jQuery UI 可选 appendTo 选项
jQuery UI由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI Selectable appendTo 选项用于设置和获取选择助手应该附加到哪个元素。
句法:
使用 appendTo 选项初始化可选元素:
$( ".selector" ).selectable({
appendTo: "#element"
});获取默认选项:
var appendTo= $( "Selector" ).selectable( "option", "appendTo" );设置默认选项:
$( "Selector" ).selectable( "option", "appendTo", "#element" );
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例描述了jQuery Mobile 可选 appendTo 选项的使用。
HTML
GeeksforGeeks
jQuery UI Selectable distance Option
- Data Structure
- Algorithm
- C++
- Java
- HTML
- Bootstrap
- PHP
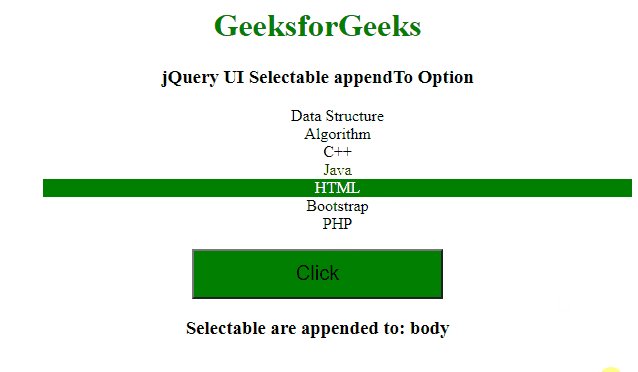
输出:

jQuery UI 可选 appendTo 选项
参考: https://api.jqueryui.com/selectable/#option-appendTo