使用 Flask 从数据中检索 HTML
Flask 是一个轻量级的 WSGI Web 应用程序框架。它旨在使入门快速简便,并能够扩展到复杂的应用程序。它最初是对 Werkzeug 和 Jinja 的简单包装,现已成为最流行的Python Web 应用程序框架之一。
阅读本文以了解有关 Flask 的更多信息
将表单创建为 HTML
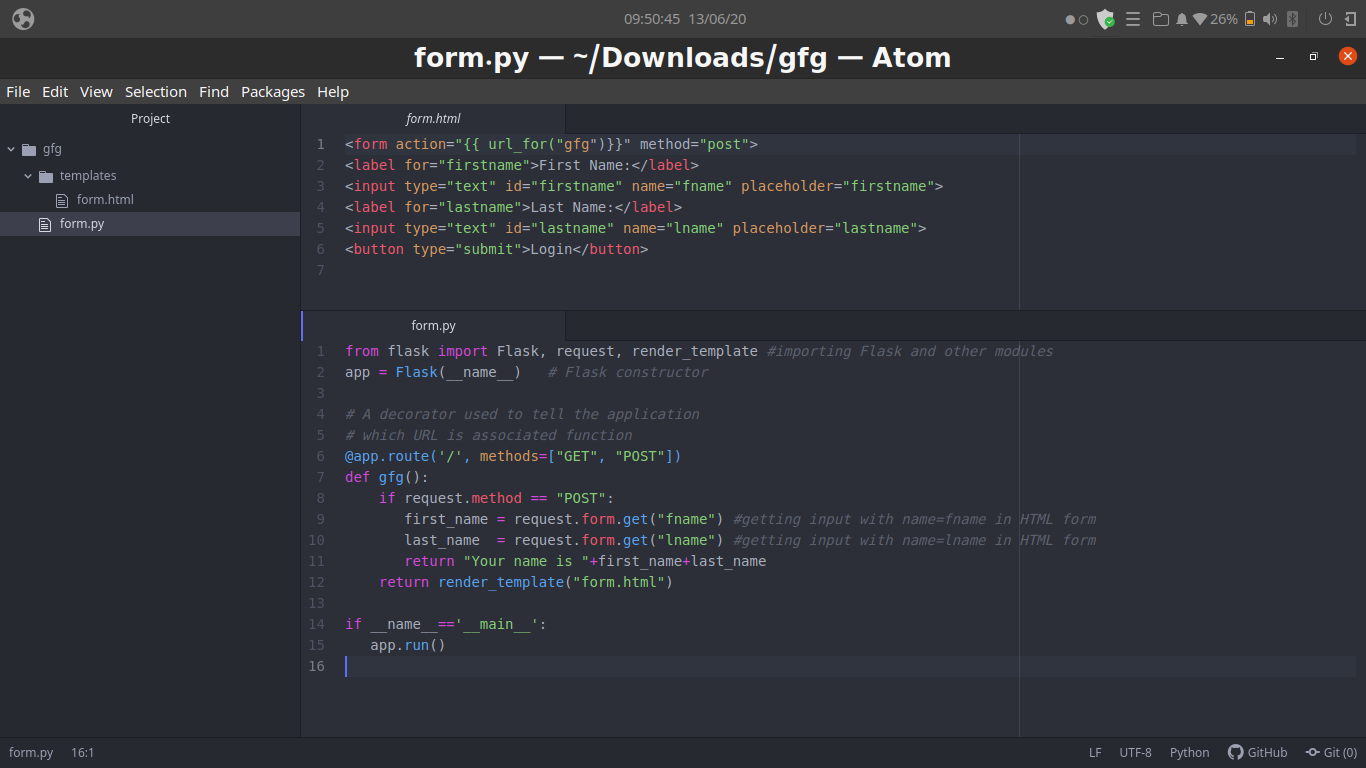
我们将创建一个简单的 HTML 表单,非常简单的登录表单
它是一个使用 post 方法的简单 HTML 表单,唯一的独特之处是操作 URL。 URL_for 是一种创建动态 URL 的 Flask 方式,其中第一个参数指的是 Flask 中特定路由的函数。在我们的表单中,它将在烧瓶应用程序中创建一个具有 gfg函数的动态路由
创建 Flask 应用程序
启动您的虚拟环境
pip install virtualenv
python3 -m venv env
pip install flask
现在我们将创建从 HTML 表单获取用户输入的烧瓶后端
# importing Flask and other modules
from flask import Flask, request, render_template
# Flask constructor
app = Flask(__name__)
# A decorator used to tell the application
# which URL is associated function
@app.route('/', methods =["GET", "POST"])
def gfg():
if request.method == "POST":
# getting input with name = fname in HTML form
first_name = request.form.get("fname")
# getting input with name = lname in HTML form
last_name = request.form.get("lname")
return "Your name is "+first_name + last_name
return render_template("form.html")
if __name__=='__main__':
app.run()
在职的 -
几乎一切都很简单,如果我们查看代码,我们已经创建了一个简单的 Flask 应用程序
- 导入烧瓶并创建具有get 和 post 方法的主路由
- 定义一个名为gfg的函数
- 如果请求方法是 post,也就是我们在表单中指定的方法,我们从 HTML 表单中获取输入数据
- 您可以使用 name 属性和 request.form.get()函数通过将该输入的名称作为参数传递来从 Form 获取 HTML 输入
request.form.get("fname")将从 Input 值中获取输入,该输入值具有 name 属性为 fname 并存储在 first_name 变量中request.form.get("lname")将从具有 name 属性为 lname 并存储在 last_name 变量中的 Input 值中获取输入
- POST 方法的返回值是将变量替换为它们的值
Your name is "+first_name+last_name - 函数gfg id 返回 home.html 模板的默认返回值
- 你可以从文章中查看what-does-the-if-__name__-__main__-do
输出 -
代码在行动
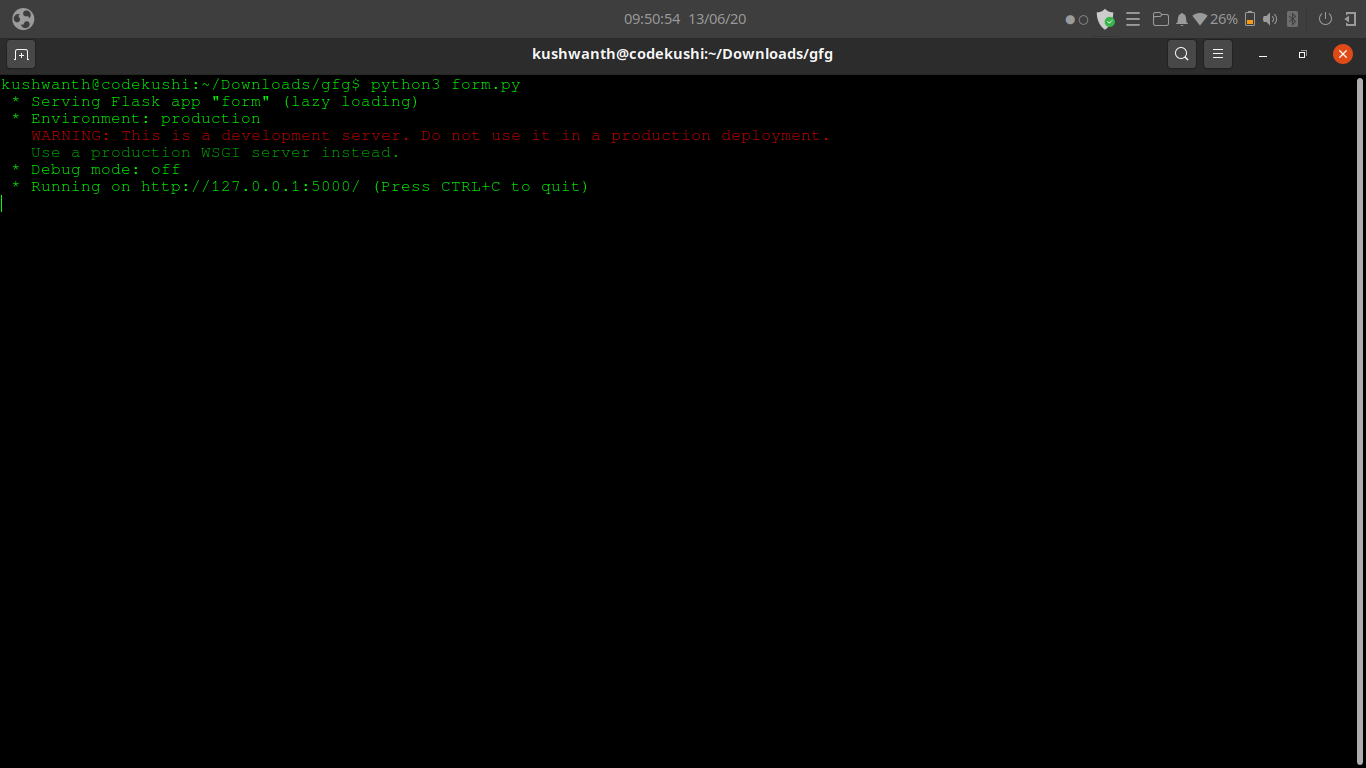
烧瓶服务器运行
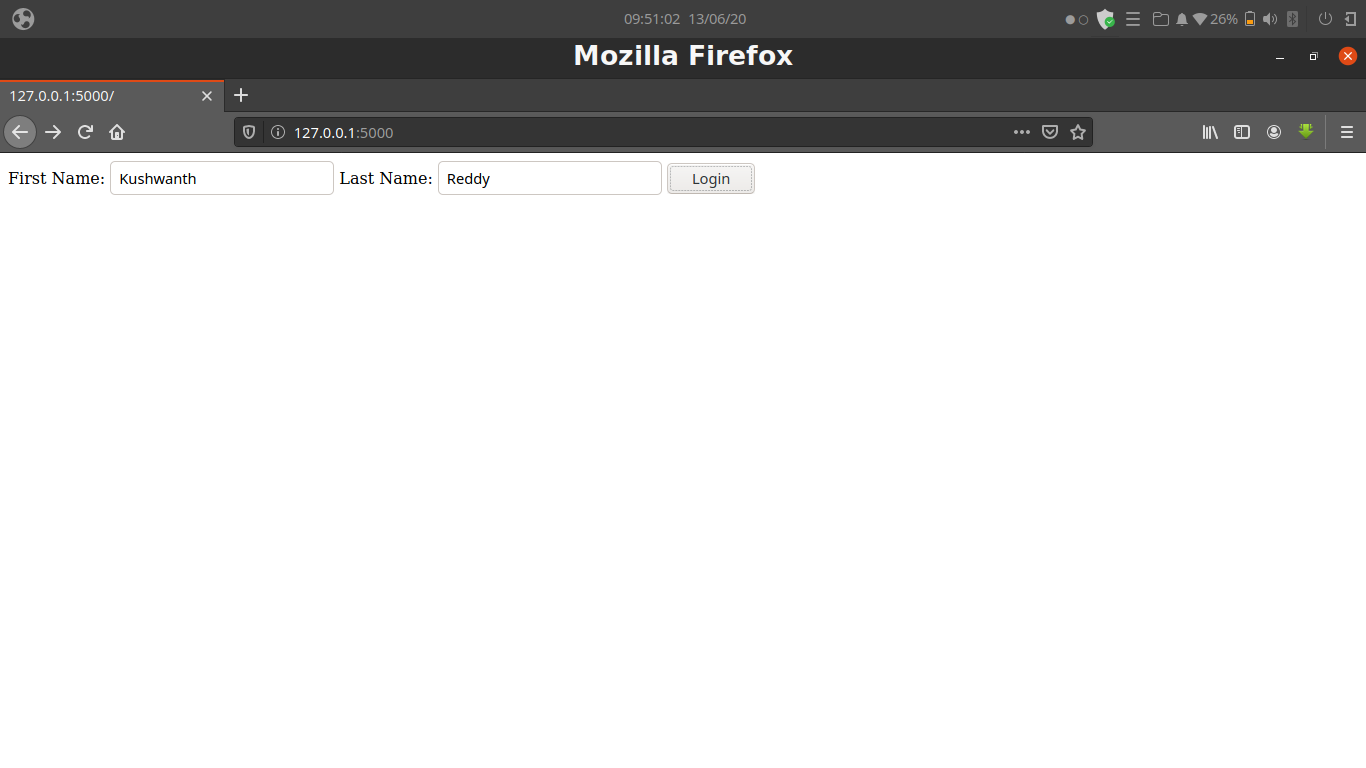
html表单
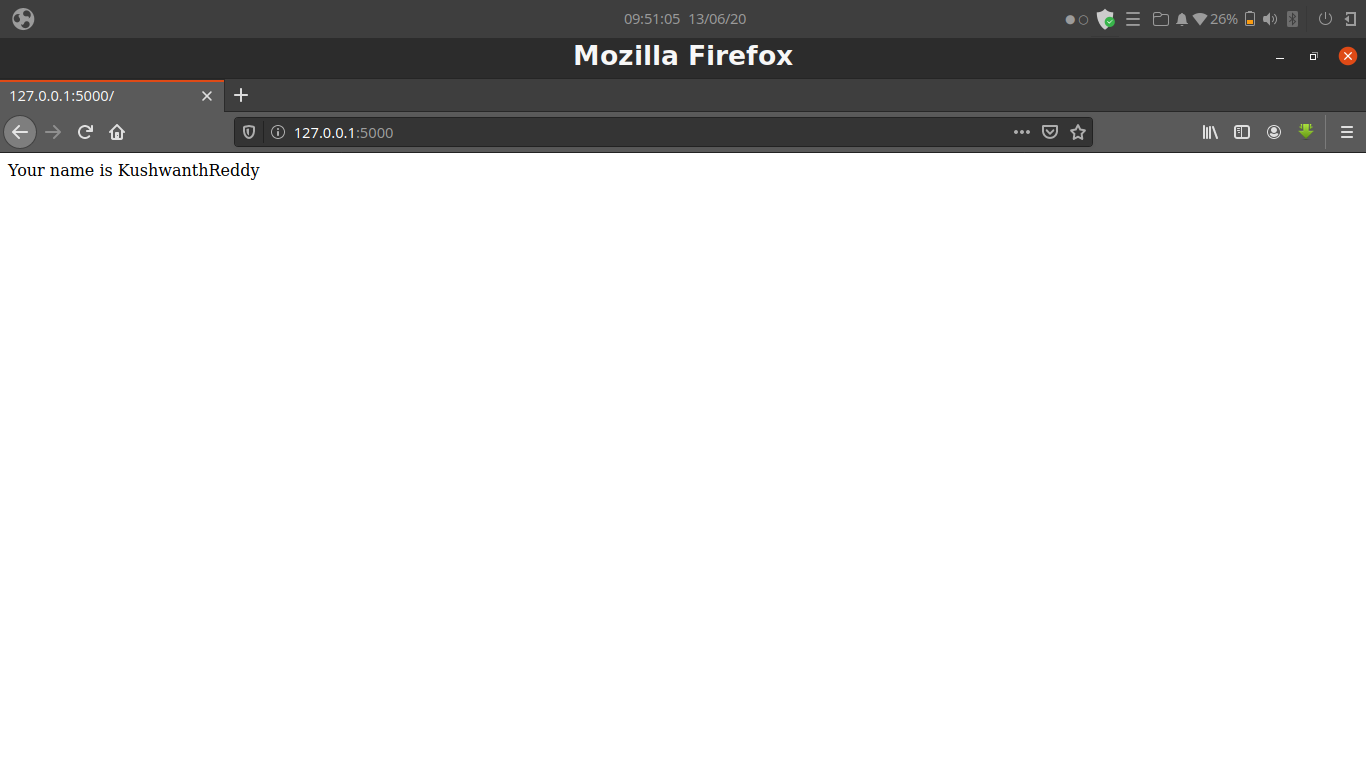
从 html 模板返回数据
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。