ES2020 的所有特性与示例
ES2020 是 ES (ECMAscript) JavaScript 改进的延续。 2020年ES的重要变化如下:
1.大整数
BigInt 是 JavaScript 中的一个新的数字原语。在 BigInt 类型中,您可以存储任意精度的整数。 BigInt 可以存储大于 max_safe_integer (2 53 -1) 的数字。在此功能之前,程序员需要使用一些第三方库,这会导致更多的加载时间、更多的编译时间、更多的解析时间。
文件名:index.js
Javascript
let max = Number.MAX_SAFE_INTEGER;
console.log(max);
// 9007199254740991
console.log(++max);
// 9007199254740992
console.log(++max);
// 9007199254740992
console.log(++max);
// 9007199254740992
let big = 9007199254740991n;
console.log(big)
// 9007199254740991n
console.log(++big);
// 9007199254740992n
console.log(++big);
// 9007199254740993n
console.log(++big);
// 9007199254740994n
console.log(typeof big);
// bigintJavascript
let gfg = "Geeks for Geeks";
for(iter of gfg.matchAll('e')) {
console.log(iter[0])
}
// Using regex
const string = 'Magic hex numbers: DEADBEEF CAFE';
const regex = /\b\p{ASCII_Hex_Digit}+\b/gu;
for (const match of string.matchAll(regex)) {
console.log(match[0]);
}Javascript
Javascript
const x = () => {
return [1,2, 3, 4, 5, 6]
}
export default x()Javascript
let findGlobal = () => {
if (typeof self !== 'undefined') {
return self
};
if (typeof window !== 'undefined') {
return window
};
if (typeof global !== 'undefined') {
return global;
}
};
// Function call
console.log(findGlobal());Javascript
console.log(globalThis);Javascript
Javascript
let gfg = {
user : {
firstUser : {
name: {
firstName: "Geeks",
lastName : "forGeeks"
}
}
}
}
console.log(gfg.user.firstUser.name.firstName)
// Geeks
console.log(gfg.user.ANY_RANNDOM_STRING?.name.firstName)
// undefined
console.log(gfg.user.ANY_RANNDOM_STRING.name.firstName)
// Uncaught TypeError: Cannot read property
// 'name' of undefined输出:
9007199254740991
9007199254740992
9007199254740992
9007199254740992
9007199254740991n
9007199254740992n
9007199254740993n
9007199254740994n
bigint注意:要创建 BigInt,您必须在任何 Integer 的末尾添加“n”,它将成为 BigInt。整数小于或大于 MAX_SAFE_INTEGER 无关紧要。
2. String.prototype.matchAll
此功能用于使正则表达式(或没有正则表达式的简单搜索)匹配更容易,因为我们必须处理字符串中的多个匹配项。 matchAll 方法接受一个参数,该参数是一个正则表达式或我们要在字符串中搜索的值。
文件名:index.js
Javascript
let gfg = "Geeks for Geeks";
for(iter of gfg.matchAll('e')) {
console.log(iter[0])
}
// Using regex
const string = 'Magic hex numbers: DEADBEEF CAFE';
const regex = /\b\p{ASCII_Hex_Digit}+\b/gu;
for (const match of string.matchAll(regex)) {
console.log(match[0]);
}
输出:
e
e
e
e
DEADBEEF
CAFE3.动态导入
早期的 ECMA2015 已经实现了导入功能。在动态导入之前,我们只在代码顶部导入一个脚本,但使用动态导入,我们可以根据您的条件在任何地方导入脚本(例如,您可以使用 if/else 来确定是否应该加载脚本)。
Javascript
文件名:gfg.js
Javascript
const x = () => {
return [1,2, 3, 4, 5, 6]
}
export default x()
4.全局这个
这是一个了不起的功能。有许多 JavaScript 环境,如节点环境、浏览器环境、服务工作者环境,所有这些环境都有自己的全局 this,例如在浏览器中全局 this 是窗口,对于节点环境,它是全局的,对于服务工作者,它是 Self .
文件名:index.js
Javascript
let findGlobal = () => {
if (typeof self !== 'undefined') {
return self
};
if (typeof window !== 'undefined') {
return window
};
if (typeof global !== 'undefined') {
return global;
}
};
// Function call
console.log(findGlobal());
输出:
Object [global] {
global: [Circular],
clearInterval: [Function: clearInterval],
....
....
....
setImmediate: [Function: setImmediate] {
[Symbol(nodejs.util.promisify.custom)]: [Function]
}
}这种方法很长而且不太准确,这就是 ECMA 引入globalThis关键字的原因,现在我们可以在一行中找到全局 this 值,如下所示:
文件名:index.js
Javascript
console.log(globalThis);
输出:
Object [global] {
global: [Circular],
clearInterval: [Function: clearInterval],
....
....
....
setImmediate: [Function: setImmediate] {
[Symbol(nodejs.util.promisify.custom)]: [Function]
}
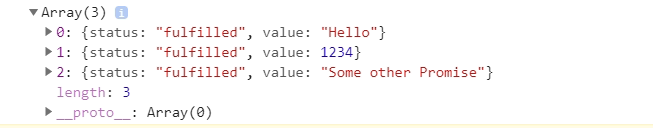
}5. Promise.allSettled()
有时在 JavaScript 的 Promise 中,我们只想要所有 Promise 的结果,不管它是否已经确定。无论是解决还是拒绝,我们都不需要承诺的结果,但承诺不应处于待处理状态。为了实现这一点,我们在 ECMA2020 中使用了 allSettled()函数。
Javascript
输出:

6. 可选链接
这是 ECMA 引入的一个非常有用的特性。使用可选链接,您可以在不知道嵌套对象的属性名称的情况下越深入越深入。假设我们有一个嵌套对象,并且我们想要更深入,并且我们在很多步骤中都不确定属性名称的名称是什么,那么如果我们运算符使用点( . ) 来访问属性名称并且不小心输入了任何错误的属性名称,然后我们会得到一个错误,但是通过使用可选的链接运算符( ?. ) 我们将得到 undefined 而不是错误消息。
文件名:index.js
Javascript
let gfg = {
user : {
firstUser : {
name: {
firstName: "Geeks",
lastName : "forGeeks"
}
}
}
}
console.log(gfg.user.firstUser.name.firstName)
// Geeks
console.log(gfg.user.ANY_RANNDOM_STRING?.name.firstName)
// undefined
console.log(gfg.user.ANY_RANNDOM_STRING.name.firstName)
// Uncaught TypeError: Cannot read property
// 'name' of undefined
输出:
Geeks
undefined
Uncaught TypeError: Cannot read property 'name' of undefined....