他 Vue 应用程序中,我们必须在路由器配置文件中手动创建和添加不同的路由。但在 Nuxt.js 中,您不必手动创建路由器配置文件。它会自动创建 vue-router 配置并将应用程序的每个路由添加到文件中。每当您创建一个新页面时,该页面的路由将自动添加到配置文件中。
示例:让我们创建一个名为“gfg.vue”的新页面,其内容如下:
gfg.vue
This is the GFG Page.
index.vue
This is the Home Page.
gfg.vue
This is the GFG Page.
Go to HomePage
index.vue
This is the Home Page.
Go to GFG Page
索引.vue
This is the Home Page.
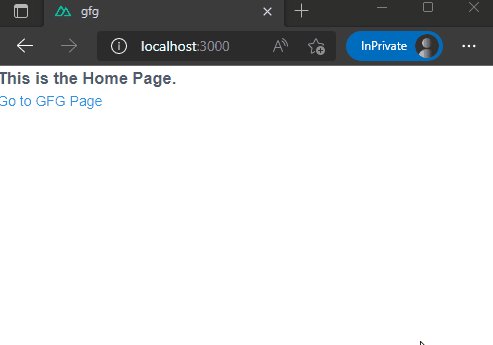
启动应用程序:使用以下命令启动应用程序。
npm run dev输出:

导航:我们可以使用 NuxtLink 组件在 Nuxt.js 应用程序中添加导航。您不需要将此组件导入到您的文件中。
示例:让我们将 'gfg.vue' 的内容更改为以下内容:
gfg.vue
This is the GFG Page.
Go to HomePage
索引.vue
This is the Home Page.
Go to GFG Page
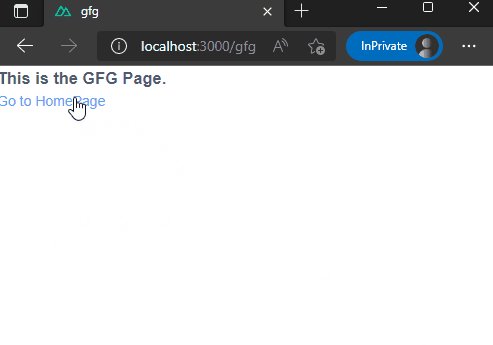
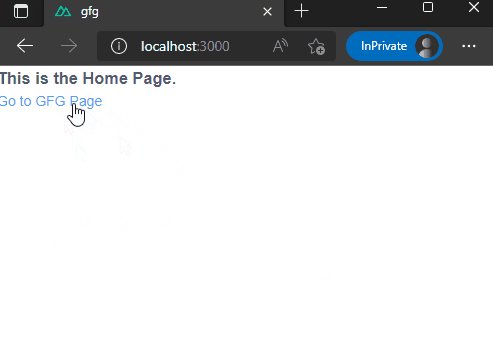
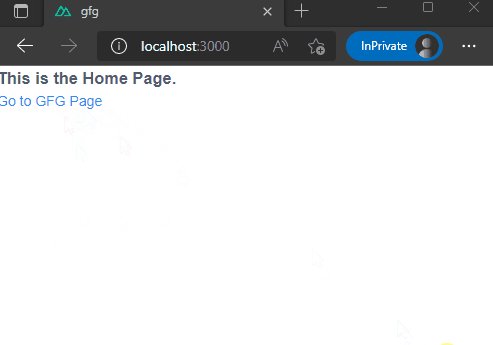
启动应用程序:使用以下命令启动应用程序。
npm run dev输出:

参考: https://nuxtjs.org/docs/get-started/routing