Microsoft Azure – 从 VS Code 创建 Azure 函数
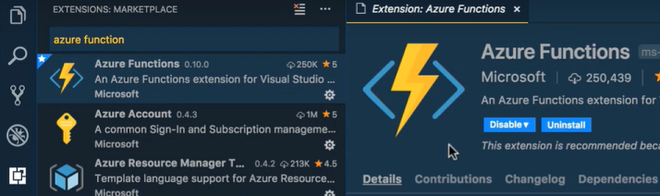
在本文中,我们将研究如何使用 Visual Studio Code 创建 Azure Functions 项目。要开始在 Visual Studio Code 中使用 Azure 函数,我们需要确保已安装 Azure 函数的扩展。因此,在市场中,我们将输入“Azure Functions”,然后选择“ Azure Functions Extension ”。
在我们的 Visual Studio Code 实例中,我们已经安装了 Azure Functions Extension。因此,如果您不这样做,请确保您继续并点击“安装”按钮。
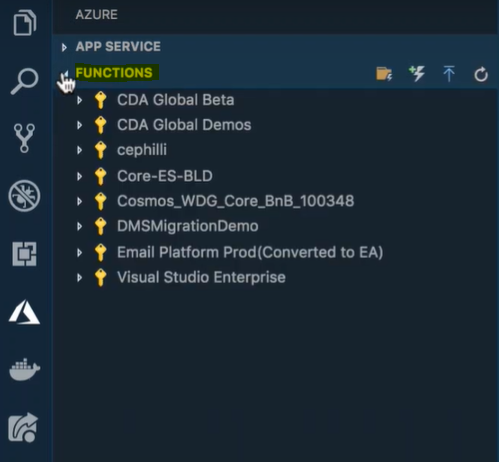
安装后,您应该会在编辑器中看到一个可用的 Azure 图标。
这里也应该有一个函数部分。在此内部,一旦您通过身份验证,您应该会看到您可用的所有各种订阅的列表。
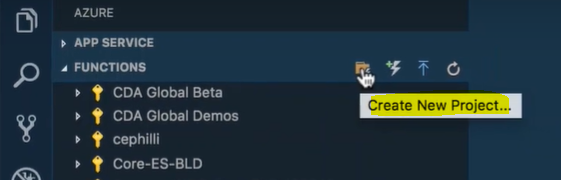
另外,请注意在右侧,您有一个按钮,上面写着“创建新项目”。
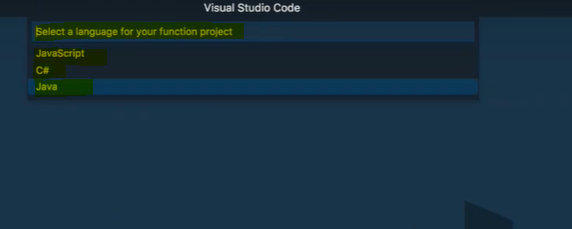
我们将单击“创建新项目”。它会问我们想把它放在哪里。我们将创建一个文件夹,我们将其命名为“ functiondemo ”。现在,我们可以选择我们想要使用的语言。有“JavaScript”、“C-sharp”和“Java available”选项。
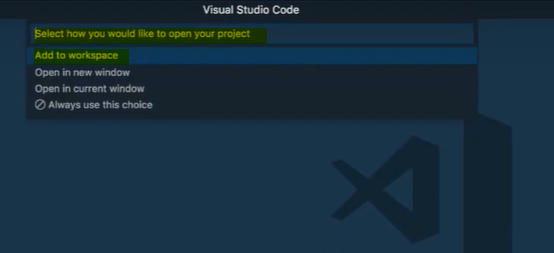
我们将选择“升C”。现在它在问,“你想如何打开这个项目?”我们将选择“添加到工作区”。
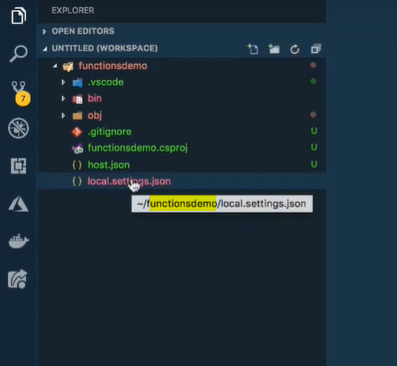
如果我们回到我们的“资源管理器”,我们应该会看到我们的 Azure Functions 产品已经创建。
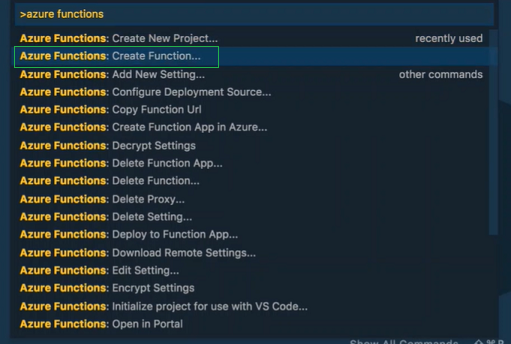
现在,我们需要做的下一件事实际上是创建一个函数。如果我们打开命令行并输入“azure functions”,我们可以进入“ Create 函数 ”。
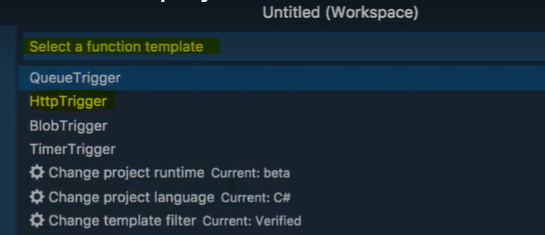
我们将选择包含我们的函数应用程序的文件夹以及我们想要创建的触发函数。这将是一个 HTTP 触发函数。
我们将只给它一个名称“Simple API”,以及“访问权限”。我们暂时将其保留为匿名。
在这里,您可以看到 Azure Functions Visual Studio 扩展已经开始使用并构建了函数产品。
我们可以在 Visual Studio Code 中开始调试我们的 Azure函数。