D3.js schemePiYG[]函数
d3.schemePiYG[]函数是 d3.js 中发散配色方案的一部分,用于返回与“PiYG”发散配色方案中的颜色对应的 HEX 代码颜色字符串。
句法:
d3.schemePiYG[k];参数:此函数接受如上所述和如下所述的单个参数:
- k:它是 3 到 10 范围内的任意数字。
返回值:返回一个 HEX 码颜色字符串。
以下示例说明了 D3.js 中的 d3.schemePiYG[]函数:
示例 1:
HTML
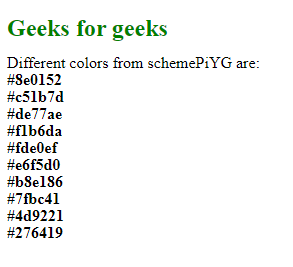
Geeks for geeks
Different colors from schemePiYG are:
HTML
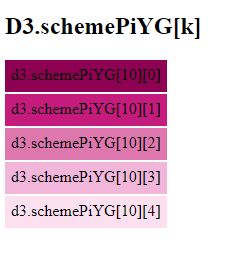
D3.schemePiYG[k]
d3.schemePiYG[10][0]
d3.schemePiYG[10][1]
d3.schemePiYG[10][2]
d3.schemePiYG[10][3]
d3.schemePiYG[10][4]
输出:

示例 2:
HTML
D3.schemePiYG[k]
d3.schemePiYG[10][0]
d3.schemePiYG[10][1]
d3.schemePiYG[10][2]
d3.schemePiYG[10][3]
d3.schemePiYG[10][4]
输出: