JavaScript 中的原型
JavaScript 是一种基于原型的语言,因此,每当我们使用 JavaScript 创建函数时,JavaScript 引擎都会在函数内部添加原型属性,原型属性基本上是一个对象(也称为 Prototype 对象),我们可以在其中附加方法和属性原型对象,它使所有其他对象能够继承这些方法和属性。
考虑下面的例子: -
创建对象有多种方法,其中一种方法是使用函数构造函数创建对象。
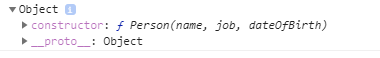
输出:-

在上图中,您可以看到 Person 有一个原型属性,并且该原型属性有一个构造函数对象,该对象再次指向 Person 构造函数。
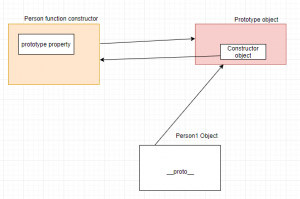
我们可以通过一张图片来理解这一点:

当我们使用上述函数构造函数创建对象时,JavaScript 引擎会在对象中添加 dunder proto 或 __proto__ ,这将指向原型的构造函数对象。

现在,我们将在 Person函数构造函数的 Prototype 属性中添加一个方法 calculateAge(),该方法将由不同的对象继承。以下是此代码:-
输出:-

在上图中,我们可以看到calculateAge() 方法被添加到 Prototype 属性中。现在,我们将创建 2 个不同的对象,它们将继承calculateAge() 方法并记住,当某个方法(或属性)被调用时,它首先检查对象内部,但当它没有找到时,然后搜索对象的原型。
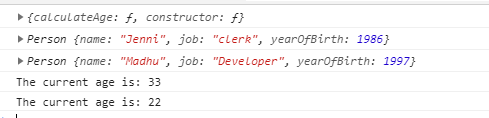
输出:- 
在这里,我们使用构造函数Person创建了两个对象Person1和Person2,当我们调用Person1.calculateAge()和Person2.calculateAge()时,首先会检查Person1和Person2对象中是否存在,如果不存在则将移动 Person 的 Prototype 对象并打印当前年龄,这表明 Prototype 属性使其他对象能够继承函数构造函数的所有属性和方法。