解释 WordPress 博客的主题
WordPress 主题是一个包含PHP、javascript、CSS 样式表和 HTML 的代码集的文件,可为您的 WordPress 网站提供设计和外观。主题自定义您的网站为您的网站提供布局、设计和颜色,它决定了您的网站元素的外观。
当您第一次创建 WordPress 网站并安装 WordPress 时,它带有默认主题。您可以随时根据您的要求以及您将在您的网站上提供的设施更改此主题。好的主题使您的网站看起来更有吸引力、用户友好,从而提高用户在您网站上的参与度。
如果您对编码有很好的了解,那么您可以为您独特的网站创建自己的自定义主题。
WordPress 主题是如何工作的: WordPress 主题是一个包含 HTML、CSS、 PHP和 Javascript 的文件,用于控制您的博客文章、页面和网站结构的外观。
当您更改主题时,它不会更改您的帖子内容、用户数据、信息以及存储在数据库中的许多数据。主题只会改变当任何访问者访问网站时所有这些数据在屏幕上的显示方式。您可以为您的网站使用许多主题,但在安装任何主题之前,您应首先确保您使用的主题是精简版并且为您的网站加载更快。
OceanWP是最好的 WordPress 博客主题,完全免费且轻量级的博客网站。让我们看看如何一步一步在我们的 WordPress 博客上安装 OceanWP 主题。
如何安装 OceanWP 主题:要安装 OceanWP 主题,您必须在您的网站上安装 WordPress。默认情况下,WordPress 已经在您的网站上安装了默认主题。但现在我们要看看如何为我们的博客安装 OceanWP 主题。
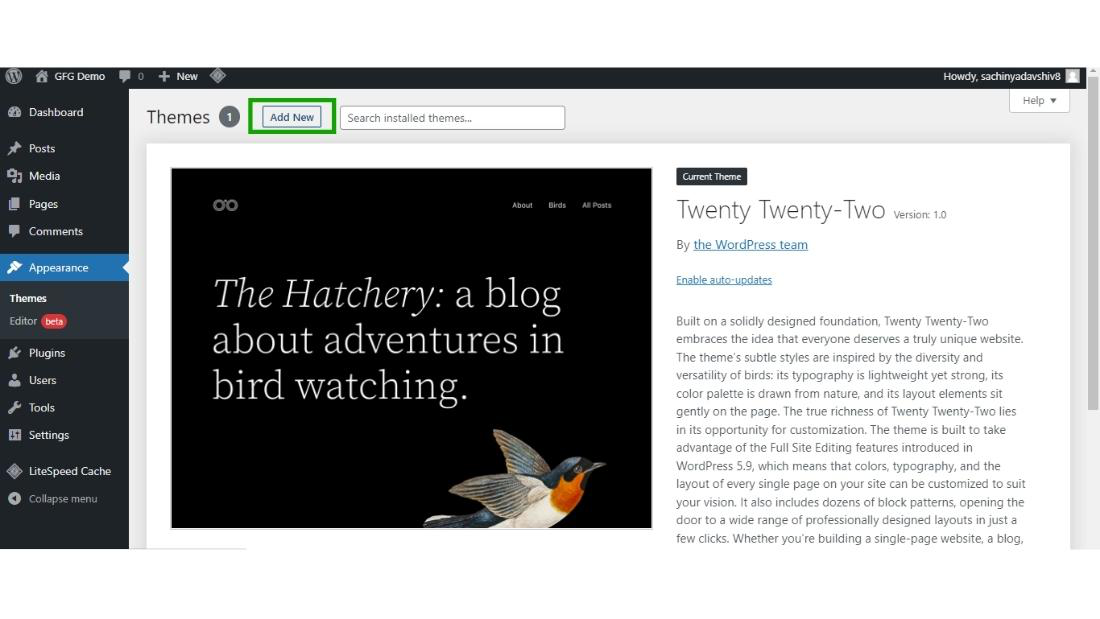
第 1 步:默认情况下,WordPress 网站预装了该主题。

默认 WordPress 主题
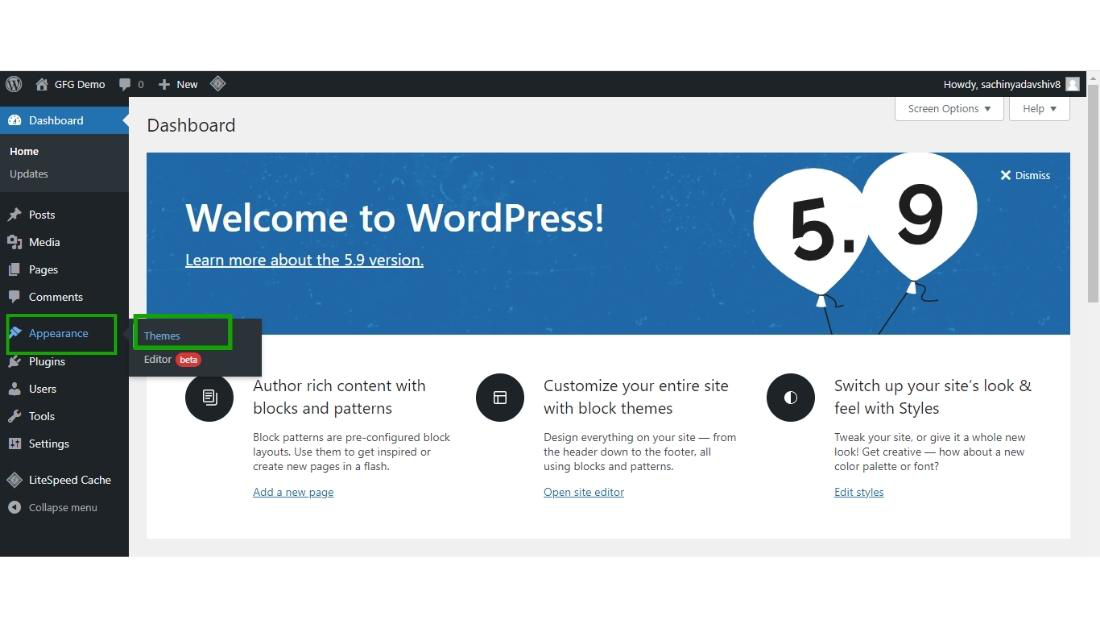
要添加新主题,请转到您网站的 WordPress 仪表板,然后转到外观,然后转到主题。

第2步:点击主题后,然后点击添加新按钮添加新主题。

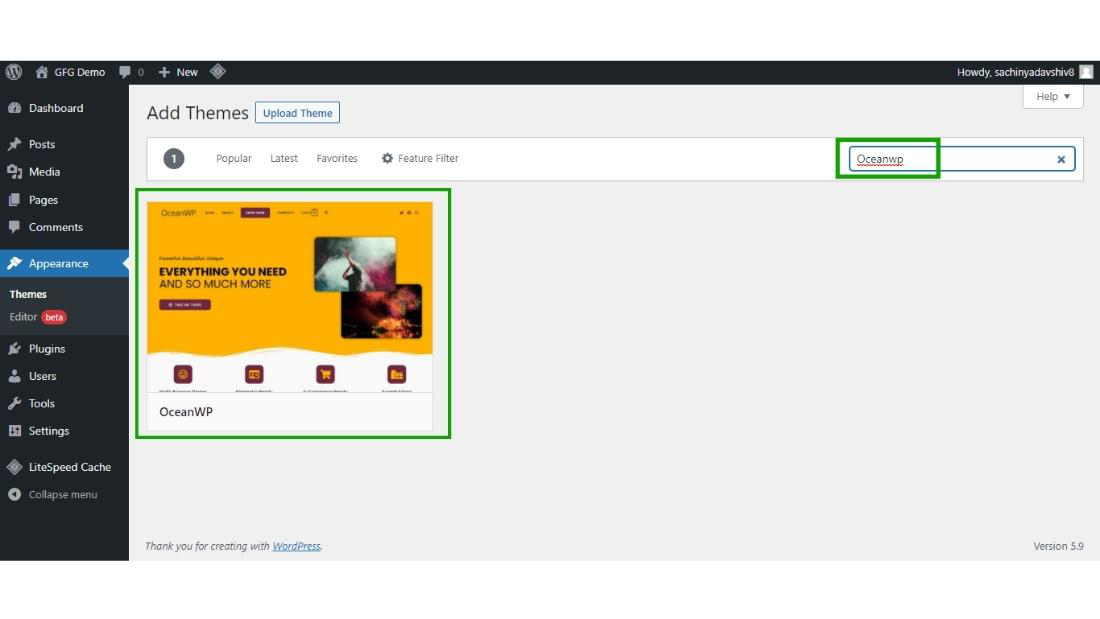
第 3 步:点击 Add New 后,在搜索框中搜索 OceanWp。

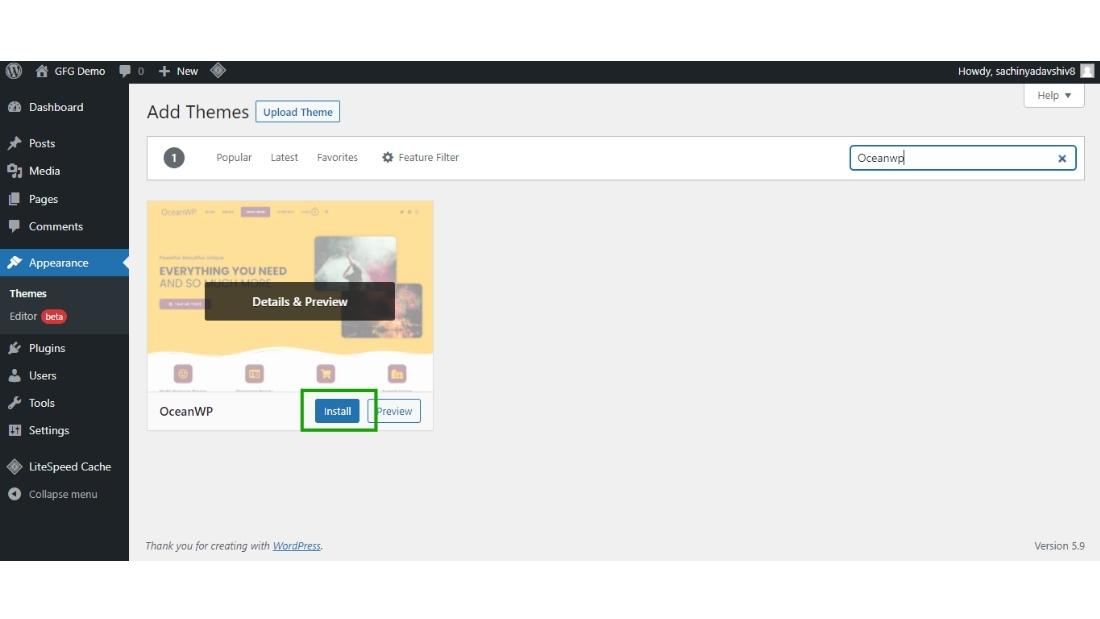
第4步:然后点击安装按钮安装主题。

第5步:安装后点击激活按钮激活主题。

现在,OceanWP 主题将成功安装在您的 WordPress 博客网站上。

第 6 步:现在您的 OceanWP 主题已在您的网站上准备就绪,您可以通过直接访问您的网站来查看它。

以 OceanWP 为主题的网站
现在,您看到您的网站的外观和设计完全改变,只需使用新主题,即 OceanWP 主题。