Vercel 上的 Next.js
在本文中,我们将了解为我们的 nextjs 应用程序选择 vercel 的功能和好处,以及我们如何在 vercel 中导出我们的 NextJs 应用程序。
Vercel 的优点: Vercel 是由 NextJs 的创建者专门为 NextJs 应用程序制作的,因此它具有许多优点和功能,包括:-
- SSR 支持:在 vercel 中,您可以毫无问题地在服务器端渲染任何页面。
- 快速响应时间:所有的 javascript、css、图像等都来自 vercel 边缘网络,这使得它非常快。
- 轻松部署:您可以在几分钟内轻松地在 vercel 中部署 NextJs 项目。
- 免费访问:您可以在 vercel 上完全免费托管您的非商业项目。
在 Vercel 中部署:您可以使用以下步骤在 Vercel 中轻松部署 NextJs 项目。
第 1 步:在 Github 中部署 NextJs 项目。你可以阅读这篇关于如何在 Github 中部署应用程序的文章。
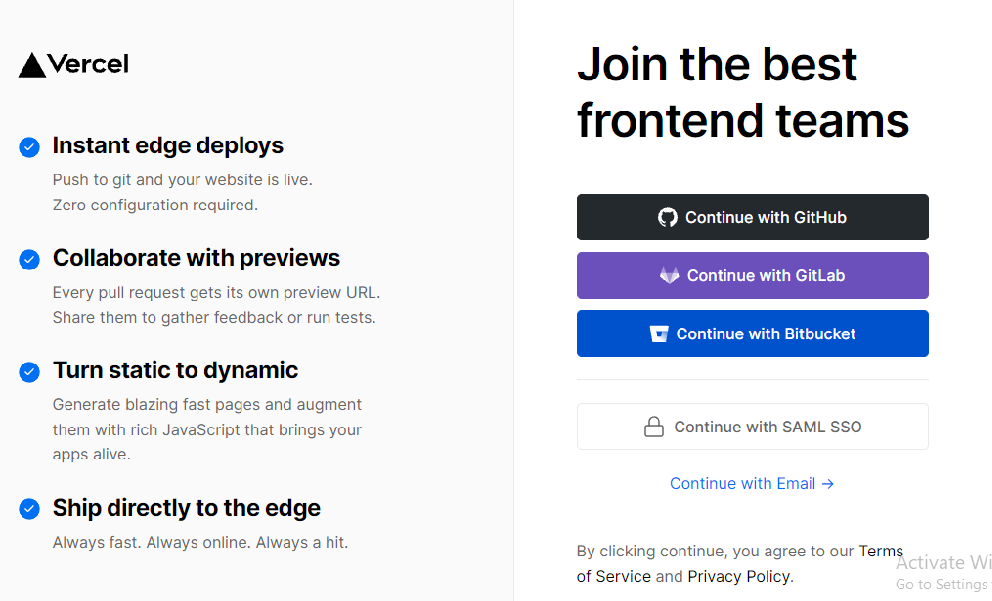
第 2 步:在 Vercel 上创建一个新帐户。它是完全免费的,不需要信用卡详细信息。

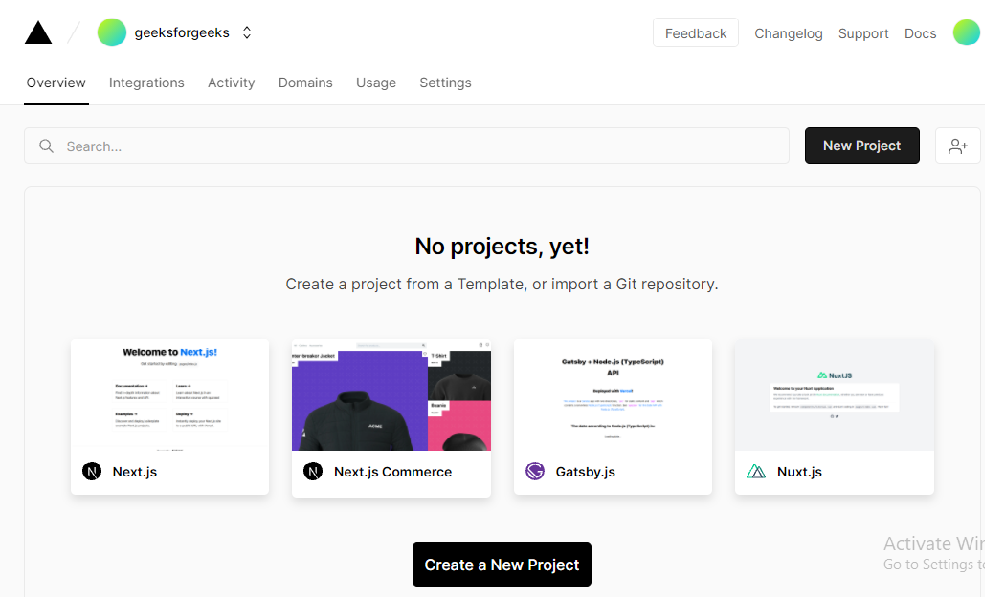
第 3 步:登录后,您可以看到“创建新项目”按钮。点击它创建一个新项目,

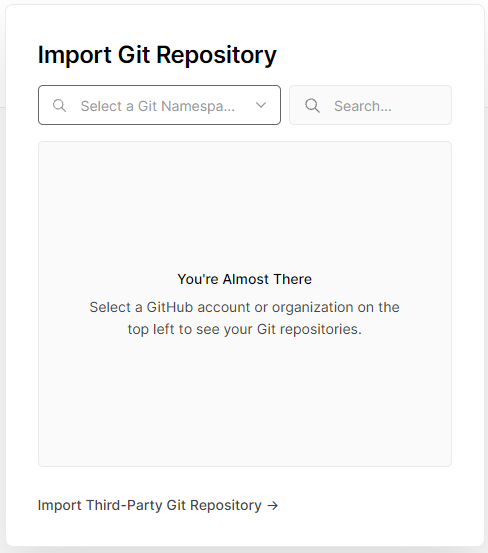
第4步:之后,点击“从GitHub导入”,你可以看到你的GitHub存储库列表。选择您的 NextJs 项目,就是这样。您的应用程序已部署。

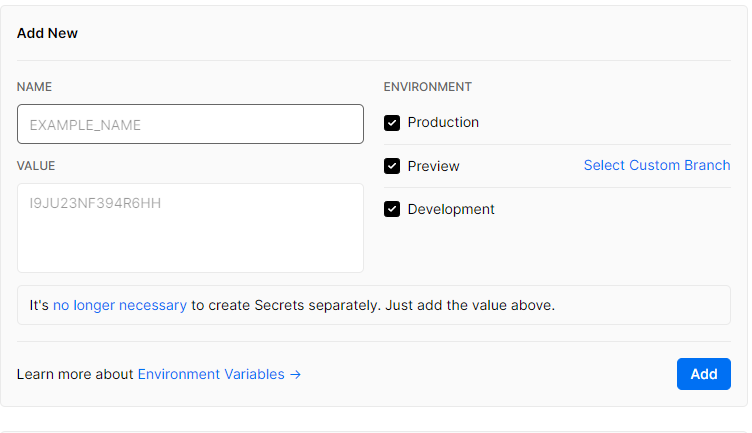
添加环境变量:在vercel中,您可以轻松添加环境变量。按照以下步骤添加环境变量。
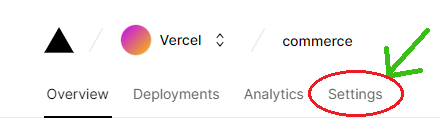
第 1 步:转到已部署项目的仪表板。
第二步:点击设置按钮。

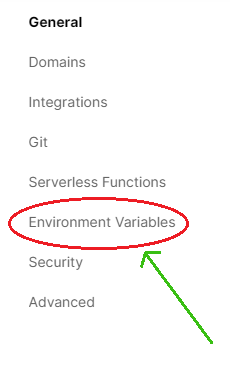
第三步:点击左侧的环境变量。

第 4 步:现在您可以在此处添加环境变量。