使用 jQuery Poppa 插件进行表单验证
在本文中,我们将学习如何使用 jQuery Poppa插件实现表单验证。这是一个非常易于使用、可靠、跨浏览器友好且轻量级的插件,使客户端验证变得非常简单。
注意:请在工作文件夹中下载 jQuery Poppa插件,并在 HTML 代码的 head 部分包含所需的文件。
rel=”stylesheet” type=”text/css”/>
rel=”stylesheet” type=”text/css”/>
rel=”stylesheet” type=”text/css”/>
rel=”stylesheet” type=”text/css”/>
rel=”stylesheet” type=”text/css”/>
rel=”stylesheet” type=”text/css”/>
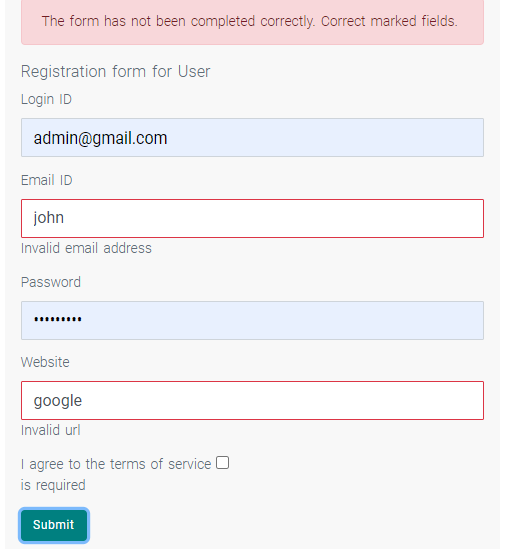
示例 1:以下示例演示使用 jQuery Poppa插件的简单表单验证。当给定无效输入时,输出显示了正在执行的验证。
HTML
jQuery form validation Poppa plugin
GeeksforGeeks
jQuery form validation Poppa
plugin
html
jQuery form validation Poppa plugin
GeeksforGeeks
jQuery form validation Poppa plugin
输出:
验证前:

验证后:
输入一些无效输入以检查插件完成的验证。

示例 2:下面的示例演示了上面的示例,其中包含一些小的自定义更改的活动实时验证。启用实时验证后,它允许立即验证每个输入。当用户输入输入或失去焦点时会发生这种情况。
html
jQuery form validation Poppa plugin
GeeksforGeeks
jQuery form validation Poppa plugin
输出: