jQuery 输入掩码
jQuery Inputmask 是一个为输入数据创建掩码的 JavaScript 库。 Inputmask 用于确保输入字段的预定义格式。这个插件对于获取日期、数字、电话号码等很有用。这个插件有很多功能,这使得它比其他屏蔽插件更有用。我们可以使用这个插件为日期、时间、数字、css单元、url、IP、电子邮件等创建掩码。
例如,开发人员希望以“{A-za-z0-9}@gmail.com”的格式输入。他们可以使用 jQuery 输入掩码指定此格式,输入框字段将以定义的格式接收电子邮件。开发人员必须选择所需的输入字段并使用inputmask()插件指定所需的格式。
掩码插件用于相同目的。但是这里的 Inputmask 插件提供了一些额外的功能和方法,使其更充分地使用。
CDN链接:
注意:此链接必须包含在索引页面中,才能使 jQuery 输入掩码功能正常工作。
以下是一些使用 Inputmask 的方法:
使用 data-inputmask:我们可以定义 HTML 的 input 标签的 inputmask 属性。选项也可以通过数据属性传递。
$(document).ready(function() {
$(":input").inputmask();
}在目标元素上使用插件:所有选项都可以键值格式传递给 inputmask。
$("selector").inputmask("xx-xxxxxxxx");使用 Inputmask 类:我们可以使用 Inputmask 类定义输入的掩码。
var Mask = new Inputmask("XXXX-XXXX");
Mask.mask("selector");输入屏蔽类型:
静态掩码:这是一种掩码类型,我们只能定义一次掩码,并且在输入期间不会更改。
$(document).ready( function() {
$("selector").inputmask("xx-xxxxxxxx");
});Jit Masking:我们可以使用jitMasking选项定义这种类型的掩码。 Jit Masking 是仅对用户输入值的屏蔽。
Inputmask("Password", { jitMasking : true }).mask("SELECTOR");Alternator Masking:当我们有多个选择来定义掩码时使用此掩码。这就像“或”掩蔽。
$(document).ready( function() {
$("selector").inputmask("XX/XX/XX | XX-XX-XX");
});可选掩码:在这种类型的掩码中,我们可以将掩码的某些部分定义为可选的。我们可以使用 [ ] 括号来定义可选部分。
Inputmask( '99/99/99[99]' ,).mask("selector");预处理掩码:在这种类型的掩码中,我们可以预处理我们的结果掩码。
Inputmask( { mask : function() {
return Resulting mask;
}).mask("selector");动态掩蔽:在这种掩蔽类型中,我们可以使用长度的下限和上限来更改掩蔽的长度。我们可以通过使用 { } 这个方括号来做到这一点。掩码的长度可以从 1 到 5
Inputmask( "9{1,5}-9{1,5}").mask("selector");Inputmask插件的一些方法如下。
mask():此方法用于为输入值创建掩码。
Inputmask ( {mask: "XX-XXXX-XXXX" }).mask("selector");remove():该方法用于移除value的输入掩码。
Inputmask.remove("selector");format():我们可以使用这个方法为给定的值定义掩码。
var formatedValue = Inputmask.format( "919867543298",
{ alias:"phonenumber", inputFormat: "(91)-99999-99999"});isComplete():该方法用于验证值是否完整。
isValid():此方法用于根据掩码验证值。
let verify = Inputmask.isValid( "(91)-98675-43289" ,
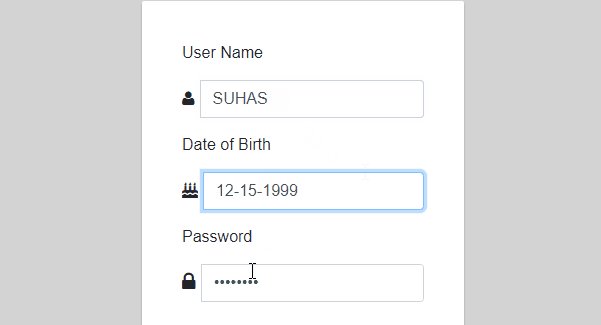
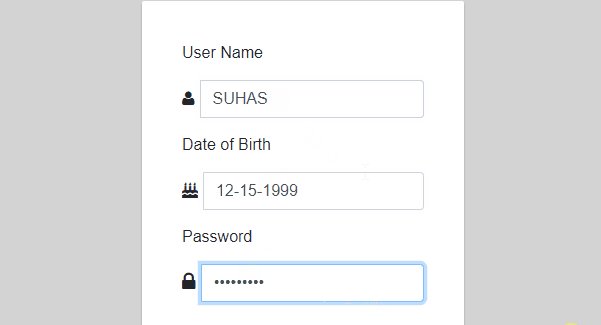
{ alias : "phonenumber" ,inputFormat: "+91-99999-99999"});示例:在此示例中,我们将看到输入掩码的演示。
HTML
JQuery input mask phone
number validation
输出:

jQuery 输入掩码