Fabric.js 文本框 lockMovementY 属性
在本文中,我们将了解如何使用FabricJS 中的 lockMovementY属性来锁定画布文本框的垂直移动。画布意味着文本框是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、填充颜色、笔划宽度或半径时,可以自定义文本框。
方法:
- 为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。
- 使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的文本框。
- 之后,我们将初始化 FabricJS 提供的 Canvas 和 Textbox 的实例,并使用 lockMovementY 属性锁定画布文本框的垂直移动,并在 Canvas 上渲染文本框,如下例所示。
句法:
fabric.Textbox('text', {
lockMovementY: boolean
});参数:此函数接受一个如上所述和如下所述的参数:
- lockMovementY:是一个布尔值,指定是否锁定画布的垂直移动。
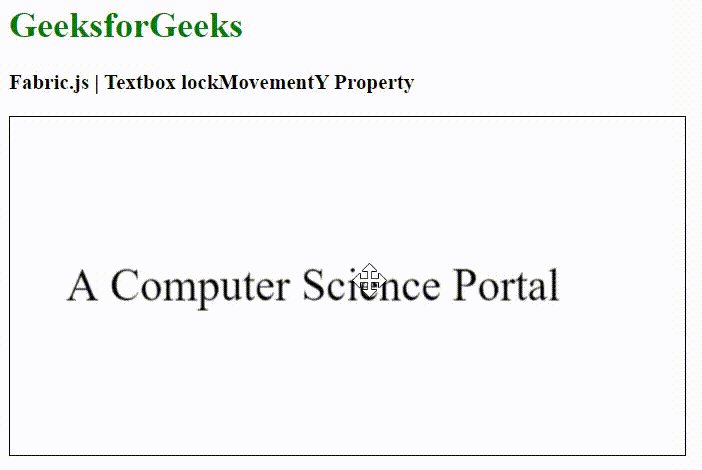
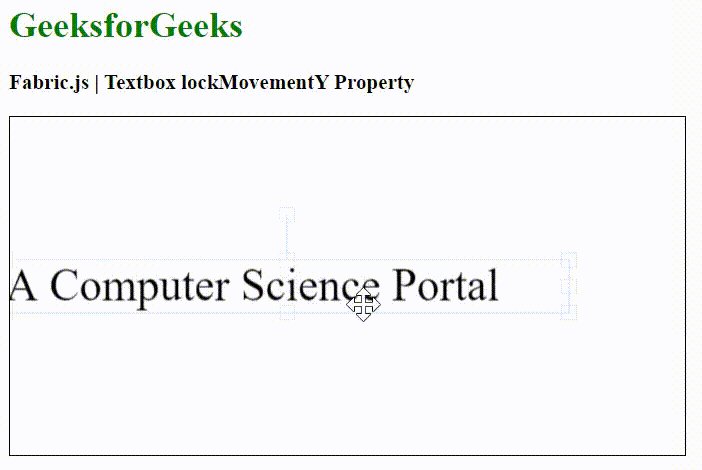
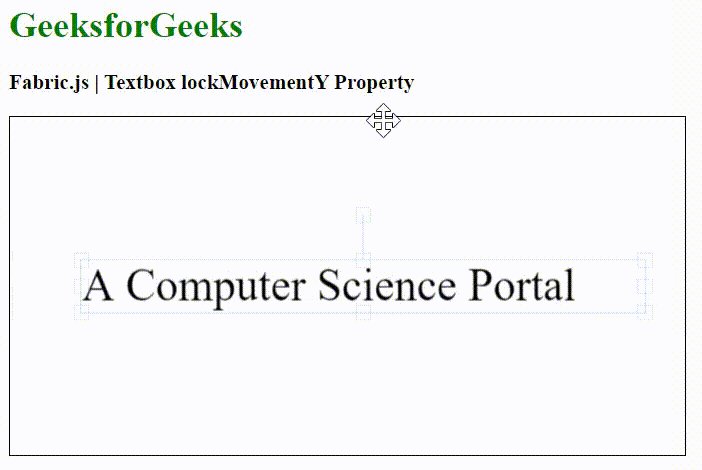
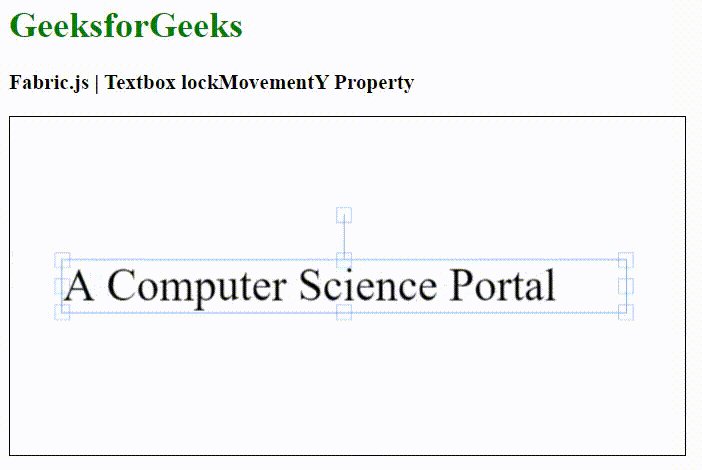
示例:在本示例中,我们将使用 FabricJS 来锁定文本框画布的垂直移动,如下所示。
HTML
GeeksforGeeks
Fabric.js | Textbox lockMovementY Property
输出: