使用 JavaScript 创建损益计算器
在本文中,我们将使用 HTML、CSS 和 Javascript 创建一个损益计算器,用于添加基本功能以及添加设计和布局。损益计算器基本上用于计算出售特定价格或商品后收到的金额或百分比。如果卖出后收到的金额(售价)大于实际金额(成本价),则视为盈利,否则视为亏损。我们将成本价格表示为 CP,将销售价格表示为 SP。
使用的公式:
- 利润: (SP) – (CP)
- 利润百分比:利润/CP x 100
- 损失: (SP) – (CP)
- 损失百分比:损失/CP x 100
方法:
- 在 body 标记中,使用基本 HTML 创建计算器的设计和布局。
- 使用 CSS 属性进行样式设置,例如对齐、大小、背景等。
- 要计算盈亏,请使用 JavaScript 调用函数。
示例:我们将使用上述方法创建一个计算器。
HTML
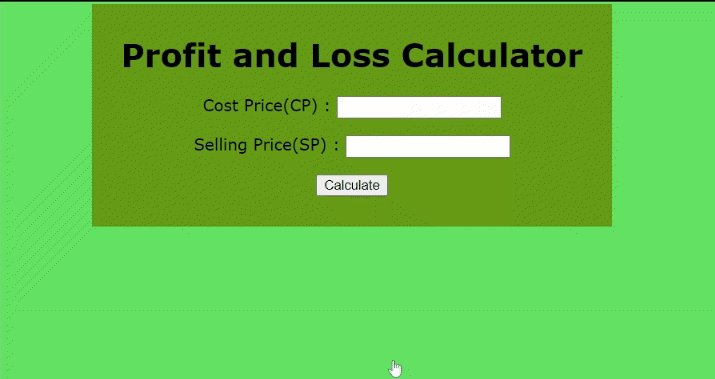
Profit and Loss Calculator
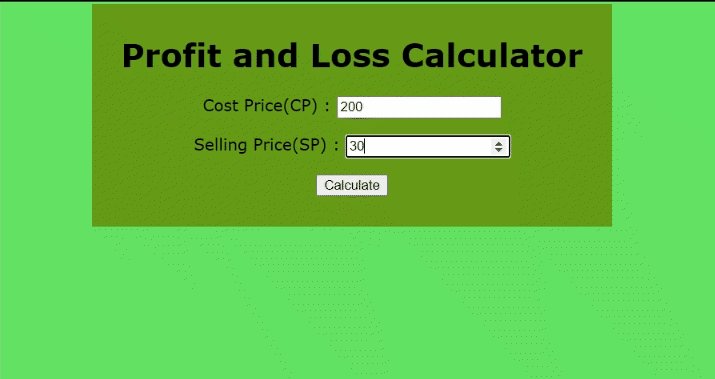
Cost Price(CP) :
Selling Price(SP) :
CSS
body {
background-color: rgb(99, 226, 99);
font-family: Verdana;
}
.plcalculate {
text-align: center;
background-color: rgb(102, 155, 22);
width: 500px;
margin-left: auto;
margin-right: auto;
padding: 10px;
}
h2 {
color: white;
}Javascript
function Calculate() {
const CP = document.querySelector(".cost__price").value;
const SP = document.querySelector(".selling__price").value;
const profit__loss = document.querySelector(".profit__loss");
const percentage = document.querySelector(".profit__loss__percentage");
const nothing = document.querySelector(".nothing");
profit__loss.innerHTML = "";
percentage.innerHTML = "";
nothing.innerHTML = "";
if (SP > CP) {
const profit = SP - CP;
const profit_percent = ((profit / CP) * 100).toFixed(2);
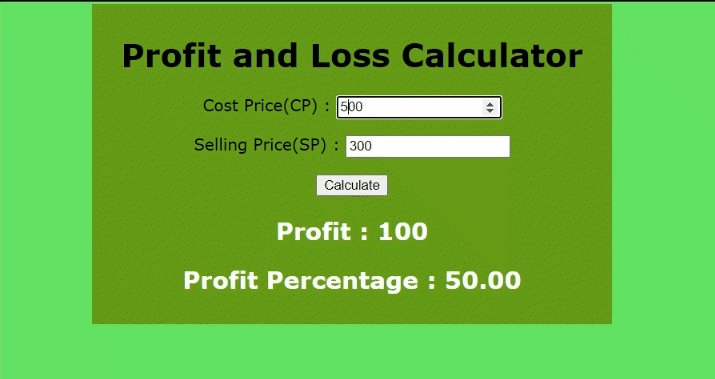
profit__loss.innerHTML = "Profit : " + profit;
percentage.innerHTML = "Profit Percentage : " + profit_percent;
}
if (SP < CP) {
const loss = CP - SP;
const loss_percent = ((loss / CP) * 100).toFixed(2);
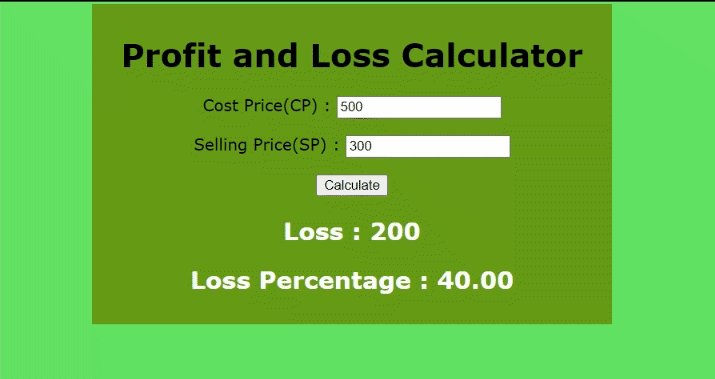
profit__loss.innerHTML = "Loss : " + loss;
