使用 React-Geolocated 获取用户的当前地理位置
在某些情况下,应用程序需要访问用户的当前位置属性。位置属性包括纬度、经度以及更多关于用户当前位置的信息。从位置属性中,用户可以知道用户当前的地理位置。
该应用程序可以根据当前的地理位置为用户提供特定的服务。例如,Wheather 应用程序使用 OpenWeatherMap API 显示用户当前地理位置的当前天气。具有地图集成的应用程序可以使用 Google Maps API 在 Google 地图上显示用户的当前位置。
在本教程中,我们将学习使用 geolocated 包在 react js 中访问用户当前的地理位置属性。通过使用 react-geolocated 包,用户可以获得以下详细信息。
- 纬度
- 经度
- 高度
- 准确性
- 速度
用户需要先在本地电脑上设置 react 项目环境。
创建新的反应项目
第 1 步:要创建一个新的 react 应用程序,请在终端上运行以下命令。
npx create-react-app testapp第 2 步:现在,使用以下命令进入项目目录。
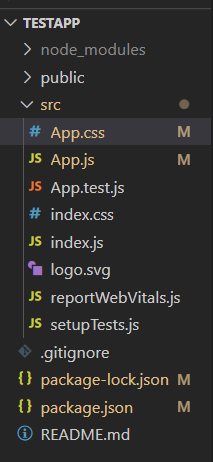
cd testapp项目目录:它应该如下图所示。

第 3 步:通过在终端中运行以下命令,在项目目录中安装 react-Geolocated 包。
npm install react-geolocated --save现在,我们准备好使用 react-geolocated 获取用户的地理位置。
句法:
1. Check if browser is supporting geolocated or not
if(this.props.isGeolocationAvailable) {
a. check if location in browser is enabled or not
if(this.props.isGeolocationEnabled){
i. check if coordinates of current location is
available or not
if(this.props.coords){
render the coordinates of current location.
}
}
}示例:现在,编辑 app.js 文件并将以下代码复制/粘贴到其中。
在这个文件中,我们将导入 react-geolocated 包并打印当前位置的坐标。我们将 App 组件与 reducer函数geolocated()绑定。地理定位的 Reducer函数在渲染时将 props 分配给应用程序组件。
文件名:App.js
Javascript
import React, { Component } from "react";
// Importing geolocated reducer function
import { geolocated } from "react-geolocated";
class App extends Component {
render() {
// Check geolocation supported in
// browser or not
return this.props.isGeolocationAvailable ? (
// Check location is enable in
// browser or not
this.props.isGeolocationEnabled ? (
// Check coordinates of current
// location is available or not
this.props.coords ? (
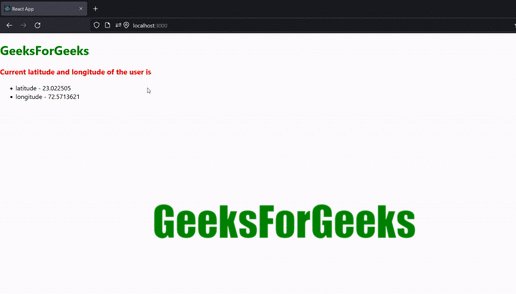
GeeksForGeeks
Current latitude and longitude of the user is
- latitude - {this.props.coords.latitude}
- longitude - {this.props.coords.longitude}
) : (
Getting the location data
)
) : (
Please enable location on your browser
)
) : (
Please, update your or change the browser
);
}
}
// Binding geolocated() reducer function to
// App component, while exporting it
export default geolocated()(App);运行步骤:要运行项目,请在项目目录中的终端中输入以下命令。
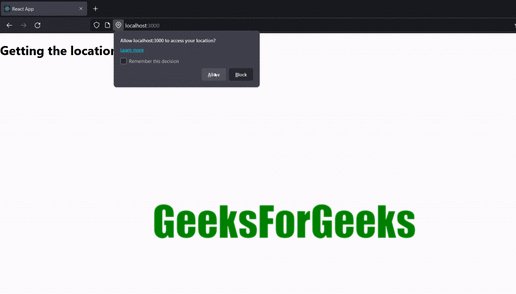
npm start输出:

支持的浏览器:只有特定版本的以下浏览器支持react-geolocated。
- 铬≥5
- 火狐≥3.5
- 互联网浏览器 ≥ 9
- 歌剧≥10.60
- 野生动物园≥5
参考: https://www.npmjs.com/package/react-geolocated