p5.js |堆栈上的推送操作
什么是堆栈?
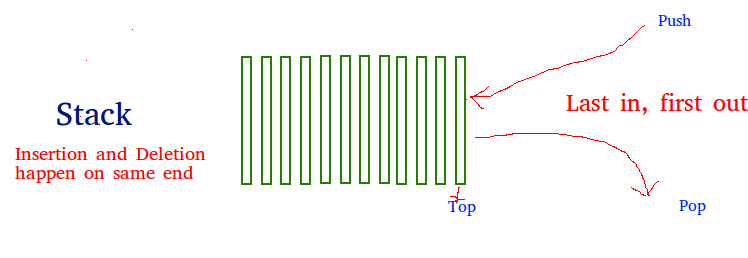
堆栈是一种线性数据结构,类似于数组,其中只能访问最后插入的元素。这种数据结构遵循后进先出 (LIFO) 原则。它非常快,因为它只需要访问最后添加的元素,因此它需要恒定的时间来完成复杂度O(1) 。
当我们需要处理LIFO形式的数据时,应该在数组上使用堆栈。堆栈上的推送操作用于在堆栈中添加项目。如果堆栈已满,则称其为溢出条件。

堆栈的基本骨架:下面的示例使用“$node skeleton.js”命令运行以获取基本的堆栈骨架。
javascript
// Define Stack function
function Stack(array) {
this.array = [];
if (array) this.array = array;
}
// Add Get Buffer property to object
// constructor which slices the array
Stack.prototype.getBuffer = function() {
return this.array.slice();
}
// Add isEmpty properties to object constructor
// which returns the length of the array
Stack.prototype.isEmpty = function() {
return this.array.length == 0;
}
// Instance of the stack class
var stack1 = new Stack(); // Stack { array: [] }
console.log(stack1);javascript
Stack push operation
<script>
// Define Stack function
function Stack(array) {
this.array = [];
if (array) this.array = array;
}
// Add Get Buffer property to object
// constructor which slices the array
Stack.prototype.getBuffer = function() {
return this.array.slice();
}
// Add isEmpty properties to object constructor
// which returns the length of the array
Stack.prototype.isEmpty = function() {
return this.array.length == 0;
}
// Instance of the stack class
var stack1 = new Stack(); //Stack { array: [] }
// Add Push property to object constructor which
// push elements to the array
Stack.prototype.push = function(value) {
this.array.push(value);
}
function setup() {
// Create Canvas of size display width * 300
createCanvas(displayWidth, 300);
}
function draw() {
// Set background color
background("grey");
// Set stroke weight
strokeWeight(3);
// Set stroke color
stroke('black');
line(10, 45, 90, 45);
rect(10, 30, 40, 30);
noStroke();
text("TOP", 20, 50);
// Display stack
for(var i = stack1['array'].length-1; i >= 0; i--) {
var p = 10;
translate(70, 0);
strokeWeight(3);
stroke('black');
line(10+p, 45, p+80, 45);
noStroke();
rect(10+p, 30, 40+p, 30);
text(stack1['array'][i], 40, 50);
p +=10;
}
}
// Call to push operation
stack1.push(1);
stack1.push(2);
stack1.push(3);
stack1.push(19);
stack1.push(11);
stack1.push(12);
</script>
</body>
</html></code></pre></div><br><hr></div></div><p><strong>示例:</strong>此示例描述了堆栈上的推送操作。<br></p><div class="responsive-tabs"><h2 class="tabtitle"> javascript </h2><div class="tabcontent"><div class="hcb_wrap"><pre class="prism undefined-numbers lang-js" data-lang="JavaScript"><code class="replace"><!DOCTYPE html>
<html>
<head>
<title>Stack push operation
<script>
// Define Stack function
function Stack(array) {
this.array = [];
if (array) this.array = array;
}
// Add Get Buffer property to object
// constructor which slices the array
Stack.prototype.getBuffer = function() {
return this.array.slice();
}
// Add isEmpty properties to object constructor
// which returns the length of the array
Stack.prototype.isEmpty = function() {
return this.array.length == 0;
}
// Instance of the stack class
var stack1 = new Stack(); //Stack { array: [] }
// Add Push property to object constructor which
// push elements to the array
Stack.prototype.push = function(value) {
this.array.push(value);
}
function setup() {
// Create Canvas of size display width * 300
createCanvas(displayWidth, 300);
}
function draw() {
// Set background color
background("grey");
// Set stroke weight
strokeWeight(3);
// Set stroke color
stroke('black');
line(10, 45, 90, 45);
rect(10, 30, 40, 30);
noStroke();
text("TOP", 20, 50);
// Display stack
for(var i = stack1['array'].length-1; i >= 0; i--) {
var p = 10;
translate(70, 0);
strokeWeight(3);
stroke('black');
line(10+p, 45, p+80, 45);
noStroke();
rect(10+p, 30, 40+p, 30);
text(stack1['array'][i], 40, 50);
p +=10;
}
}
// Call to push operation
stack1.push(1);
stack1.push(2);
stack1.push(3);
stack1.push(19);
stack1.push(11);
stack1.push(12);
</script>
</body>
</html>
</code></pre></div></div></div><p><strong>输出:</strong> <br></p><p><img src="https://mangodoc.oss-cn-beijing.aliyuncs.com/geek8geeks/p5.js_%7C_Push_Operation_on_Stack_1.png"></p><p>通过调用<i>stack1.push(14)</i>函数将“14”推送到堆栈顶部之后。 <br></p><p><img src="https://mangodoc.oss-cn-beijing.aliyuncs.com/geek8geeks/p5.js_%7C_Push_Operation_on_Stack_2.png"></p><p></p><br></div></article>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="bg-white text-center pb-1">
<p class="text-body-tertiary pt-3 lh-lg text-opacity-50" id="footer-text">Copyright © 2020 - 2024 版权所有
<br>
<a href="https://beian.miit.gov.cn/" target="_blank"
class="text-opacity-50 text-body-tertiary mt-1 mb-1">蜀ICP备20006366号-1</a>
<br>
Made with ❤️ in Chengdu
</p>
</div>
</footer>
<!-- 引入Bootstrap JavaScript库 -->
<script src="https://unpkg.com/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"
crossorigin="anonymous"></script>
<!-- 引入Meilisearch搜索相关的JavaScript库 -->
<script
src="https://cdn.jsdelivr.net/npm/@meilisearch/instant-meilisearch/dist/instant-meilisearch.umd.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/instantsearch.js@4"></script>
<script src="https://imangodoc.com/static/javascript/meili_custom.js"></script>
<!-- 引入prismjs代码高亮相关的JavaScript库 -->
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/components/prism-core.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/toolbar/prism-toolbar.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/autoloader/prism-autoloader.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/copy-to-clipboard/prism-copy-to-clipboard.min.js"></script>
</body>
</html>