使用 Blisk 对 Web 应用程序进行跨设备测试
本文将向您介绍Blisk 。 Blisk是基于 Chromium 的 Web 浏览器,它通过提供广泛的 Web 开发和测试工具来提高生产力和代码质量。该应用程序的主要特点是它提供了用于 Web 开发和测试目的的虚拟手机、平板电脑、笔记本电脑和台式机。
Blisk 提供两种类型的许可证:每日有限使用的免费许可证和无限使用的付费许可证。安装 Blisk 后,您将获得两周的免费无限制测试。

Blisk 浏览器
在本教程中,我们以 GeeksforGeeks 网站为例。您可以在任何阶段使用自己的网站:localhost/staging/production。
分步指南:
第 1 步:安装 Blisk 应用程序 — Blisk 适用于 Windows、macOS 和 Linux(Ubuntu、Debian、Fedora、OpenSUSE)。从官网下载 Blisk:https://blisk.io 并安装。

第 2 步:创建 Blisk 帐户 —创建帐户是可选的,但建议使用。 Blisk 帐户允许使用额外的功能(屏幕截图和屏幕录像机、云存储),并额外增加一周的免费无限使用所有功能。

第 3 步:打开一个您将使用的网站
- 将 URL https://www.geeksforgeeks.org/粘贴到地址栏中并导航到该网站。
- 单击按钮Toggle Developer Mode 。

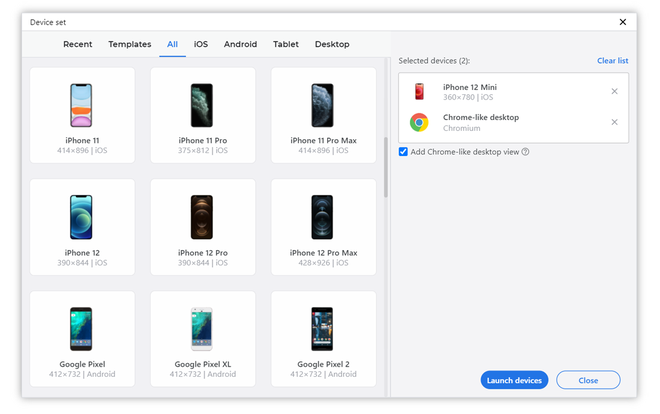
第 4 步:选择设备 — Blisk 启动设备管理器,您可以在其中选择设备。您可以选择不同类型的设备:手机、平板电脑、笔记本电脑和台式机。此外,Blisk 提供了一个类似于 Chrome 的视图,它代表了一个常规的 Web 视图,就像浏览器中的任何选项卡一样。根据您的需要,您可以混合使用不同的设备以同时使用它们。
在本教程中,我们将选择iPhone 12 Mini和类似 Chrome 的视图来检查 GeekforGeeks 在常规浏览器中与移动浏览器相比的工作方式。当您的设备准备就绪时,单击按钮启动设备。

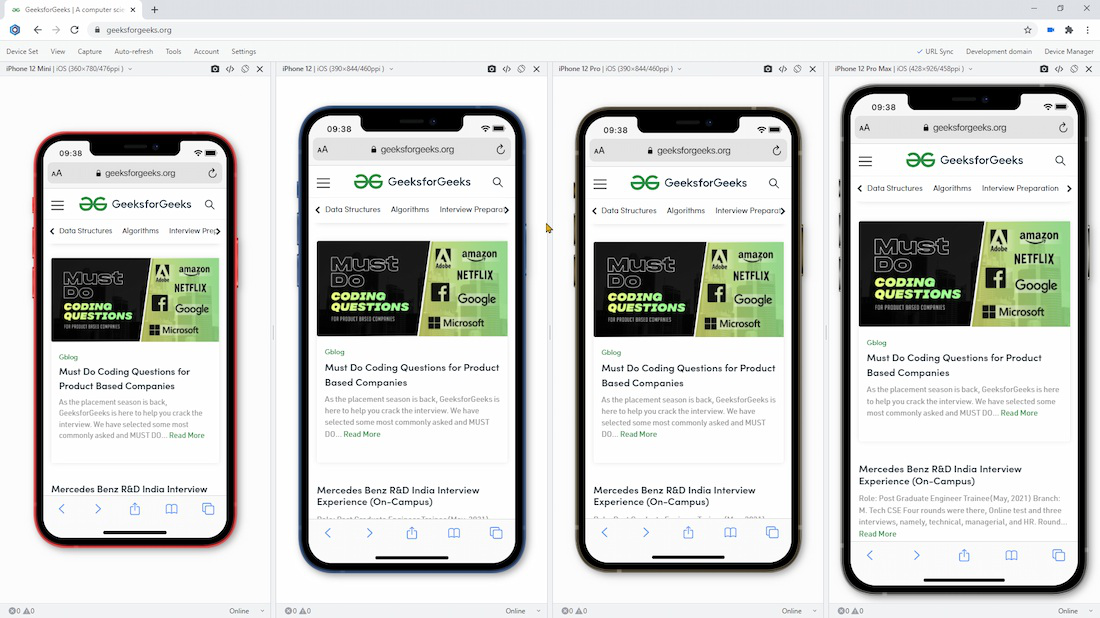
第 5 步:在开发者模式下浏览 — Blisk 启动包含先前选择的设备的设备集,现在我们可以同时在移动设备和桌面设备上执行检查。让我们向下滚动并浏览 GeekforGeeks 网站。您会注意到滚动从移动设备同步到桌面,这有助于更快地浏览并直观地比较两个视图。
接下来,让我们打开任何文章来检查它的行为。导航到任何 URL 时,您会注意到设备和桌面通过 URL 相互跟随。
第 6 步:执行检查 —现在,您可以检查您需要的任何内容。此外,您还可以:
- 测试纵向与横向。
- 检查每个设备中出现的 JavaScript 错误。
- 模拟慢速连接。
- 为每个设备独立使用 DevTools。
- 切换到另一台设备。
- 检查深色主题。
- 对问题进行截图。
- 录制包含重现问题步骤的视频。
- 将屏幕截图和视频保存到云存储。
结论:此应用程序是为 Web 开发人员和 QA 工程师创建的。您可以在日常工作中使用 Blisk 来创建 Web 应用程序并同时在多个设备上对其进行测试,以提高您的生产力并比以前更快地向您的客户提供高质量的产品。