Microsoft Azure – 将 VS Code 用于 Azure函数项目
在本文中,我们将学习如何使用 Visual Studio Code 创建 Azure Functions 项目。 Azure Functions 是一种云按需服务,用于获取运行应用程序所需的所有持续更新的基础架构和资源。 Azure Functions 在 Azure 中提供无服务器计算。
执行:
按照以下步骤使用 Visual Studio Code 创建 Azure Functions 项目:
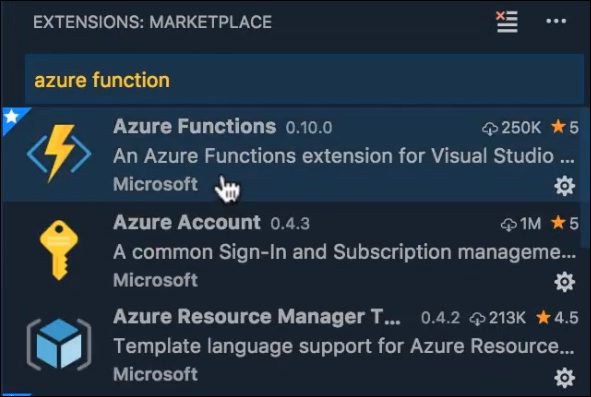
第 1 步:要开始在 Visual Studio Code 中使用 Azure 函数,我们需要确保已安装 Azure 函数的扩展。因此,在市场内部,我们将键入“Azure Functions”,然后选择“Azure Functions Extension”。

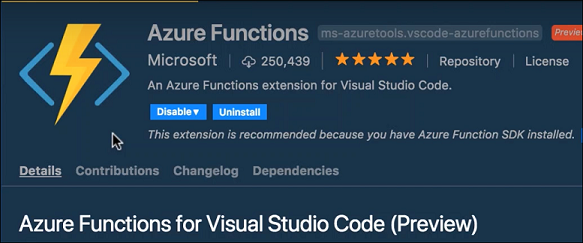
第 2 步:在您的 Visual Studio Code 实例中,您可能已经安装了 Azure Functions Extension。因此,如果您不这样做,请确保您继续并点击“安装”按钮。

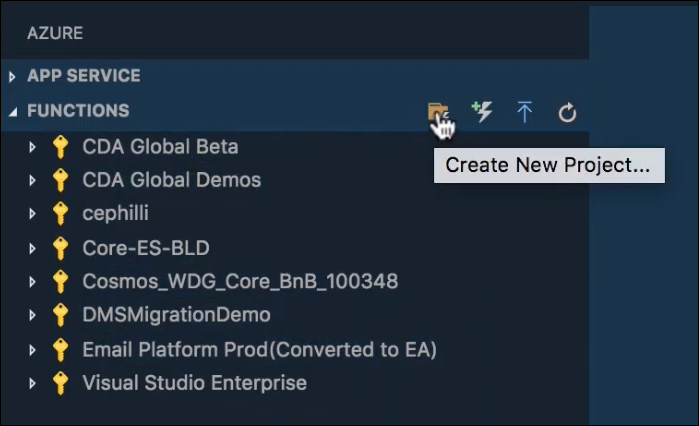
第 3 步:安装后,您应该会在编辑器中看到一个可用的 Azure 图标。那里还应该有一个函数部分。

第 4 步:在此内部,一旦您通过身份验证,您应该会看到所有可用订阅的列表。同样在右侧,您有一个按钮,上面写着“创建新项目”。

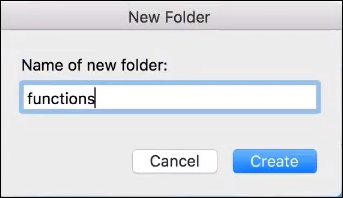
第 5 步:单击“创建新项目”。它会问你想把它放在哪里。创建一个文件夹,我们称之为“函数演示”。并且,点击“创建”。最后,选择文件夹。

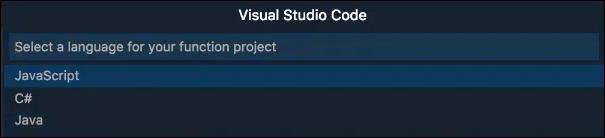
第 6 步:现在,您可以选择要使用的语言。所以有“JavaScript”、“C-sharp”和“Java available”。例如,让我们选择“C#”。

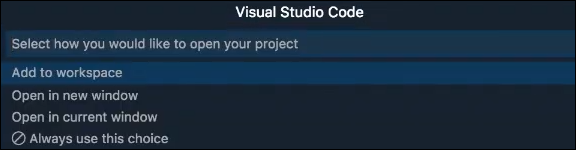
第 7 步:现在它会问,“你想如何打开这个项目?”让我们选择“添加到工作区”。如果你回到“Explorer”。您应该会看到您的 Azure Functions 产品已创建。

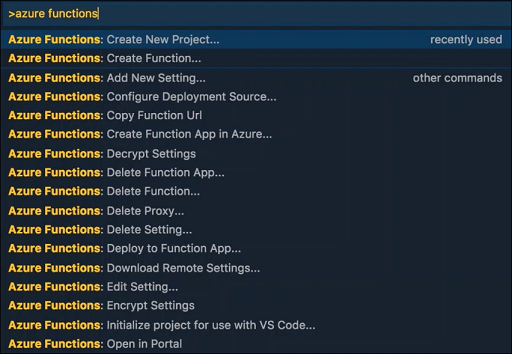
第 8 步:现在,您需要做的下一件事实际上是创建一个函数。如果您打开命令面板并输入“azure functions”,您可以进入“Create 函数”。

第 9 步:选择包含您的函数应用程序的文件夹,以及函数触发的打火机并创建。这将是一个 HTTP 触发的函数。

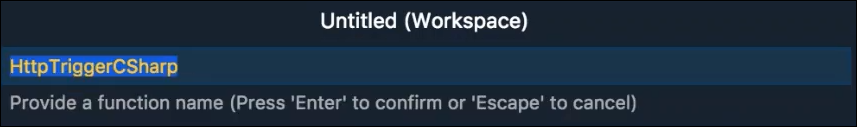
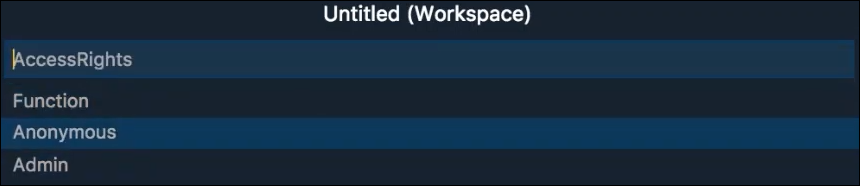
第 10 步:让我们 给它命名为“Simple API” 、 “命名空间”以及“访问权限”。让我们暂时匿名。

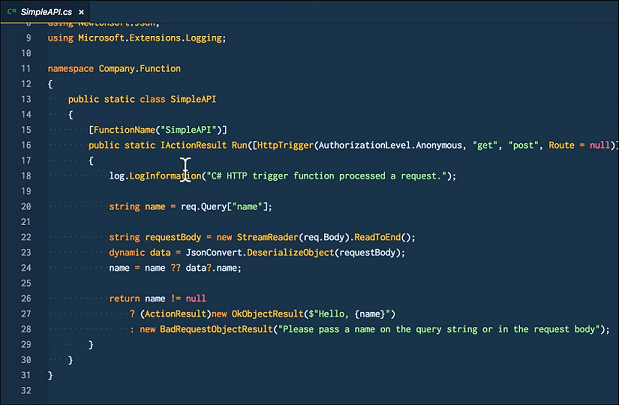
在这里,您可以看到 Azure Functions Visual Studio 扩展已经开始使用并构建了函数产品。你可以在 Visual Studio Code 中开始调试你的 Azure函数。

而且,这就是使用 Visual Studio 代码创建 Azure 函数项目所需的全部内容。