HTML5 中的地理位置用于与某些网站共享位置并了解确切位置。它主要用于本地企业、餐馆或在地图上显示位置。它使用 JavaScript 向后端服务器提供纬度和经度。大多数浏览器都支持 Geo-location API。 Geo-location API 使用全局导航器对象,可以按如下方式创建:
var loc = navigator.geolocation例子:
html
var loc = navigator.geolocation;
function getLoc() {
loc.getCurrentPosition(showLoc, errHand);
}html
function getlocation(){
navigator.geolocation.getCurrentPosition(showLoc, errHand);
}html
Latitude and longitude
GeeksforGeeks
Displaying location using Latitude and Longitude
html
Errors in geolocation
GeeksforGeeks
Error handling in geolocation
html
Display location in map
GeeksforGeeks
Display location in map
上面的函数也可以不用创建导航器对象来编写,如下所示:
html
function getlocation(){
navigator.geolocation.getCurrentPosition(showLoc, errHand);
}
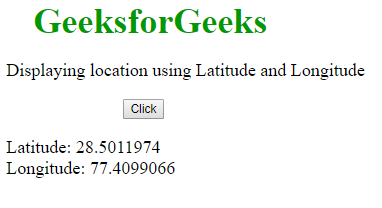
使用 HTML 地理定位显示位置:以下代码通过 HTML 地理定位在纬度和经度的帮助下显示当前位置。
html
Latitude and longitude
GeeksforGeeks
Displaying location using Latitude and Longitude
输出:

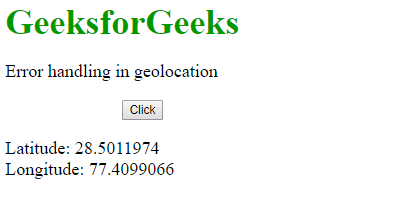
错误和拒绝处理:处理 Geolocation 中生成的错误并在发生错误时显示所需消息非常重要。像getCurrentPosition()这样的函数使用错误处理程序来处理生成的错误(上面示例中使用的函数errHand)。错误处理程序使用的 PositionError 对象有两个属性,可以让函数有效地处理错误:
- 代码
- 信息
在地理定位中产生的错误:
| Error | Error Description |
|---|---|
| UNKNOWN_ERRROR | An unknown error |
| PERMISSION_DENIED | The application doesn’t have the permission to make use of location services |
| POSITION_UNAVAILABLE | The location of the device is uncertain |
| TIMEOUT | Time to fetch location information exceeded the maximum timeout interval |
例子:
html
Errors in geolocation
GeeksforGeeks
Error handling in geolocation
输出:

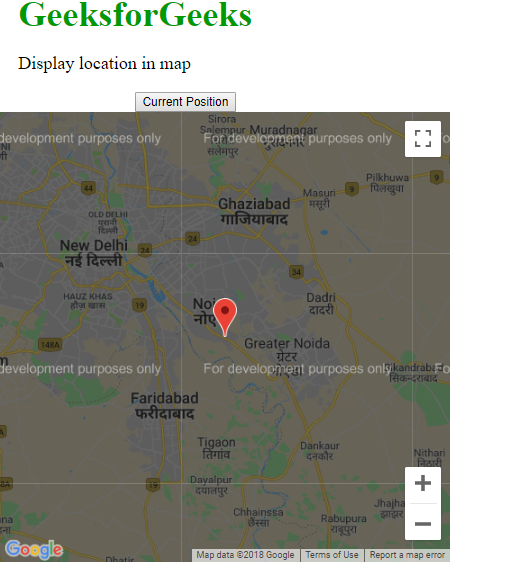
在地图中显示结果:在地图中显示位置是一项非常有趣的任务。此服务用于提供地图中的确切位置。
例子:
html
Display location in map
GeeksforGeeks
Display location in map
输出:

位置属性:下表确定了getCurrentPosition() 中使用的属性及其返回值。
| Properties | Return Value |
|---|---|
| coords.latitude | Always returns latitude as a decimal number |
| coords.accuracy | Always returns accuracy of position |
| coords.longitude | Always returns longitude as a decimal number |
| coords.altitude | Returns the altitude in meters above sea level if available |
| coords.altitudeAccuracy | Returns altitude accuracy of position if available |
| coords.heading | Returns heading in degree clockwise from North if available |
| coords.speed | Returns speed in mps if available |
| timestamp | Returns date or time of response if available |
地理定位方法:地理定位具有以下方法,使其变得有趣且易于工作。
| Method | Description |
|---|---|
| getCurrentPosition() | fetches the current location of the user |
| watchPosition() | fetches periodic updates of user’s current location |
| clearWatch() | cancels a watchPosition call currently in execution |
支持的浏览器:
- 谷歌浏览器
- 微软边缘
- 火狐
- 歌剧
- 苹果浏览器