percentage.innerHTML = "Loss Percentage : " + loss_percent;
}
if (SP == CP) {
nothing.innerHTML = "No Profit No Loss";
}
};HTML
Profit and Loss Calculator
Profit and Loss Calculator
Cost Price(CP) :
Selling Price(SP) :
CSS 代码:
CSS
body {
background-color: rgb(99, 226, 99);
font-family: Verdana;
}
.plcalculate {
text-align: center;
background-color: rgb(102, 155, 22);
width: 500px;
margin-left: auto;
margin-right: auto;
padding: 10px;
}
h2 {
color: white;
}
Javascript:
Javascript
function Calculate() {
const CP = document.querySelector(".cost__price").value;
const SP = document.querySelector(".selling__price").value;
const profit__loss = document.querySelector(".profit__loss");
const percentage = document.querySelector(".profit__loss__percentage");
const nothing = document.querySelector(".nothing");
profit__loss.innerHTML = "";
percentage.innerHTML = "";
nothing.innerHTML = "";
if (SP > CP) {
const profit = SP - CP;
const profit_percent = ((profit / CP) * 100).toFixed(2);
profit__loss.innerHTML = "Profit : " + profit;
percentage.innerHTML = "Profit Percentage : " + profit_percent;
}
if (SP < CP) {
const loss = CP - SP;
const loss_percent = ((loss / CP) * 100).toFixed(2);
profit__loss.innerHTML = "Loss : " + loss;
percentage.innerHTML = "Loss Percentage : " + loss_percent;
}
if (SP == CP) {
nothing.innerHTML = "No Profit No Loss";
}
};
说明:当用户在输入中输入 CP 和 SP 金额并使用 onclick 事件属性单击计算按钮时,将调用 Calculate()函数。在这个函数中,我们使用了 DOM querySelector() 方法来使用它们的类名将输入中输入的值选择到一个变量中。如果 SP 金额大于 CP 金额,则 Calculate()函数将计算盈亏百分比,否则使用上述公式计算亏损和亏损百分比,并使用 innerHTML 属性显示文本。
完整代码:
HTML
Profit and Loss Calculator
Profit and Loss Calculator
Cost Price(CP) :
Selling Price(SP) :
输出: