React Rebass MDX 组件
React Rebass是一个前端框架,其设计时考虑到了反应。在本文中,我们将了解如何在 React rebass 中使用 MDX 组件。 MDX Component是每个开发中都需要的重要组件。
MDX是一种基于 Markdown 的格式,允许您内联导入和使用 React 组件。对于文档、博客和其他有组织的内容来说,这是一种很棒的格式。
句法:
GeeksforGeeks 创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 React Rebass。
npm i rebass项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是展示如何使用 MDX 的基本示例。
App.js
import React from "react";
import { Heading, Text } from "rebass";
const gfg = () => {
return (
GeeksforGeeks
React Rebass MDX
MDX
GeeksforGeeks
);
};
export default gfg;App.js
import React from "react";
import { Heading, Text } from "rebass";
const gfg = () => {
return (
GeeksforGeeks
React Rebass MDX
MDX
GeeksforGeeks
);
};
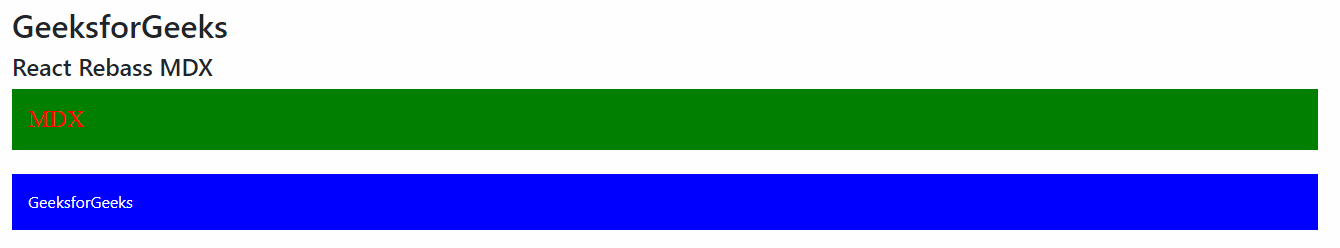
export default gfg;输出:

示例 2:在本示例中,我们将了解如何使用道具制作 MDX。
应用程序.js
import React from "react";
import { Heading, Text } from "rebass";
const gfg = () => {
return (
GeeksforGeeks
React Rebass MDX
MDX
GeeksforGeeks
);
};
export default gfg;
输出:

参考: https://rebassjs.org/guides/mdx